@keyframes :
공식문서에 따른 @keyframes 의 정의는 아래와 같다.
@keyframes @규칙은 개발자가 애니메이션 중간중간의 특정 지점들을 거칠 수 있는 키프레임들을 설정함으로써 CSS 애니메이션 과정의 중간 절차를 제어할 수 있게 합니다. 이 룰은 브라우저가 자동으로 애니메이션을 처리하는 것 보다 더 세밀하게 중간 동작들을 제어할 수 있습니다.
CSS 를 통해 브라우저에 애니메이션을 주는 방법은 transition을 줄 수도 있는데, 이렇게 할 때 보다 @keyframes 를 이용하면 '중간 과정'을 넣을 수 있기 때문에 더 세밀한 애니메이션 효과를 설정할 수 있다는 것. 마치 아래 코드 처럼 %로 중간 과정을 줄 수 있다:
@keyframes identifier {
0% { top: 0; }
50% { top: 30px; left: 20px; }
50% { top: 10px; }
100% { top: 0; }
}
animation 속성 :
@keyframe 상태 를 이용하여 애니메이션 효과를 지정한 후, 해당 애니메이션을 적용시키고 싶은 엘리먼트의 css 에 animation 속성으로 @keyframe 에서 지정한 애니메이션의 지속 시간, 지연되는 정도, 반복 정도, 방향, 등을 정할 수 있다. 예를 들어...
-
animation-name: @keyframe 에서 지정한 애니메이션 이름. 어떤 애니메이션을 쓸 건지 선택하는 부분.
-
animation-duration: 애니메이션 지속 시간. 단위는 s(seconds, 초) 또는 ms(milliseconds., 1/100초)
-
animation-delay: 애니메이션 지연 시간. 단위는 s(seconds, 초) 또는 ms(milliseconds., 1/100초)
-
animation-iteration-count: 애니메이션 반복 횟수. 단위는 따로 없고 숫자 또는 infinite. (iteration 은 repeat, 즉 반복을 의미한다.)
-
animation-direction: 애니메이션의 방향. normal, reverse, alternate, alternate-reverse 등이 있다. translateX(50px) 애니메이션이라면 reverse 시 translateX(-50px) 으로 간다던가... 이런 식이다.
-
animation-fill-mode: 애니메이션 실행 전,후로 애니메이션 상태를 유지하는 정도. none(default), forward, backword, both 가 있으다.
-
animation-play-state: 애니메이션의 실행 유무 설정. paused 와 running 둘 밖에 없다.
-
animation-timing-function: 애니메이션이 지속되는 방식.
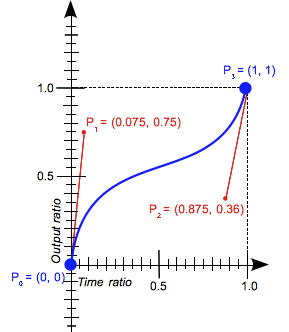
1) 좀 더 깊이 들어가 작동원리를 보면, "베지어 곡선" 을 이용하여 표현한다. ( 베지어 곡선이란 부드러운 곡선을 모델링하기 위해 컴퓨터 그래픽에서 널리 사용되는 곡선으로 자세한 설명은 위키피디아.) 아래와 같이 생겼다.

그림과 같이 P0, P1, P2, 그리고 P3 으로 4가지 포인트를 가진다.
( 점 P0, P1 은 시작 부분의 시간이나 위치를 나타낸다. 점 P2,P3 는 끝 부분의 시간이나 위치를 나타낸다.)그런데 사실 이런 원론적인 것보다 진짜 알아야할 건 cubic-bezier 의 사용법이다. 바로 : cubic-bezier(x1, y1, x2, y2)
( 여기서 x1, y1 은 P1의 좌표, x2, y2 는 P2 의 좌표이며 둘다 [0-1] 사이 소수의 값을 가진다.)
이 cubic-bezier 값을 특정 값으로 규정한 곡선의 움직임들이 있는데 아래와 같다.- ease (default): (0.25, 0.1, 0.25, 1.0)
- ease-in: (0.42, 0.0, 1.0, 1.0)
- ease-in-out: (0.42, 0.0, 0.58, 1.0)
- ease-out: (0.0, 0.0, 0.58, 1.0)
- linear : (0.25, 0.25, 0.75, 0.75)
- stpes(number_of_stpes, direction)
이란 것도 있는데, 위의 베지어 곡선의 움직임에서 멈춘 부분만 보여주는 형식의 움직임이다. 즉, 이어지지 않고 끊어지는 듯한 에니메이션 움직임을 주고 싶을 때 사용할 수 있다.
👉 각 움직임의 더 자세한 설명과 그림이 필요하다면 이 블로그 글에 굉장히 잘 정리되어 있다.
-
위의 모든 것들은 하나의 animation 으로 줄여쓸 수 있다. 이렇게:
/* @keyframes duration | easing-function | delay |
iteration-count | direction | fill-mode | play-state | name */
animation: 3s ease-in 1s 2 reverse both paused slidein;/ @keyframes name | duration | easing-function | delay / 🌟
animation: slidein 3s linear 1s;/ @keyframes name | duration / 🌟
animation: slidein 3s;두 번째와 세 번째 형식으로 가장 많이 쓰이지 싶다.

요즘 애니메이션 구현하면서 transition, transform, animation이 뭐가 다른지 궁금했는데 keyframe에 대해서도 알아가네요! 저도 정리해서 글 한 번 올려야겠어요~