Naver Clould Platform 에서 Maps 를 사용하기로 했다.
-
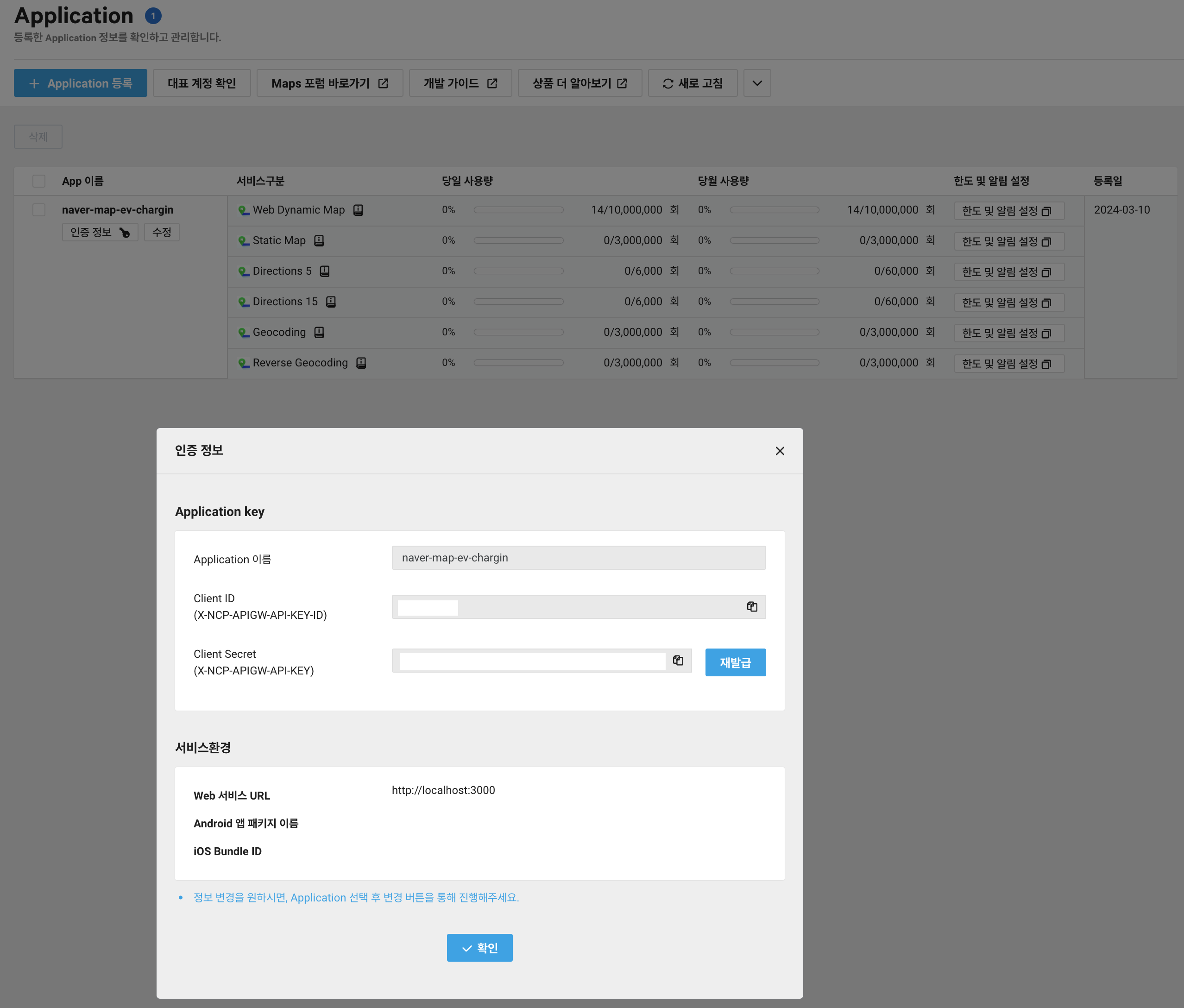
일단 로그인 후 이용 신청하기를 해서 Application 등록을 하고 Client ID 를 발급 받아야한다.
-

React 에서 naver maps 불러오기
- naver maps docs
- 공식문서와 같이 index.html에서 script 태그를 추가 하여야한다.
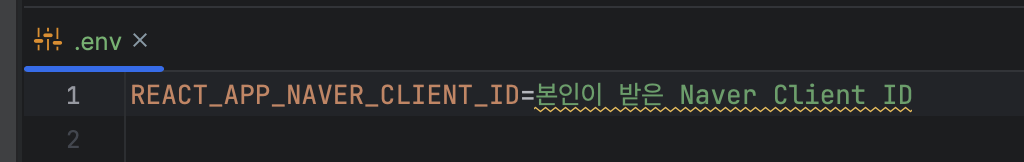
- 이 때 client ID 공개가 되어버리면 요금폭탄을 맞을 수 있으니 환경변수(env)에 추가해서 작업을 해야한다.
- 환경변수의 값을 불러오는 방법은 %% 사이에 환경변수에 적힌 key값을 불러오면 가능하다.
// frontend/public/index.html
<!DOCTYPE html>
<html lang="en">
...
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=%REACT_APP_NAVER_CLIENT_ID%"></script>
<title>React App</title>
</head>
<body>
...
