🔖 강의 범위: 5.0~5.2
Preview:
- 이전 강의에서 controllers 들을 만들면서 res.send("") 로 화면에 띄울 html 을 보냄으로써 브라우저에 응답해봤다.
- 하지만 여기서 html 은 짧은 단어였으니 망정이지, 우리가 원하는대로 제대로된 html 템플릿 ( <!DOCTYPE 부터 시작하는) 을 컨트롤러별로 일일이 다써서 보내기는 쉽지 않고, 보기에 예쁘지도 않다.
- 서버 응답시 미리 html 템플릿을 작성해둔 걸 불러와서 화면에 띄우기만 할 수 는 없을까? => res.render()
res.render("")
- res.send("") 내가 직접 "" 안에 쓴 코드 html 로 브라우저에게 보내기 대신,
res.render("파일명") 으로 미리 만들어둔 템플릿 파일을 브라우저에 직접 보낼 수 있다. - 참고로, 여기서 말하는 view = html = template 은 모두 동일어처럼 사용된다고 봐도 무방하다.
- https://expressjs.com/ko/4x/api.html#res.render
이제 이 res.render() 를 이용하여 미리 만들어진 html 파일을 불러올 수 있다.
그런데 만약 미리 만들어진 html 이 아니라 요청에 따라 다른 html 을 그 때 그 때 데이터에 맞게 변형해서 만들어주고 싶다면? => "template engine" 이라는 것이 있다.
template engine
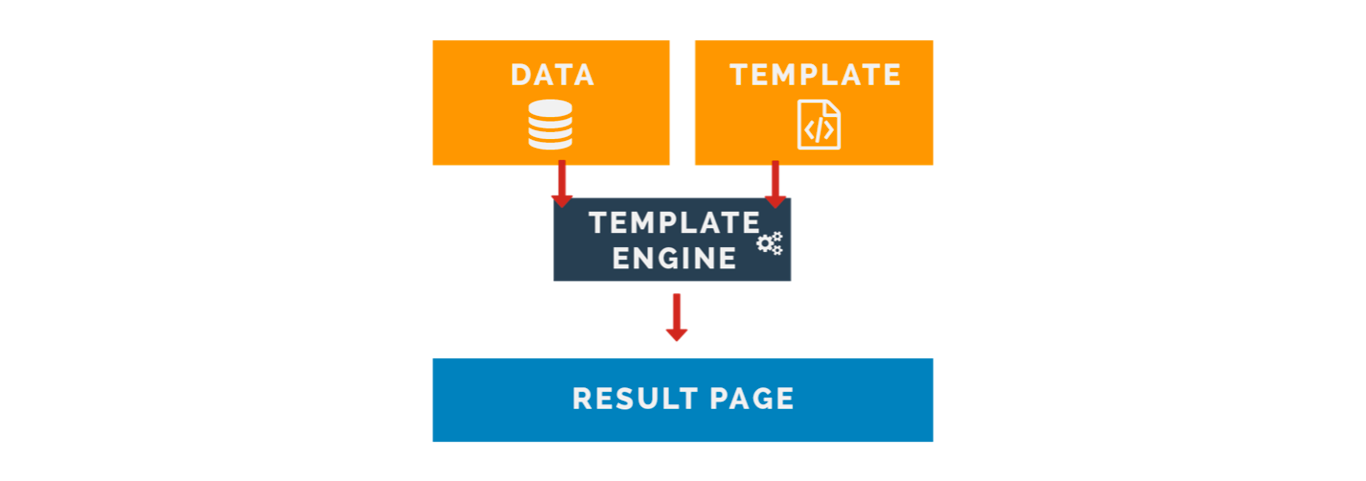
- 템플릿과 템플릿 엔진

- 템플릿: 미리 틀을 짜두는 것. 이 경우 기본적인 html 문서 양식을 짜두는 것.
ex) 이름: , 국가: , 나이: - 템플릿 엔진: 미리 짜둔 틀(템플릿)에 자바스크립트를 이용하여 서버의 데이터를 불러오는 것.
ex) 이름: #{양민주}, 국가: #{말레이시아}, 나이: #{19}
- 템플릿: 미리 틀을 짜두는 것. 이 경우 기본적인 html 문서 양식을 짜두는 것.
요청에 따라 그 때 그 때 데이터를 이용하여 html 을 만들어 브라우저에 띄어준다.
