
0. Intro.
JS는 프로토타입 기반 객체지향 프로그래밍을 지원한다.
그렇다면 JS는 클래스 기반 OOP와 비교해서 무엇이 다른 걸까?
1. 객체지향 프로그래밍 언어
(1) 객체지향 프로그래밍 (OOP)
-
프로그램을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍의 절차 지향적 관점에서 벗어나 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임 (모던 자바스크립트 Deep Dive, 이웅모)
-
OOP (Object-Oriented Programming) is an approach in programming in which data is encapsulated within objects and the object itself is operated on, rather than its component parts. JavaScript is heavily object-oriented. It follows a prototype-based model (as opposed to class-based). (MDN)

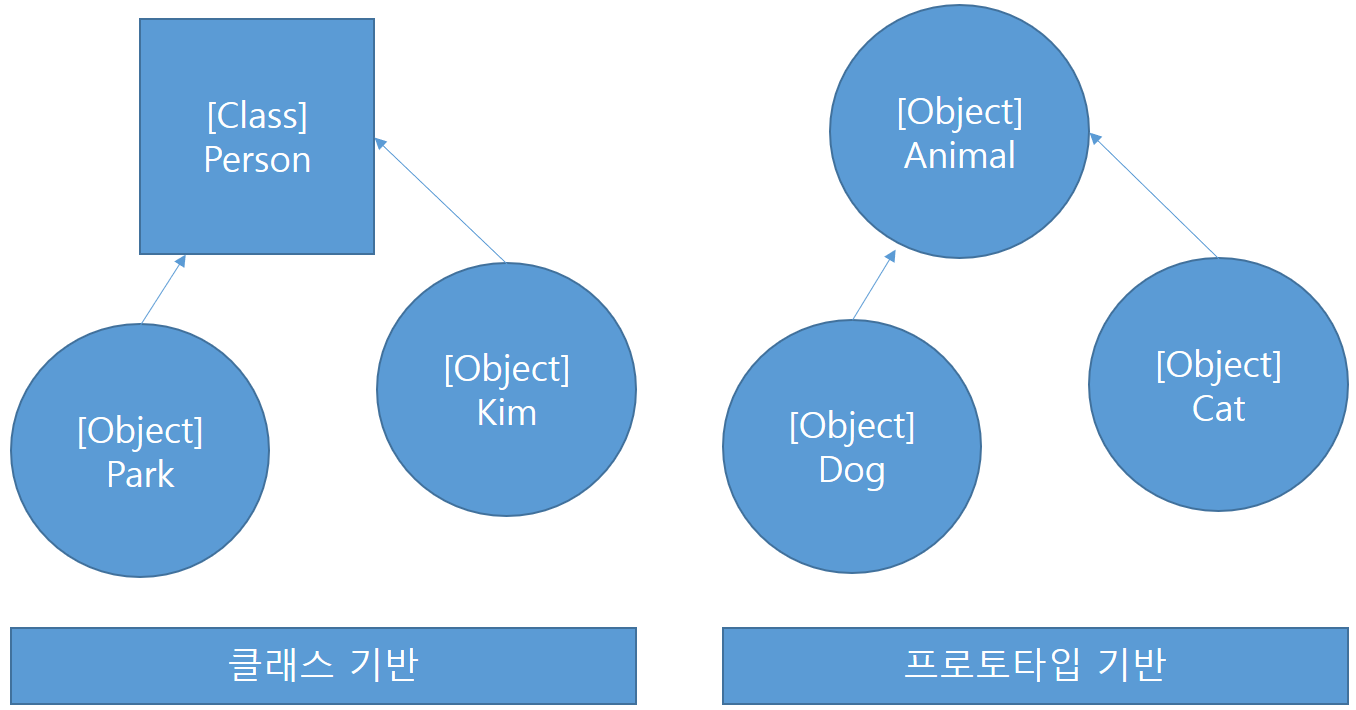
Park,Kim은사람이라는 공통적인 특징으로 표현할 수 있다.Dog,Cat은동물이라는 공통적인 특징을 표현할 수 있다.즉, OOP는 현실의 사물을 공통적인 특징으로 묶어 인식할 수 있는 것처럼 프로그래밍의 요소들을
객체로 인식하고추상화와구체화를 통해 기술한다.
