elevation
UI 요소에 그림자를 줘서 공중에 떠있는 듯한 효과를 줄 수 있다.
설정을 했는데도 그림자가 나타나지 않을 경우
1. translationZ에 elevation과 동일하게 설정한다.
2. 1번을 설정해도 안된다면 배경색이 투명색인 경우이므로 배경색을 설정해준다.
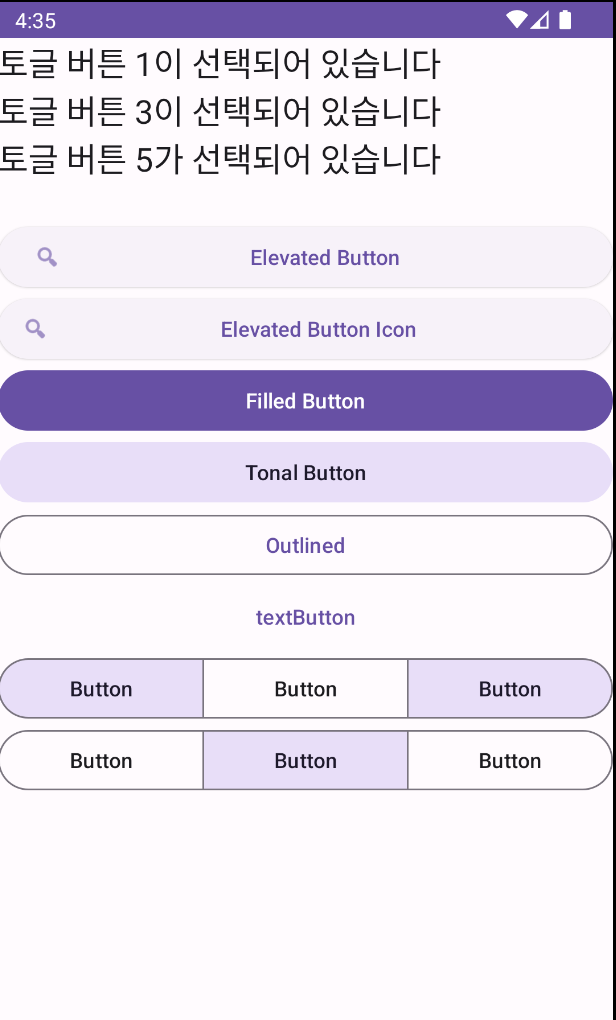
Button
Elevated
Elevated Icon
Filled
Tonal
Outline
Text
ButtonToggleGroup
view -> ButtonToggleGroup -> 태그 변경하기
<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@+id/view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />ButtonToggleGroup(app:singleSelection="true", 라디오 버튼처럼 사용)
IconButton

Floating Action Button
isShown
show()
hide()
ExtendedFloatingActionButton : 아직 팔레트에 없기 때문에 직접 작성하거나 view를 사용해서 추가하도록 한다
isExtended
shrink()
extend()
Progress Indicator
LinearProgressIndicator
CircularProgressIndicator
Attribute
trackCornerRadius(dp) : 프로그래스바 끝이 동그랗게 나온다
indeterminate(boolean) : 프로그래스바가 계속 진행하게 된다
props
progress : 프로그래스바 값
method
setProgressCompat(progress, animation) : 애니메이션을 줄 수 있음
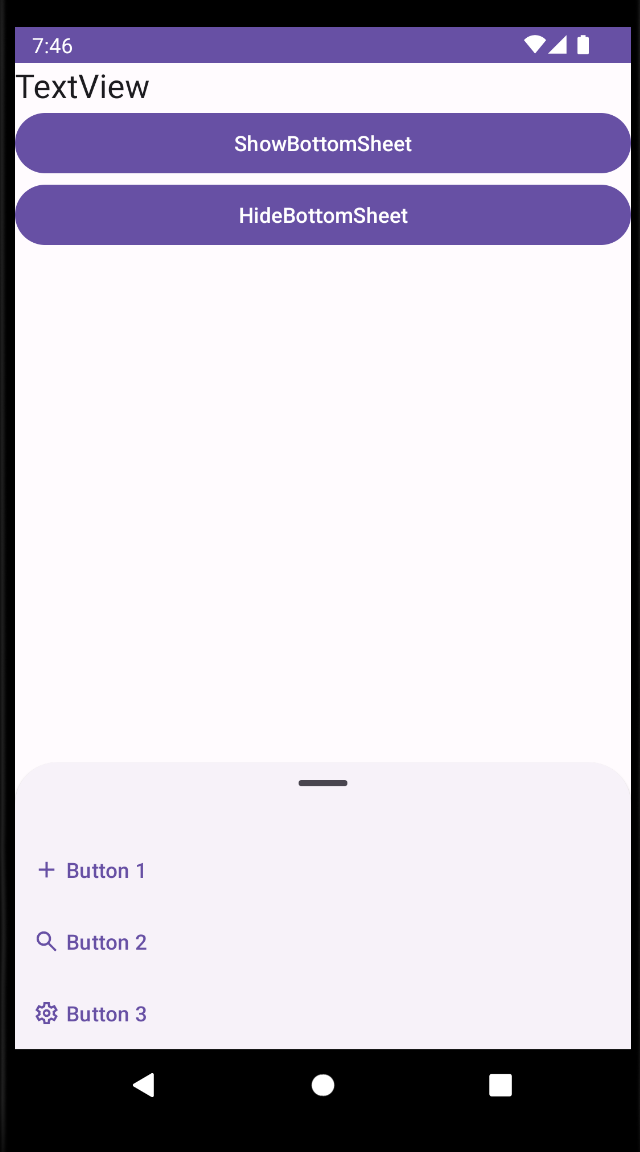
Bottom Sheet
공식문서
사용자가 bottom sheet를 꺼낼 수 있게 살짝 보이게 만들거나, 코드로 동작시킨다면 보이지 않도록 한다.
