🔖 강의 범위: #5.3~5.4
☘️ 강의 정리:
Preview
이번 시간에는 객체들로 가짜 데이터를 만들어 서버에서 불러온 데이터로 Pug 템플릿을 사용할 떄의 사용 방법들과 Pug 의 다양한 기능들에 대해 배워보았다.
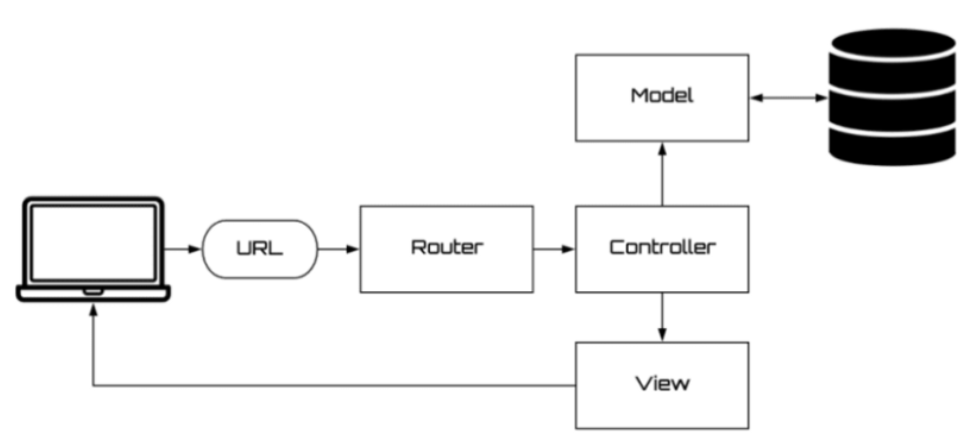
가짜 데이터들을 만들고 전송할 때는 전 시간 만들어두었던 컨트롤러 파일에서 생성, 상속 해주었는데 그 이유는 아래 그림과 같이 템플릿을 다루는 게 컨트롤러 인 구조이기 때문이다.

그럼 이제 (가짜) 서버 데이터를 이용하여 Pug 의 찐 명목을 알아보자.
Pug 의 고유 기능
Include 기능
- https://pugjs.org/language/includes.html
- 개념
- 다른 pug 파일의 "내용"을 불러올 때 사용 한다.
- 밑에 나오는 extends 와 다른 점은: extends 는 다른 pug 파일을 불러온다. 주로 그 파일안의 block 을 사용하고 싶을 때 사용될 파일 상단에 import 하는 개념으로 extends 를 써준다. include 는 상단이 아니라 파일 내에서 사용하고 싶은 라인에 사용하며, 파일 안의 "내용"이 그대로 그 부분에 적용되어 브라우저에 나타난다.
- ! 주의: 밑에 나오는 extends 와 비슷한 기능이지만 다르다. 또 extends 는 뒤에 s 가 붙지만 include 는 안붙는다.
Inheritance 기능
- https://pugjs.org/language/inheritance.html
- 개념
- extends 는 또다른 pug 파일을 불러온다. import 같은 개념.
- block 은 템플릿이 될 파일에 빈 공간(block)을 만들어주는 것이다.
이 템플릿을 가져다 쓰는 다른 파일에서는 이 빈 공간block 에 내가 원하는 내용을 커스터마이징 할 수 있다.
- 사용법
1) 템플릿이 될 파일을 작성한다.
2) 템플릿을 쓰고 싶은 파일에 extends. 파일명 을 이용해 불러온다.
3) 템플릿 중 변경사항을 주고 싶은 것들은 템플릿 파일에 block 블락명 을 주면 된다.
4) 템플릿 중 변경사항을 주고 싶은 부분은 block 블락명 태그명 수정사항 으로 수정할 수 있다.
Mixin 기능
- https://pugjs.org/language/mixins.html
- 개념
- Inheritance 에 나왔던 block 과 같은 뿌리이다. 홈페이지에 나와 있듯 reusable block, 즉 이미 만들어진 block 을 재사용할 수 있게 한다. 서버의 데이터를 반영해서.
- 무엇보다 중요한 mixin 의 포인트는 바로 argument 를 받을 수 있게 한다는 것. 따라서 데이터를 받아 같은 템플릿의 블럭에 다른 내용을 넣을 수 있게 된다.
- 사용법은 partial 파일을 불러올 때와 마찬가지로 inlcude 를 사용한다. 사용법이 좀 다른데 이건 추가공부 파트를 참조하자.
- 사용법
1) 템플릿이 될 블럭을 만든다. (사용될 파일과 생성된 파일이 달라도 괜찮다.)
2) 불러오고 싶은 곳에 +mixin명 을 적어준다.
3) argu 를 따로 받고 싶다면 +mixin명 (argu)
4) 다만 다른 파일에서 mixin 을 불러오는 거라면 include mixin명 을 사용될 파일 초반에 선언해준다.*
Pug 의 문법
1. 변수 (Variables)
- 반복되는 부분을 변수로 지정하여 간단하게 변수명으로만 이용하고 싶을 때?
=> #{ } - 그리고 맞다. #{ } 는 자바스크립트 기능을 위해서 사용할 때와 같은 문법이다.
- 사용법
1) pug 파일 안에 #{ 변수명 } 으로 사용하고 싶은 곳을 지정해준다.
2) 변수 선언은 그 pug 파일을 render 할 때 아래와 같이 해준다. - 다른 문자와 섞어쓸 필요 없는 경우 그냥 태그명=변수명 으로 해줘도 된다.
header
title #{pageTitle}
header
title=pageTitle
2. 조건문 (conditionals)
- https://pugjs.org/language/conditionals.html
- template 에서 쓰는 조건문이 필요할 떄가 있다. 서버에서 데이터를 받아 html을 띄어야 하는 경우...예를 들어 특정 유저들에게만 조건문이 들어간 코드를 띄어야 한다던가 할 때.
- 읽어보면 알겠지만, javascript 의 if...else 문과 크게 다르지 않다. () {} 만 없어졌을 뿐.
3. 반복문 (iteration)
- https://pugjs.org/language/iteration.html
- pug 에서는 each 와 while 두 가지 반복문을 지원한다.
? 의문점:
- minxin 사용시 include 는 block 사용시의 extends 처럼 작동한다.*
- 헷갈린 부분이었는데 이분도 같은 질문을 해주셨음.
- 이해한 바에 따르면, 💬 mixin 에서의 include vs. partial 의 include:
mixin 은 함수처럼 사용된다. 서버의 데이터를 받아오기 때문. 따라서 같은 용도로 쓰이지만 서버의 데이터를 불러오지 않는 partial 과 구분된다. 둘다 include 로 호출하지만 mixin 과 함께 쓰일 때는 필요한 곳이 아닌 파일 상단에서 include 로 파일을 불러와주고 필요한 함수(mixin)을 필요한 곳에 + 로 호출하여 실행하는 식이다. 반면 partial 파일은 그냥 필요한 곳에 "include 파일명" 처리만 해주면된다.
‼️ 느낀점:
x
💖 요약:
- Pug 에만 있는 다양한 기능들에 대해 알아보았다: Include, extends 와 block, 그리고 mixin
- 기존 자바스크립트를 Pug 에서 사용하는 법( #{ 자스코드 } ) 을 알아보았다.
- 기존 자바스크립트에서의 반복문(for, while, do...while)이 Pug 에서 쓰이는 방식을 알아보았다(each, while). 또 변수 사용방법( #{ 변수명 } , 변수 지정은 컨트롤러에서 한다 ) 도.