템플릿엔진에는 여러 가지가지가 있지만 대표적인 엔진이 바로 Pug.
배경지식이 없어서 서론이 길어졌다.
이제 강의의 본문인 Pug 에 대해 알아보자.
강의 내용:

Pug
- Pug는 Haml의 영향을 많이 받은, Node.js 및 브라우저용 JavaScript로 구현된 고성능 템플릿 엔진이다.
- Pug는 이전에 "Jade"로 알려졌습니다. 그러나 "Jade"가 등록상표임이 밝혀져 이름을 변경했다.
- Pug 의 장점🌟:
- 1) pug 문법이 심플하다. (html 문법보다 더 간단하다.)
2) (다른 템플릿 엔진과 마찬가지로) html 내 자바 스크립트의 활용을 가능케 한다 ( #{ } 이용 ).
3) (템플릿 이라는 이름에서 추측가능하듯) html 복붙을 할 수 있다.footer created in 2021 위의 코드는 footer created in #{new Date.getFullYear()} 과 같다.
똑같은 html 형식을 계속 직접 쓸 필요 없이 include 로 미리 만들어놓은 pug template 을 불러올 수 있다.include partials/footer.pug //include 는 head, body 와 같은 태그명과 같은 라인에 써야한다.
- 1) pug 문법이 심플하다. (html 문법보다 더 간단하다.)
- https://www.npmjs.com/package/pug
Express 와 함께 템플릿 엔진(pug) 사용
- pug 설치 (템플릿 엔진 다른 것도 괜찮음)
npm i pug- pug 를 view engine 으로 설정
https://expressjs.com/ko/guide/using-template-engines.html
app.set('view engine', 'pug')
// view engine 으로 이름 설정시, express 는 현재 작업중인 다이렉토리(current working directory, cwd) 에서
'views' 로 이름이 설정된 폴더를 찾아보도록 설정되어있다.- Express 어플리케이션 설정
https://expressjs.com/ko/4x/api.html#app.use
// 1. cwd 에 views 파일을 생성한다.
참고로 console.log(process.cwd()) 를 통해 cwd(현재 작업중 디렉토리)를 알 수 있다.
혹은 package.json 파일(node.js 를 시작하는 파일) 이 있는 곳이 cwd 이다.
ex) /wetube/views
// 1-1. 만약 views 폴더의 위치를 바꾸고 싶다면 app.set("views", 새 디렉토리 주소)로 설정해주면 된다.
ex) /wetube/src/views
ex) app.set("views", process.cwd() + "/src/views") 로 디폴트 주소 변경
// 2. views 폴더 안에 pug 파일들을 생성한다.
ex) /views/home.pug
// 3. 랜더링하기 원하는 pug 파일을 랜더링한다.
ex. res.render("home")추가 공부? :
- res.render(view) 질문 🙋🏻: 그냥 html 파일을 만들고 render 하면 안되나? 왜 굳이 pug(template engine) 를 쓰지?
- 여기 나와 같은 질문을 한 사람이 있다. 니코쌤 답변에 따르면, "서버가 요청에 따라서 HTML을 만들어야(construct)하기 때문"이다. 미리 만들어진 HTML을 랜더링 하는 것이 아니라.
- 참고로 HTML 은 정적인 언어라 주어진 기능만 사용할 수 있고, 추가로 기능을 만드는 것은 불가능하다. 그러나 자바스크립트와 함께라면 가능하다. 템플릿 엔진은 자바스크립트를 이용하여 HTML 을 만들고 랜더링하는 것까지 도와준다.
- Pug
- 대표적인 템플릿 엔진 중 하나인 Pug.
- 이 블로그의 글이 이해에 도움이 되었다.
요약:
- res.render(파일명) 로 만들어둔 html 을 랜더링해 브라우저에 응답할 수 있다.
- template engine 은 자바 스크립트를 이용하여 서버 데이터에 따라 html 을 랜더링하는 것을 도와준다.
- pug 는 이러한 template engine 중 하나이며, 1) 문법이 간단하고 2) 자바스크립트 이용이 가능하고(다른 템플릿 엔진도 마찬가지지만) 3) include 한 줄로 html 템플릿을 복붙할 수 있다 는 장점이 있다.
- express 에서 template engine 을 이용하는 방법은: cwd/views/~.pug 파일을 생성하는 것이다.