context view를 대신해서 사용하기도 한다.
BottomSheetDragHandleView (상단 - 아이콘)사용하도록 한다.

activityMainBinding.run{
// BottomSheet의 동작을 제어하는 객체
val sheetBehavior = BottomSheetBehavior.from(include1.bottomSheet)
// 사라지게 한다.
// sheetBehavior.isHideable = true
// sheetBehavior.state = BottomSheetBehavior.STATE_HIDDEN
// 접힌 상태
// include에 app:behavior_peekHeight="높이"를 설정해준다.
// 접힌 상태에서 한 번 더 내리면 완전히 안보이게 되는데,
// 아래 코드를 사용하면 사라지지 않게 된다.
sheetBehavior.isHideable = false
sheetBehavior.state = BottomSheetBehavior.STATE_COLLAPSED
button.setOnClickListener {
// 나타나게 한다.
sheetBehavior.state = BottomSheetBehavior.STATE_EXPANDED
}
button2.setOnClickListener {
if(sheetBehavior.isHideable) {
sheetBehavior.state = BottomSheetBehavior.STATE_HIDDEN
} else{
sheetBehavior.state = BottomSheetBehavior.STATE_COLLAPSED
}
}
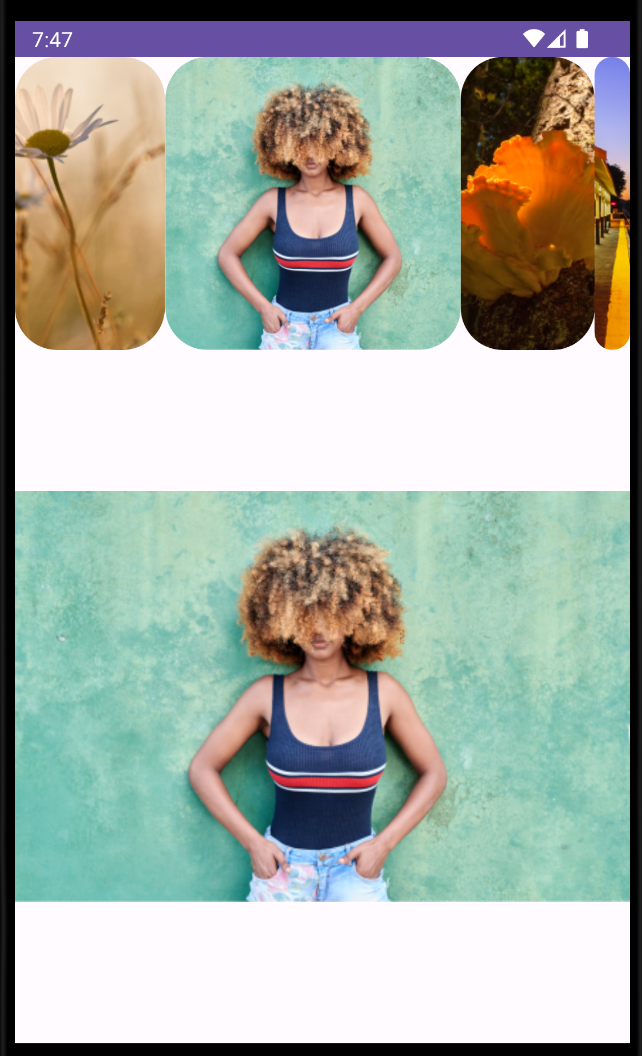
}Carousel
row.xml의 최상단에 MaskableFrameLayout을 배치하고,
recyclerView로 띄워주면 된다. 여기서 layoutManager를 CarouselLayoutManager()로 설정해주면 된다.

