오늘 한 일
오늘 내가 맡은 백엔드 기능쪽을 거의 다 끝냈다.
mypage 프론트엔드도 더 다듬었다.
css로 icon을 썼는데
https://www.w3schools.com/icons/icons_reference.asp
여기서 참고했다.
icon class중 fas가 아닌건 안먹더라.. 왜지...?
일단 하려면

이걸 추가하고 쓰면 된다.
그리고 백엔드를 하던 도중
AssertionError [ERR_ASSERTION]: Missing where attribute in the options parameter
이런 에러가 떴었다.
구글링을 했더니 sequelize 쪽 문법 문제더라..
Users.prototype.resetAllPoints = () => Users.update({
point: 0});
이런 경우에 보통 문제가 발생하는데 해결방법은 이것:
Users.prototype.resetAllPoints = () => Users.update({
point: 0}, {where: { id: { [Op.gte]: 0 }}});
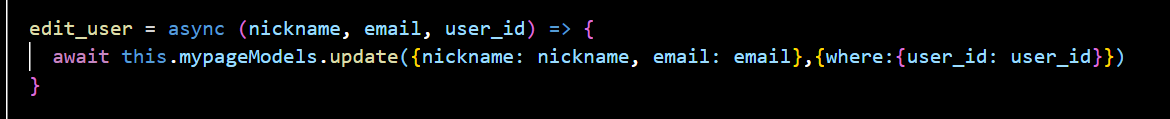
그렇다. 업데이트를 해줘야 되는데 어디 정보를 그러니깐 where을 설정을 안해줘서 뜨는 에러였다.

내 경우에는 위 같은 부분에서 where{user_id: user_id} 부분을 안찾아줘서 생긴 에러였다.
그리고 머지를 했다. 다행히 충돌이 복잡하지는 않았다.
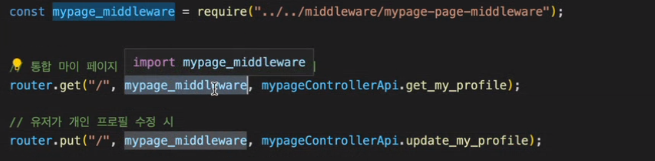
미들웨어 쓰는 방법
mypage.ejs에서 쓰는 법

controller에서 미들웨어에 있는 user_id 값 불러오기

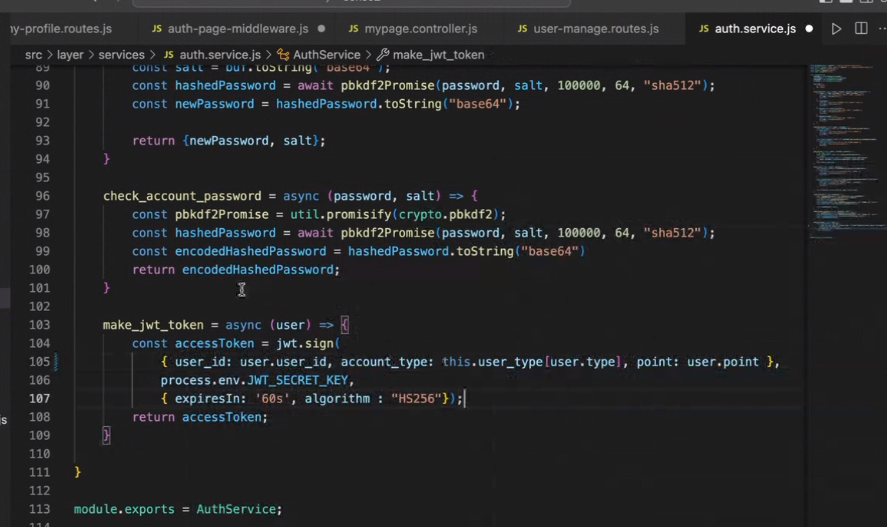
user_id말고도 미들웨어로 다른 값들도 편하게 매번 받고 싶다면 make_jwt_token의 105번 line의 point:user.point 처럼 받아오면 됨.