</body>
</html>
컴포넌트에서 실행하기
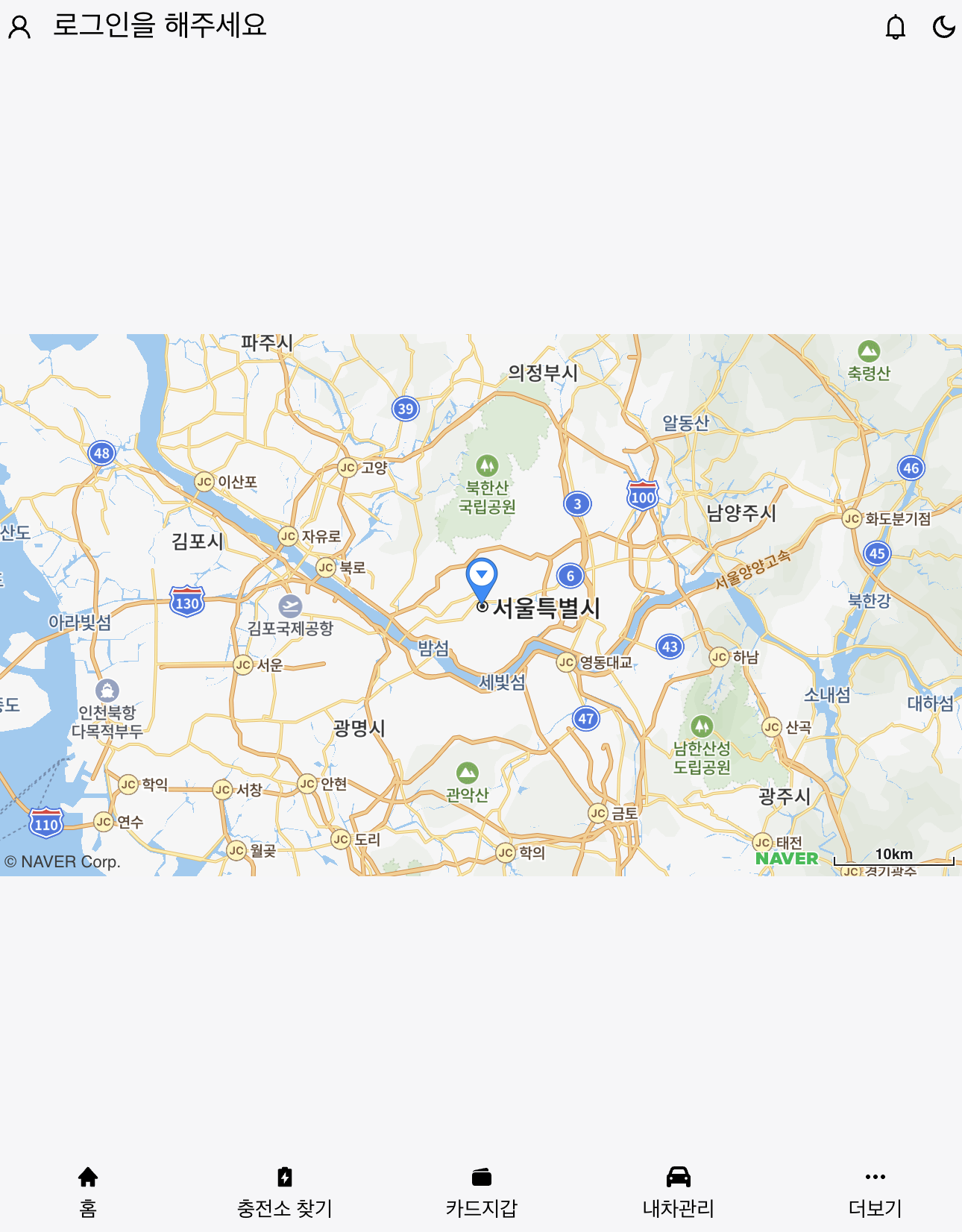
- home 이라는 페이지에 들어오자마자 naver maps 호출하여 화면에 보여주기로 하였다.
// frontend/src/pages/home/home.tsx
import React, { useEffect } from 'react';
export const Home = () => {
useEffect(() => {
// Naver 지도 초기화
const map = new window.naver.maps.Map('map', {
center: new window.naver.maps.LatLng(37.5665, 126.978), // 서울의 좌표
zoom: 10, // 줌 레벨
});
// 지도에 마커 추가 예시
const marker = new window.naver.maps.Marker({
position: new window.naver.maps.LatLng(37.5665, 126.978),
map: map,
});
}, []);
return (
<>
<div id="map" style={{ width: '100%', height: '50%' }}></div>
</>
);
};error 발생
- TS2339: Property 'naver' does not exist on type 'Window & typeof globalThis'.
- TypeScript가 window 객체에 naver 속성이 없다고 인식하기 때문이라고 한다.
해결방법
- pnpm add -D @types/navermaps
- global.d.ts 설정
- tsconfid.json 설정
// frontend/global.d.ts
declare global {
interface Window {
naver: any;
}
}
export {};// frontend/tsconfig.json
{
...
"include": [
"src",
"global.d.ts"
]
}naver-maps 호출 완료
- 왜 사진이 업로드가 안되는가?


@types/navermaps를 설치하셨으면global.d.ts에 window가 아니라tsconfig에
"types": ["navermaps"]를 넣고 new naver로 사용하시면 타입적용 제대로됩니다.저렇게 사용하면 new window.naver 하면 타입추론 다 any로 되서 @types/navermaps 받은 의미가 없어질텐데