와이어프레임
웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계
단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것
제품의 구조를 보여주는 용도(정적인 수준)
스타일링 요소나 UX(사용자 경험, User Experience)를 판단하는 것은 아님
=> 페어님과 이야기하면서 진행을 하다가 와이어프레임이 아니라 mockup을 만듦 ㄷㄷ
=> 여러가지 레이아웃 사례를 보고 생각해보고 적용해보는 과정이 필요할 것 같다

화면을 나누는 방법
- 수직분할 : 화면을 수직으로 구분하여, 구분한 콘텐츠가 가로로 배치될 수 있도록 요소를 배치
- 수평분할 : 분할된 각 요소를 수평으로 구분, 내부 콘텐츠 끼리 세로로 배치되도록 요소를 배치
- 수평으로 구분된 요소에
height속성을 추가하면, 수평분할을 보다 직관적으로 할 수 있음
- 수평으로 구분된 요소에
참고 : https://romcanrom.tistory.com/11
Flexbox
요소의 정렬, 요소가 차지하는 공간을 설정할 수 있음
중점사항
display: flex;를 자식 요소가 아닌 부모 요소에 적용해야 함
flex-direction을 이용하여 1차적으로 전체요소의 정렬 방향을 결정
justify-content와align-items를 이용하여 내부 요소들의 수평-수직 정렬을 결정
flex-grow를 이용하여 요소를 얼마나 늘릴 것인지 결정
flex-basis를 이용하여 요소의 기본 크기를 결정
부모요소에 적용하는 Flexbox 속성들 (요소의 정렬과 관련)
-
flex-direction : 정렬 축 방향 정하기
부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 결정. 디폴트는 가로(row) 정렬 -
flex-wrap : 줄 바꿈 설정
하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할지 정함. 설정안하면 no wrap -
justify-content : 축 수평 방향 정렬
자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 결정
요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지,
세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성주요 속성값 : flex-start. flex-end, center, space-between, space-around
-
align-items : 축 수직 방향 정렬
자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정함.
요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지,
세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정함주요 속성값 : stretch, flex-start, flex-end, center, baseline
자식요소에 적용하는 Flexbox 속성 (요소가 차지하는 공간과 관련)
-
flex 속성의 값
div { flex: grow; /* 팽창 : 요소가 얼마나 늘어날 것인가 */ flex: shirink; /* 수축 : 요소가 얼마나 줄어들 것인가 */ flex: basis; /* 기본 : 기본 크기가 얼마인가 */ flex: grow shrink basis; /* 세가지 값 동시 지정 */ flex: 0 1 auto; /* 미설정시 정해지는 기본값 */ }- grow : 각 자식 요소들이 얼마나 늘어나서 남는 공간을 차지할 것인지 정하는 비율
- 0 : 빈 공간이 있어도 늘어나지 않음 (기본)
- 비율 = 해당 자식 요소의 grow값 / 자식 요소들의 grow값의 총합
- 즉, 절대적 크기가 아닌 총합에서의 비율로 빈 공간을 차지함
- shrink : grow와 반대로, 설정한 비율만큼 박스 크기가 작아집니다. 비율이 클수록 더 많이 줄어드는 것
- flex-grow 속성과 함께 사용 비추 (그냥 기본값인 1로 두기)
⇒ 요약하면 grow 속성에만 변화를 주는 방식을 권장함 (shrink는 구현될 크기를 예측하기 어려움)
- flex-grow 속성과 함께 사용 비추 (그냥 기본값인 1로 두기)
- basis : flex-grow가 0일때 basis 크기를 지정하면 그 크기가 유지됨
- flex-grow 속성 값이 0인 경우에만 basis 속성값이 유지됨
- basis로 설정된 크기가 항상 유지되는 것이 아님
⇒ 예측가능성이 없다면 활용하기는 별로인 듯
- 기타 참고
- width와 flex-basis를 동시에 적용하는 경우 → flex-basis 우선!
- 콘텐츠가 많아 자식 박스가 넘치는 경우 → width가 정확한 크기를 보장하지 않음
→ width 대신 max-width를 쓸 수 있음(flex-basis 안쓴다면)
- grow : 각 자식 요소들이 얼마나 늘어나서 남는 공간을 차지할 것인지 정하는 비율
레이아웃 클론해보고 느낀 점
창의 크기가 달라져도 비율을 유지하면서 움직이는 반응형
px 단위가 아닌 vw vh flex-grow % 로 해봄 => 실무에서는 어떻게 할까?
