🔖 읽은 범위: 5장 표현식과 문 (p.50~58)
☘️ 책갈피

값(value):
- 식(표현식)이 계산(평가 evaluate)되어 새성된 결과
리터럴(literal):
- 값이 생성되는 가장 기본적인 방법.
- 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말한다.
- 참고로 리터럴 표기법이란
표현식(expression)💖 :
- 값으로 평가될 수 있는 문(statement).
- 즉, 리터럴도 표현식에 속하며 이외 식별자, 연산자, 함수 호출 등으로 표현식은 이뤄질 수 있다.
문(statement)💖 :
- 프로그램을 구성하는 기본단위이자 최소 실행 단위이다.
- 명령문이라고도 부른다.
- 선언문, 할당문, 조건문, 반복문 등으로 구분할 수 있다.
선언문: 변수를 선언한다. // ex. var x;
함수 선언문: 함수를 선언한다. // ex. function handleClick () {}
할당문: 변수에 값을 할당한다. // ex. x = 10;
조건문: 지정한 조건에 따라 실행할 코드 블록({...})을 결정 // ex. if (x>1) { console.log(x)}
반복문: for (var i=0; i<2; i++) {console.log(i)}
세미콜론(;):
- 문의 종료를 나타낸다.
- 코드 블록({...}) 뒤에는 붙이지 않는다. 자체 종결성(self-closing)을 가지기 때문이다.
- 또 세미콜론은 생략 가능하다. 세미콜론 자동 삽입 기능이 암묵적으로 수행되기 때문이다.
- 하지만 세미콜론 자동삽입 기능의 동작과 개발자의 예측이 일치하지 않는 경우가 간혹 있기 때문에 가능하면 ; 표시를 하는게 권장된다(이 책에서는). ESLint 와 같은 정적 분석 도구에서도 세미콜론 사용을 기본으로 설정한다고 한다.
표현식인 문과 표현식이 아닌 문 💖:
- 표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다. 표현식이 아닌 문은 값으로 평가할 수 없으므로 변수에 할당하면 에러가 발생한다.
<요약>
.
💖 표현식이 아닌 문: 값으로 평가할 수 없는 문
ex) 선언문 : var x 문은 표현식이 아니다. ( undefined 가 나오지만 이는 값이 아닌 완료 값이라고 한다. 완료 값은 평가된 결과가 아니다. 따라서 다른 값과 같이 변수에 할당할 수 도 없고 참조할 수 도 없다.)
.
💖 표현식인 문: 값으로 평가할 수 있는 문
ex) 할당문 : x= 100 문은 100이라는 값으로 평가되는 표현식이다.
.
💖 구분: 변수에 할당해보기
1) var foo = var x; // SyntaxError: Unexpected token var
2) var foo = x = 100; // 100
변수에 에러 없이 할당할 수 있는 문(x=100)은 표현식이다.
? 의문점
리터럴과 데이터 타입의 차이
ESLint: 세미콜론에서 언급됐다.
💬 느낀점
x
🌟 세 줄 요약
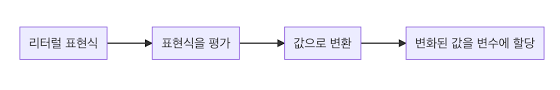
표현식(리터럴 포함) -(평가)-> 메모리(변수) 안에 값 할당
(p.51 그림)