(2) 클래스 기반 OOP
- 클래스 기반 OOP는 클래스를 통해 객체(
instance)를 만들어 낸다. - 클래스는 객체의 상태, 동작 등을 정의하는 일종의
설계도역할을 하게된다.- 상속, 캡슐화, 다형성을 위한 모든 상태와 동작을 클래스에서 정의한다.
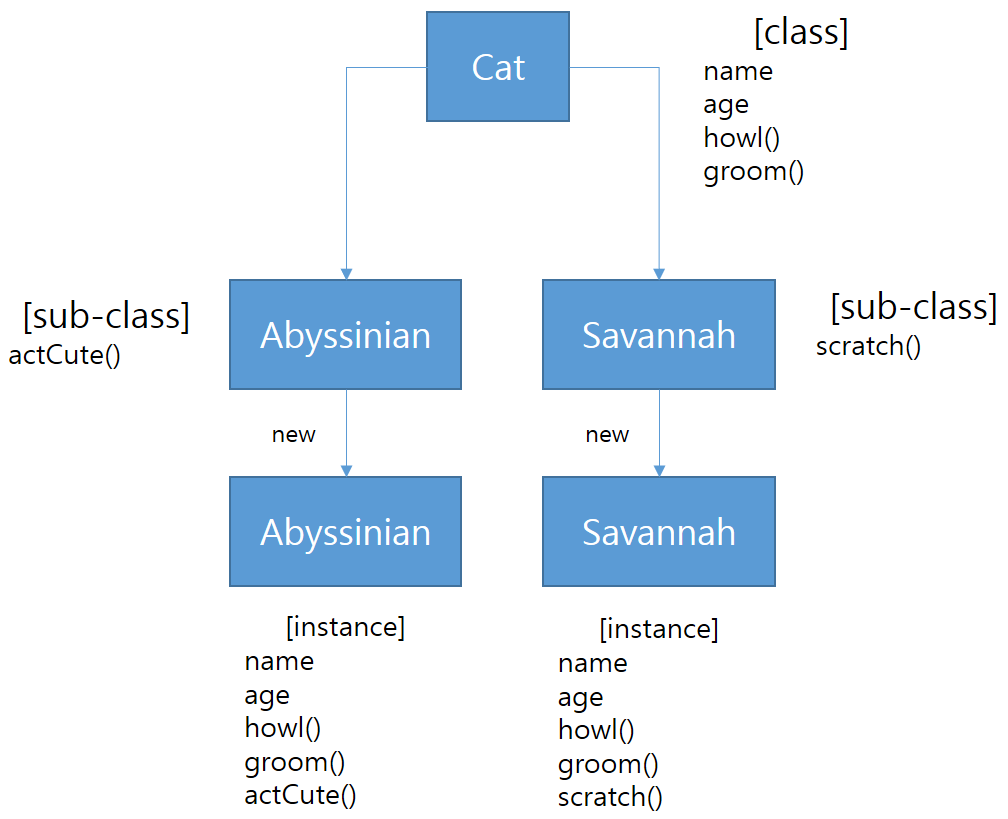
- 보다 구체적인 객체(
instance)를 생성하기 위해class로부터sub-class를 만들어 나간다. (계층적)클래스 기반 언어는 객체를
설계도(class)와실체(instance)2가지 형태로 인식한다.
(3) 자바스크립트의 OOP (프로토타입 기반)
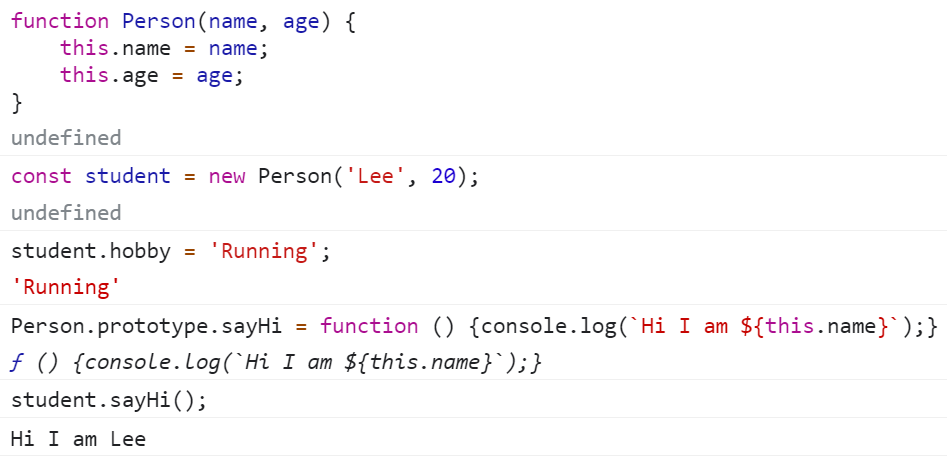
객체 리터럴,Object.create,생성자 함수,Class등의 문법을 통해 객체를 만들어 낸다.- 상속을
프로토타입을 통해 구현한다.JS는 객체를 설계도(
class)와 실체(instance)로 구분하지 않는다.
