firebase-web
firebase를 활용한 backendless 프론트엔드 웹
GitHub: Jaeminst/firebase-web
Getting Started with firebase app
- Firebase에서 App 생성을 가이드를 참고하여 시작 합니다.
- Authentication에서 시작하기를 누른후 로그인 제공업체에
이메일/비밀번호를 추가합니다. - Firestore Database에서 시작하기를 누른후
productscollection을 생성합니다.- 위치: asia-northeast3
- Storage에서 시작하기를 눌러줍니다.
- 프로젝트 설정에서 내 앱
</>버튼을 누릅니다.


Clone Repository
$ git clone git@github.com:Jaeminst/firebase-web.git
$ cd firebase-webconfig.js
아래와 같이 파일을 생성후 위 단계에서 생성한 앱의 firebaseConfig를 삽입합니다.

Firebase Serve Testing on local
$ npm install -g firebase-tools@9.23.1
$ firebase login
$ firebase init
$ firebase serve
=== Serving from '---'...
i hosting: Serving hosting files from: public,src
✔ hosting: Local server: http://localhost:5000Trouble shooting
firebase init 입력시 오류 다음과 같은 문제가 있을 수 있습니다.
- firebase login 누락
- firebase console 홈페이지에서 프로젝트 미생성
- firebase console 홈페이지에서 Authentication, Firestore, Storage 시작하기 누락
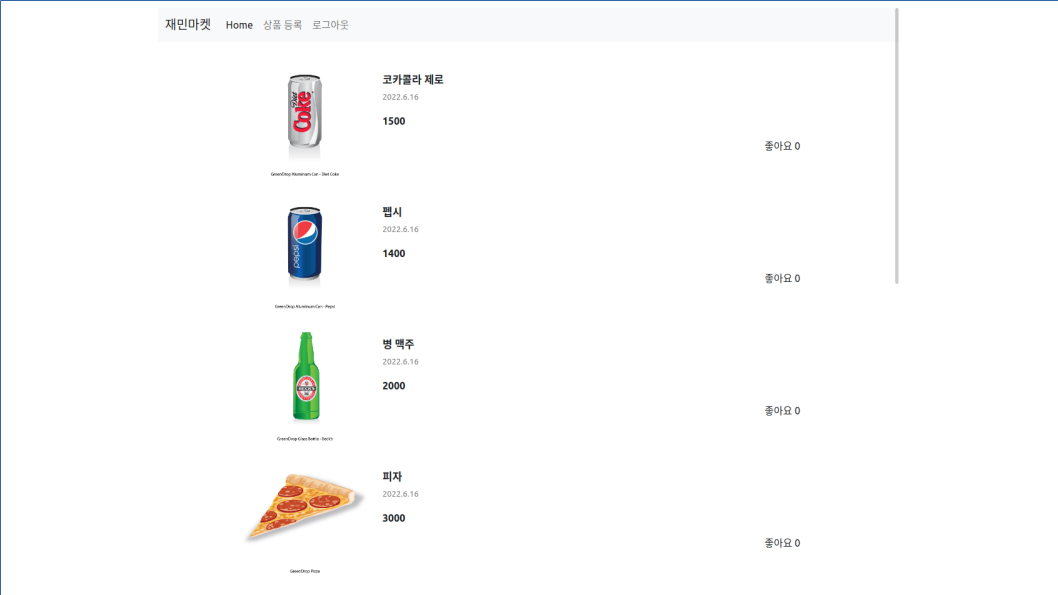
웹 동작 설명
회원가입 > 로그인 > 상품등록 > 로그아웃

회원가입
회원가입을 누르고 이름, 이메일, 비밀번호(6자 이상)을 입력후 가입합니다.

가입이 완료되면 자동으로 로그인 페이지로 이동됩니다.
로그인
가입시 입력했던 이메일과 비밀번호를 입력 후 로그인합니다.

상품 등록
원하는 상품을 등록할 수 있습니다.


로그아웃
로그아웃을 누르면 다시 로그인과 회원가입 NavBar가 활성화 됩니다.