🔖 읽은 범위: 6장 데이터 타입 (p.59~73)
☘️ 책갈피
데이터 타입(data type):
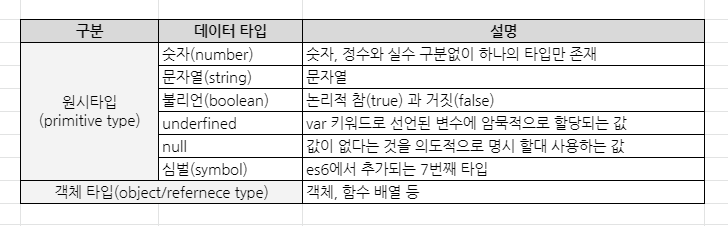
자바스크립트(ES6)는 7개의 데이터 타입을 제공한다.

-
숫자 타입
: 자바스크립트는 정수, 실수 나누지 않고 다 실수로 처리하며, 모두 10진수로 해석된다.
-
문자열 타입
: ' ', " ", `` 으로 텍스트를 감싼다. 가장 일반적인 표기법은 ' '.
💬 템플릿 리터럴: ES6 부터 추가된 새로운 문자열 표기법으로 멀티라인 문자열, 표현식 삽입 등 편리한 문자열 처리 기능을 제공한다. 이스케이프 시퀀스는 템플릿 리터럴이 제공되기 이전 줄바꿈을 위해 사용되던 표기법. -
불리언 타입
: true, false
-
undefined 타입
: undefined 타입의 값은 undefined 하나 뿐.
-
null 타입
: null 타입의 값도 null 하나 뿐.
❗️잠깐 : undefine vs. null: undefined 가 값이 할당되지 않은 빈 메모리공간 상태라면(기존 값을 삭제 후 초기화만 된 상태), null 은 변수에 값이 없다는 것을 의도적으로 명시할 때 사용한다.
-
심벌 타입
: ES6 에서 추가된 7번째 타입으로, 외부에 노출되지 않으며 다른 값과 절대 중복되지 않는 유일무이한 값을 만들기 위해 사용한다. 7장에서 자세히 다뤄질 예정.
데이터 타입의 필요성:
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어들인 2진수를 어떻게 해석할지 결정하기 위해
동적 타입 언어와 변수
자바스크립트의 모든 값은 데이터 타입을 갖는다고 했다. 그렇다면 변수는 데이터 타입을 가질까?
답은 변수는 타입을 갖지 않는다. 다만 변수에 할당되어 있는 값에 의해 변수의 타입이 동적으로 결정된다고 표현하는 것이 적절하다.
❗️ 잠깐: 정적 타입(static/strong type) 언어 vs. 동적 타입(dynamic/weak type) 언어
정적 타입(static/strong type) 언어
- 변수를 선언할 때 변수에 할당할 수 있는 값의 종류, 즉 데이터 타입을 사전에 선언해야 한다.
(명시적 타입 선언 explicit type declaration)- 컴파일 시점에 타입 체크를 수행하기 때문에, 더욱 안정적인 코드의 구현이 가능하다.
- 즉, 유연성은 낮지만 신뢰성은 올라간다.
동적 타입(dynamic/weak type)
- 변수를 선언할 때 타입을 선언하지 않는다. 어떠한 데이터 타입의 값이라도 자유롭게 할당할 수 있다.
- 따라서 자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정된다.
(타입 추론 type inference)- 유연성은 높지만 신뢰성은 떨어진다.
? 의문점
💬 느낀점
x
🌟 세 줄 요약
- 자바 스크립트의 타입은 크게 원시 타입과 참조 타입으로 나뉜다. (자세한 차이는 10장 객체 리터럴에서 다룬다.)
- 원시 타입 (string, number, bigint, boolean, undefined, ES6 부터 추가된 symbol) 은 변수에 할당될 때, 메모리의 고정 크기로 원시 값을 저장하고 해당 저장된 값을 변수가 직접적으로 가리키는 형태를 띈다.
- 자바스크립트는 동적 타입의 언어로 변수는 선언시 할당할 데이터 값의 타입을 사전 선언하지 않으며, 언제든 값의 타입을 바꿀 수 있다.