작업물 : https://codesandbox.io/s/friendly-haze-utm78h?from-embed
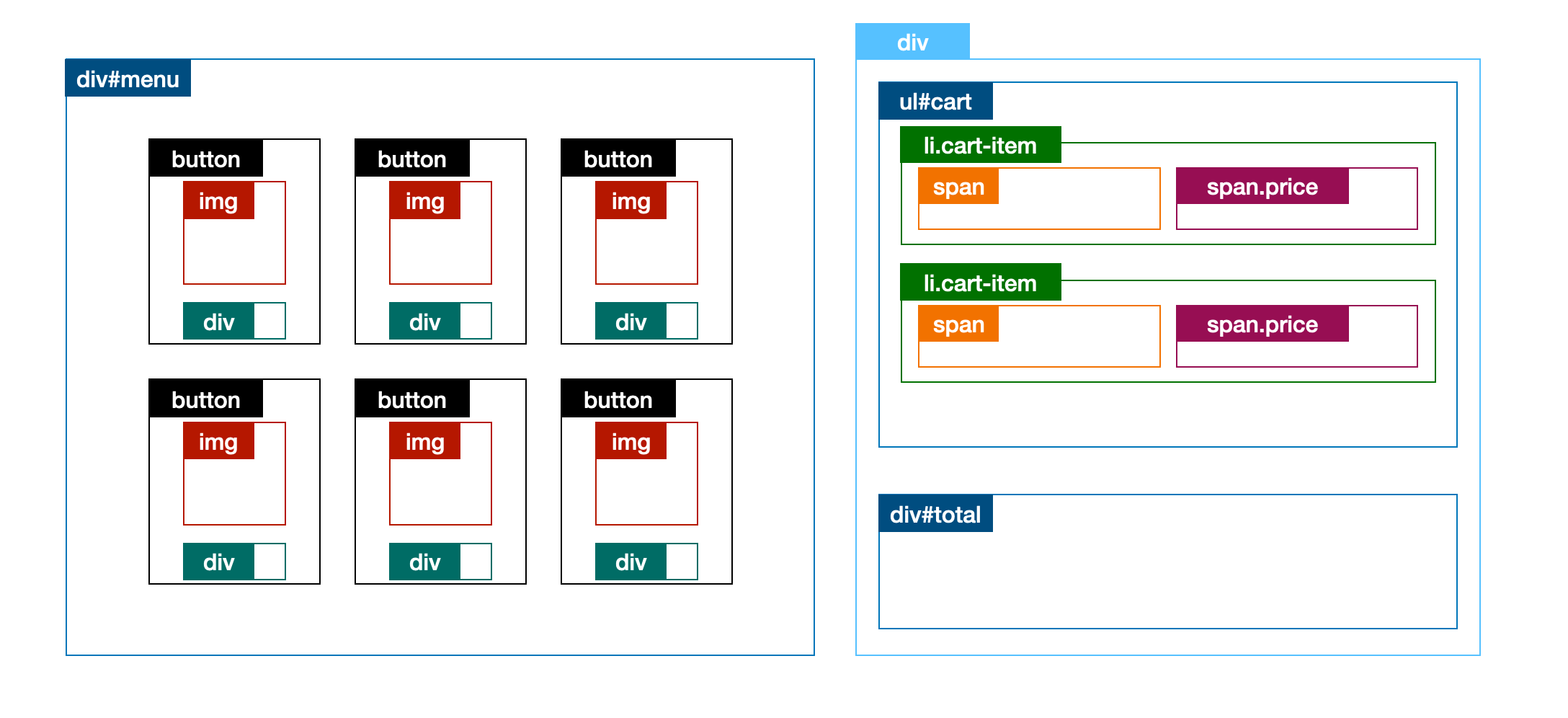
목업(mockup) 계산기 만들면서 느끼는 부분
- 레이아웃과 와이어프레임(특히 와이어프레임!)을 먼저 만들고 나니 코딩할때 더 속도가 남
=> 웹디자인 사이트를 보면서 와이어프레임 만들어보는 연습을 해야할 것 같다 - 그룹화할 요소와 단독으로 관리할 요소들을 잘 구분해서 id와 class를 부여할 것
=> id와 class 이름을 짓기가 생각보다 어려움, 이 부분에 컨벤션이 있는지도 찾아보기 - 세로 정렬된 요소들간에 세로로 공간을 차지하는 비율을 조절하기 위해 flex-grow로 시도해보다가 잘 안되서 height %로 조절해보긴했는데 다른 방법이 있는지도 궁금하다
