MacOS
Homebrew
brew update: 패키지의 업데이트 여부 확인
brew outdated: 업데이트 필요한 파일 조회
brew upgrade: 프로그램 업그레이드
brew info: 프로그램의 정보 확인
brew install: 프로그램 설치
brew list: 설치된 프로그램 목록 보기
brew uninstall: 프로그램 삭제
Linux
apt
$ sudo apt update 패키지 목록 갱신
패키지를 다운로드받을 수 있는 여러 저장소의 최신 정보를 업데이트합니다.
새로운 저장소를 추가하거나, 패키지를 설치하기 전, 최신 정보를 갱신합니다.
설치된 프로그램이 새로운 버전으로 변경되지 않습니다.
$ sudo apt list -—upgradable 업그레이드 가능한 패키지 목록을 출력
$ sudo apt upgrade 전체 패키지 업그레이드(버전 업)
$ sudo apt --only-upgrade install <패키지이름> 특정 패키지만 업그레이드(버전 업)
$ sudo apt install <패키지이름> 패키지 설치
$ sudo apt list --installed 설치된 패키지 보기
$ sudo apt search <검색어> 패키지 검색
$ sudo apt show <패키지이름> 패키지 정보 확인
$ sudo apt remove <패키지이름> 패키지 삭제
wget
$ sudo apt install wget
Git
$ sudo apt install git
$ git --version
-
사용자 정보 등록
$ git config --global user.name "나의 사용자 이름"
$ git config --global user.email "내 이메일 주소" -
에디터 설정
$ git config --global core.editor nano -
설정 확인
$ git config --list -
CLI 인증
$ sudo apt-get install dirmngr
$ gh auth login
? What accout do you want to log into? GitHub.com
? What is your preferred protocol for Git Operations? HTTPS
? Authenticate Git with your GitHub credentials? Yes
? How would you like to authenticate GitHub CLI? Login with a web browser
https://github.com/login/device -
CLI 설치 $ curl -fsSL https://cli.github.com/packages/githubcli-archive-keyring.gpg 또는 sudo gpg --dearmor -o /usr/share/keyrings/githubcli-archive-keyring.gpg $ echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/githubcli-archive-keyring.gpg] https://cli.github.com/packages stable main" 또는 sudo tee /etc/apt/sources.list.d/github-cli.list > /dev/null $ sudo apt update $ sudo apt install gh
nvm
$ wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
$ source ~/.bashrc
nodejs
$ nvm install --lts 장기 지원 버전 설치
$ nvm ls-remote 사용 가능 버전 리스트
$ nvm install 16.14.1 특정 버전 설치
$ nvm use 16.14.1 특정 버전 사용
$ node -v
nvm, node 모든사용자 버전 일치하게 설치
sudo apt update
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
source ~/.bashrc
nvm install node
sudo apt install npm
sudo npm cache clean --force
sudo npm install -g n
sudo n stable
sudo npm install -g npm
nvm install 16.14.2
nvm use 16.14.2npm & package.json
npm은 nodejs 생태계의 패키지 매니저이다.
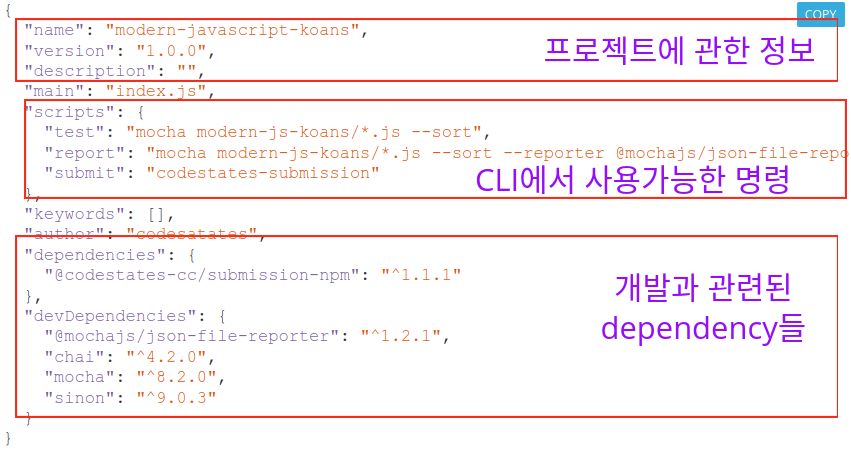
package.json에는 npm 모듈을 활용하기 위한 정보를 담고 있다. (아래 그림 참고)

$ npm install package.json에 적힌 모듈을 다운받습니다.
$ npm ci package-lock.json에 적힌 모듈을 다운받습니다.
$ npm install --save react --save 옵션과 함께 (생략 가능) install 실행시 자동으로 dependencies에 추가됨
Why
--save?
--save 옵션은 package.json에 추가하는 명령어
우리가 흔히 하는 npm install은 package.json에 있는 dependency (의존성 모듈)를 바탕으로 설치
dependency에 등록되어 있지않다면?
코드에서는 해당 모듈을 쓰고 있지만 npm install로는 설치되지 않는다!
- 개발용 모듈 devDependencies
$ npm install mocha --save-dev--save-dev 옵션과 함께 install 실행시 자동으로 devDependencies에 추가됨
"devDependencies": {
"@mochajs/json-file-reporter": "^1.2.1",
"chai": "^4.2.0",
"mocha": "^8.2.0",
"sinon": "^9.0.3"
}- npm run <명령>
scriptes 항목에 추가한 명령을 커스텀하여 사용할 수 있다.
"scripts": {
"start": "node index.js",
"test": "mocha test/index.test.js",
"report": "mocha modern-js-koans/*.js --sort --reporter @mochajs/json-file-reporter",
"lint": "eslint",
}NGINX
dotenv
-
$ mkdir environment_variable $ cd environment_variable $ npm init # 엔터 키를 여러번 입력해 init을 마칩니다. $ npm i dotenv # dotenv 모듈을 설치합니다. -
예제 javascript (index.js) const dotenv = require("dotenv"); dotenv.config(); console.log(process.env.myname); -
[코드] index.js에서 dotenv.config 메소드를 이용해, .env를
process.env에 적용할 수 있습니다.
Docker
- Overview -> Get Docker -> Get started -> CLI
AWS
sam
사전 조건 - AWS - CLI 자격증명 쉘 스크립트
$ wget https://github.com/aws/aws-sam-cli/releases/latest/download/aws-sam-cli-linux-x86_64.zip
$ unzip aws-sam-cli-linux-x86_64.zip -d sam-installation
$ sudo ./sam-installation/install
$ sudo apt-get install python3-pip