Preview
-
Prerequisites:
HTML&CSS ✔️
Javascript ✔️
Git ⏸ -
Expected Skills
프론트엔드: HTML5, CSS3, Pug
백엔드: NodeJS. MongoDB, Express
HTML. CSS. JS를 활용한 기본적인 서비스 CRUD 빌드에 필요한 모든 것을 유튜브 클로닝을 통해 알아보자.
Set Up
1. install Node.js (LTS version recommended) 🌟
2. make a folder

3. Node.js 프로젝트 만들기
Node.js 환경 설정은 간단하다. 딱 2가지 파일만 있으면 된다:
1) index.js 🌟
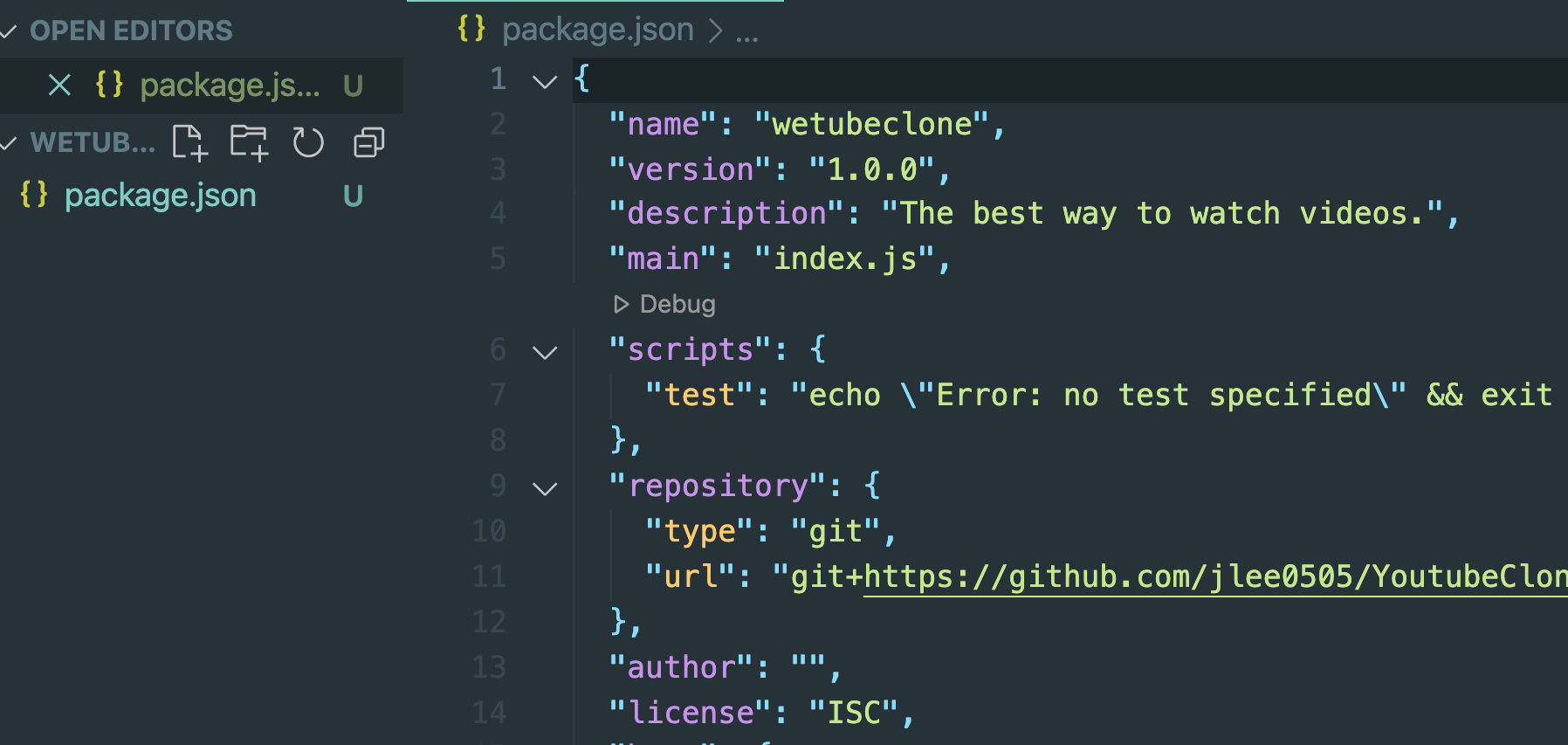
2) package.json 🌟
이 두 가지 파일을 만들었다면 Node.js 로 여러분만의 프로젝트를 만들 준비가 된 것이다.
index.js 파일은 알던 대로 그냥 새 파일 추가해서 이름을 index.js 로 하면된다.
아직 생소한 package.json을 파보자.
디폴트 package.json 만들기:

두 가지 방법이 있다.
- (위와 같이) 일일이 코딩하여 작성.
- npm init 실행하여 자동으로 작성. 🌟
DONE! You just create your first Node.js project!
깃헙까지 연결해주면 완전히 준비 끝.
4. create a git repository
- 첫 번째 방법: 새로운 저장소 만들기 🌟
echo "# YoutubeCloning" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin (원격 저장소 url)
git push -u origin main
- 두 번째 방법: 이미 깃헙 사이트에서 만든 레퍼지토리 연결만 하기 🌟
git remote add origin (원격 저장소 url)
git branch -M main
git push -u origin main세요
command line 에 대한 설명은
터미널에서 명령어 --help 를 통해 얻을 수 있다. 혹은 여기 참조:
? 추가 공부 :
git 공부를 제대로 한 적은 없어서 (그 때 그 때 필요한 거 찾아보고 주먹구구식으로 배움)
이번에 선수과목으로 언급된만큼 잠깐 강의 셋업에서 멈춰두고 아예 며칠 빼서 git 강의 찾아서 듣고 왔다.
https://velog.io/@jlee0505/Git-CLI-Command-Line-Interface
💬 느낀 점:
x


아니, 느낀 점이 없다고?