Shadow DOM
HTML 개발시 코드가 너무 복잡해지지 않기 위해 숨겨놓은 HTML 요소들이 있는데 이걸 Shadow DOM 이라고 한다.
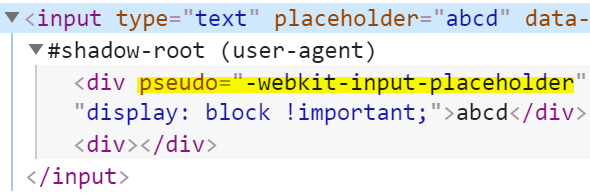
크롬 개발자도구 설정에서 Show user agent shadow DOM을 체크하면 숨겨진 HTML요소를 확인 가능하다.
<input type="file/> 실행하면 버튼이랑 글자 이렇게 2개의 HTML 요소가 생성됩니다.

수정하기 위해서는
input::-webkit-input-placeholder {
color : red;
}