2. JS VS Class-based OOP
- JS의 OOP는 클래스 기반 OOP에 비해 직관적이고 유연하며 훨씬 더 동적인 특성을 가지고 있다.
(1) 추상화와 구체화
- JS의 프로토타입, 인스턴스 모두 런타임에 동적으로 할당될 수 있다.

- 클래스 기반 OOP는 인스턴스의 모든 속성을 미리 정의한다. 또한, 런타임에 동적으로 추가할 수 없다.
- 하지만, JS의 생성자 함수와 프로토타입 객체는 인스턴스의 초기 속성을 정의해 놓지만, 런타임에도 동적으로 추가하거나 삭제할 수 있다.
JS는 객체의 추상화와 구체화 방식이 훨씬 더 유연하다.
(2) 상속
- 클래스 기반 언어의 상속

클래스 기반 언어는 자신의 상태와 동작을 물려준다.(inheritance)
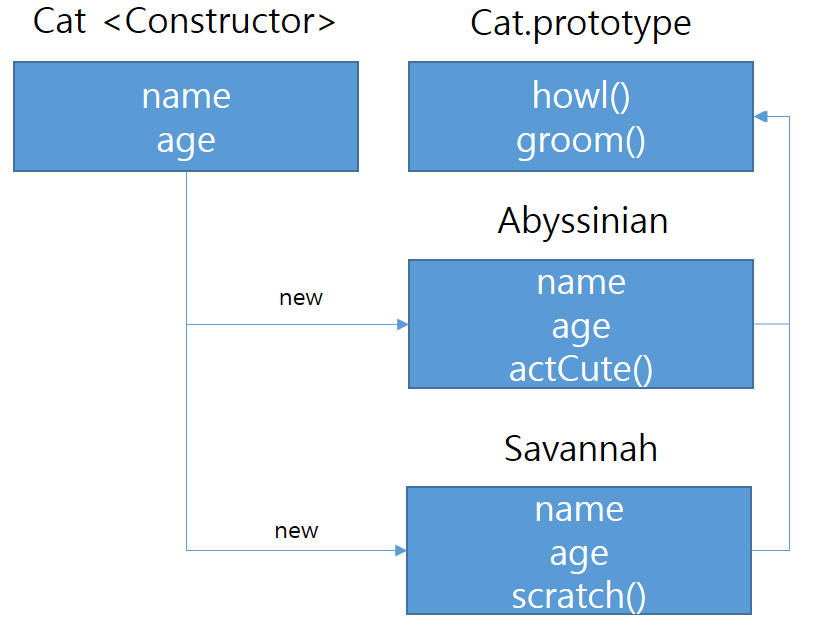
- JS의 프로토타입 기반 상속

JS는 프로타입-체인을 통해 상위 객체의 속성을 위임(delegation)받아 재사용하게 된다.
3. 결론
- Class-based 언어는 객체를
Class와Instance로 구분하지만 JS는 동일한 객체(Object)로 부터 객체(Object)를 생성한다. - JS의 객체지향 프로그래밍은 Class-based 언어의 객체지향 프로그래밍과 비교해 동적이고 유연한 특징을 가지고 있다.
4. 참고 사이트 및 자료
- 모던 자바스크립트 Deep Dive (이웅모)
- Prototypal Object-Oriented Programming using JavaScript
- Class-based vs. prototype-based languages
