클라이언트를 구성하는 기술
AJAX란?
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpReqest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법입니다.
AJAX의 가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것입니다.
웹페이지의 html에 의해서 유저에게 필요한 페이지가 렌더링 됩니다. 그러나 딱 한 부분 만큼은 html에 작성된 대로 유저가 사용하는 것이 아니라, 유저의 요구에 따라 반응하며 변화하는 부분이 존재합니다.
google.com으로 예를 들면, 검색창입니다.
검색창에 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와, 그 바로 아래 추천검색어로 보여주게 됩니다. 다시 말해, 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링되며, 여기에 AJAX가 사용됩니다.
AJAX의 두가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch입니다.
전통적인 웹 어플리케이션에서는 <form> 태그를 이용해 서버에 데이터를 전송해야 했습니다. 또한 서버는 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동하는 응답을 해야 했습니다.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있습니다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 합니다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용합니다.
또한 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있습니다.
Fetch API
Fetch는 자바스크립트를 이용해 HTTP 요청을 보낼 수 있는 Web API입니다. 간단한 Fetch 사용법은 다음과 같습니다.
// Fetch를 사용 fetch('http://52.78.213.9:3000/messages') .then(response => response.json()) .then(json => { ... });
AJAX의 개념
AJAX는 현재까지 RIA(Rich Internet Application) 기술입니다.
엄청난 산업 추진력을 얻고 있으며 여러 도구 키트와 프레임워크가 등장하고 있습니다.
그러나 동시에 AJAX는 브라우저 비호환성이 있고 유지보수 및 디버그가 어려운 JavaScript에서 지원됩니다.
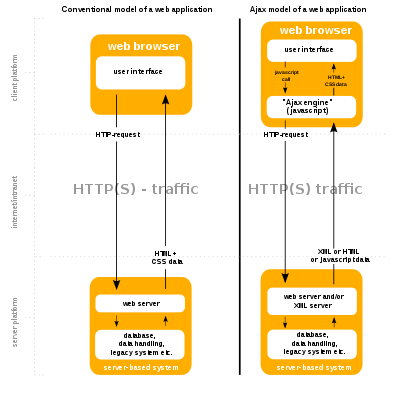
- 전통적인 웹 애플리케이션 모델과 AJAX를 사용한 애플리케이션의 비교
SSR과 CSR의 차이

SSR (Server Side Rendering)
웹 페이지를 서버에서 렌더링하는 방식.
클라이언트가 서버 URI로 GET요청을 보내면 서버는 필요한 데이터를 데이터 베이스에서 불러와 렌더링한 웹 페이지 파일을 브라우저로 전송합니다.
- SEO(Search Engine Optimization)가 우선순위인 경우.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우.
- 사용자와 상호작용이 적은 경우.
- 단일 파일의 용량이 작다.
CSR (Client Side Rendering)
클라이언트에서 렌더링하는 방식.
웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다.
브라우저는 웹 페이지의 골격이 될 단일 페이지와 함께 JavaScript 파일을 전송받습니다.
함께 전달된 JS파일은 브라우저에서 완전히 렌더링 된 페이지로 바꿉니다.
이때 필요한 데이터는 API요청으로 데이터 베이스에 저장된 데이터를 가져옵니다.
CSR에서는 다른 경로로 이동할 때 서버에서 웹 페이지를 다시 받지 않고, 맨 처음 서버로부터 전달받은 단일 페이지를 사용하여 브라우저가 요청한 경로에 따라 다시 렌더링 합니다.
- SEO가 우선순위가 아닌 경우.
- 사이트에 풍부한 상호 작용이 있는 경우.
- 웹 애플리케이션을 제작하는 경우.
- 빠른 라우팅, 동적 렌더링으로 강력한 사용자 경험을 제공.