CSS : transform 속성 🌟
According to the official doc of "transform", transform modifies the coordinate space.
앞선 포스트들에서 나왔듯, @keyframes 나 pseudo-class 를 이용해 애니메이션 설정해줄 때 유용하다.

transform 속성의 종류:
- scale, 크기: scale(), scale3d(), scaleX(), scaleY(), scaleZ()
- skew, 비스듬함: skew(), skewX(), skewY(), skewZ() - translate, 이동: translate(), translate3d(), translateX(), translateY(), translateZ()
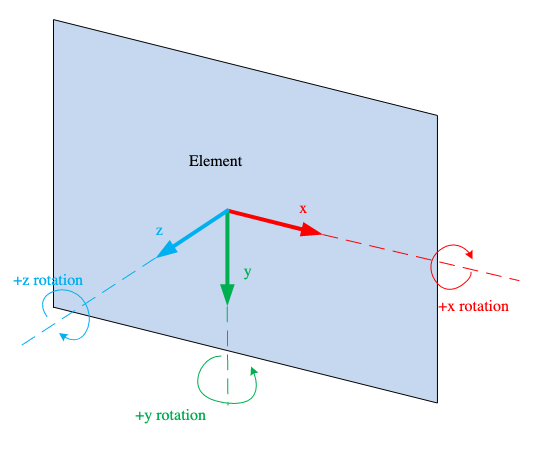
- rotate, 회전: rotate(2d), rotate3d, rotateX(horizontal axis), rotateY(vertical axis), rotateZ(z-axis)
- perspective, 원근감: 사용자와 z=0 면과의 거리로 원근감을 주어 3d 효과를 낼 수 있다. 부모 요소에 적용시킨다.
- matrix, 행렬: perspective와 rotate 를 제외한 위의 모든 요소들을 한 번에 일괄 적용시킬 수 있다. matrix ( scaleX, skewX, skewY, scaleY, translateX, translateY )