예시 imageView recyclerView
row.xml
<com.google.android.material.carousel.MaskableFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/carousel_item_container"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:foreground="?attr/selectableItemBackground"
app:shapeAppearance="?attr/shapeAppearanceCornerExtraLarge">
<ImageView
android:id="@+id/carousel_image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
app:srcCompat="@mipmap/ic_launcher" />
</com.google.android.material.carousel.MaskableFrameLayout>recyclerView.run{
adapter = RecyclerViewAdapter()
layoutManager = CarouselLayoutManager()
// layoutManager = CarouselLayoutManager(MultiBrowseCarouselStrategy())
// layoutManager = CarouselLayoutManager(HeroCarouselStrategy())
// layoutManager = CarouselLayoutManager(FullScreenCarouselStrategy())
}Dialog
공식문서
애니메이션과 디자인 등이 다르다

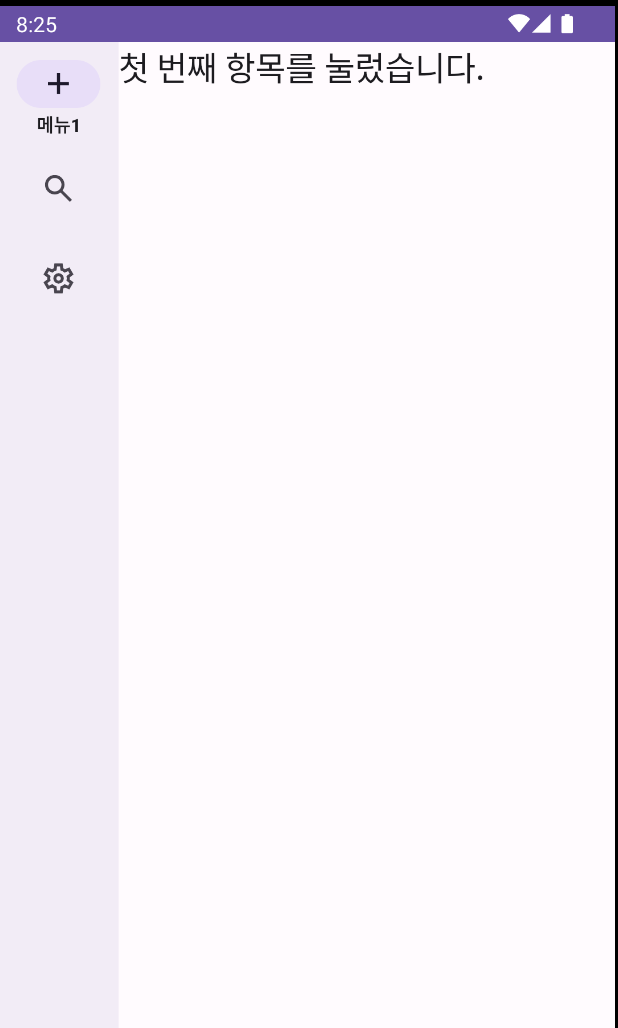
NavigationRailView
props
selectedItemId - 선택된 아이템 지정 가능
예시)
labelVisibilityMode = NavigationRailView.LABEL_VISIBILITY_SELECTED
라벨 표시 설정
LABEL_VISIBILITY_UNLABELED
LABEL_VISIBILITY_LABELED
LABEL_VISIBILITY_SELECTED - 선택한 것만 라벨이 나타남
LABEL_VISIBILITY_AUTO
setOnItemSelectedListener - 리스너