1. 브라우저에 URL을 입력하면
- DNS(Domain Name System)
- 인터넷에서 도메인 이름을 IP 주소로 변환하는 서비스
- DNS는 사용자가 URL을 입력할 때마다 해당 URL을 IP 주소로 변환하여 사용자가 원하는 웹 페이지로 연결
- DNS 기록을 찾기 위해서, 브라우저는 4개의 캐시를 확인
- 브라우저 캐시
- OS 캐시
- 라우터 캐시
- ISP 캐시
3. 웹 브라우저가 도메인의 IP주소를 조회
4. 웹 브라우저가 찾은 IP주소를 기반으로 서버와의 TCP 연결을 시작
5. 웹 브라우저가 HTTP(S) 요청을 서버로 전송
6. 웹 서버가 요청을 처리하고 응답을 다시 웹 브라우저로 전송
7. 웹 브라우저가 전송 받은 컨텐츠(HTML, CSS, JavaScript)를 렌더링
2. HTML, CSS, JavaScript
1. HTML
- HTML(Hyper Text Markup Language)
- HTML의 마크업 정보를 표현
- HTML5 태그 종류
2. CSS
- CSS(Cascading Style Sheets)
3. JavaScript
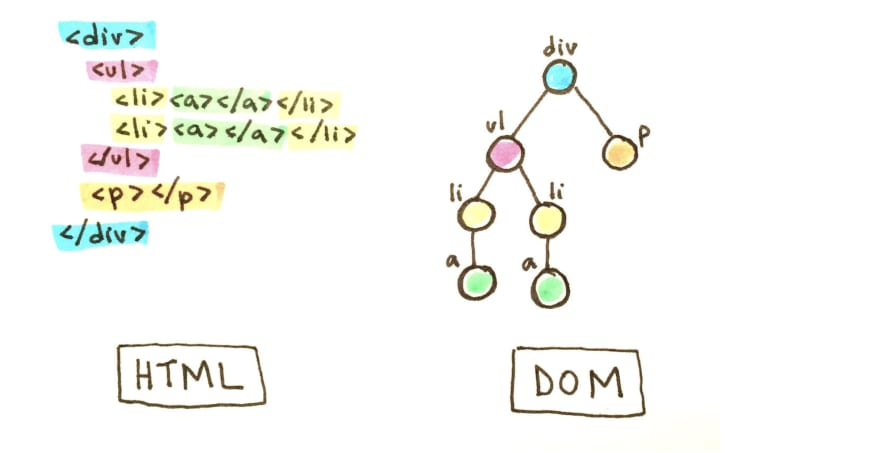
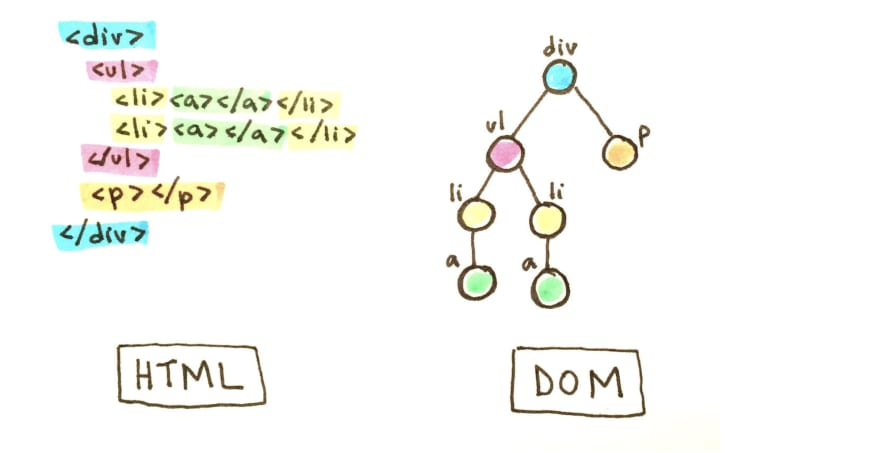
4. DOM

- DOM(Document Object Model)
- 브라우저는 HTML 문서를 읽을 때 각 태그 요소들을 추출해 트리형태로 재조립한다. 이렇게 만들어진 Tree를 DOM Tree라고 부른다.
- JavaScript가 DOM 구조에 접근하여 문서 구조, 스타일, 내용을 변경할 수 있다.
- HTML이나 XML 같은 마크업 언어로 작성된 문서를 자바스크립트와 같은 프로그래밍 언어가 조작할 수 있도록 하는 인터페이스를 의미합니다. DOM은 계층적 구조를 가진 노드 트리로 구성됩니다.

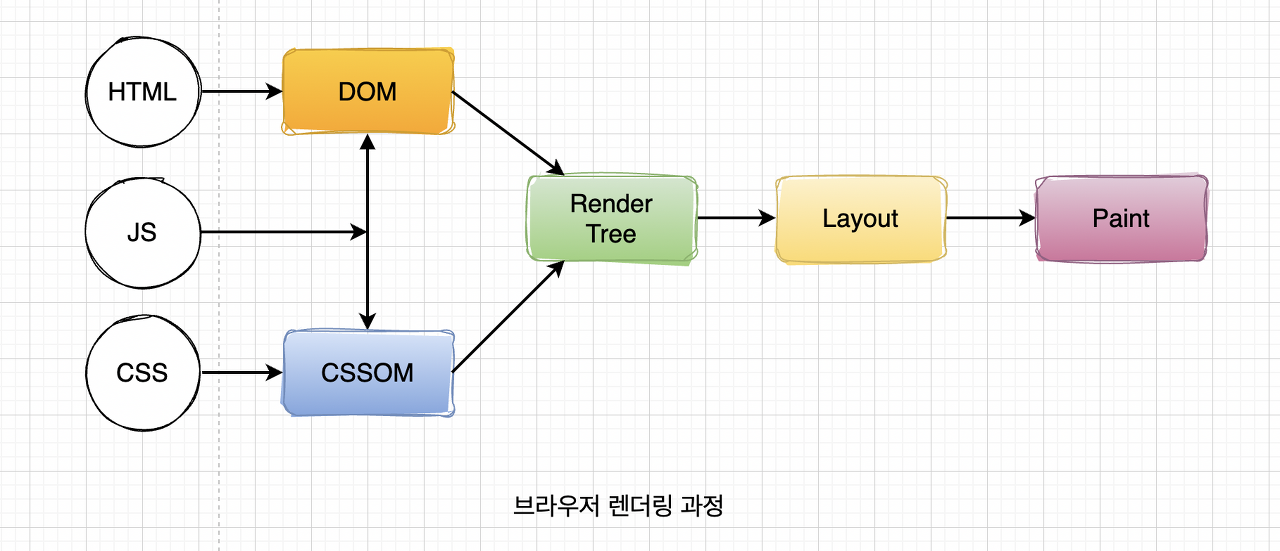
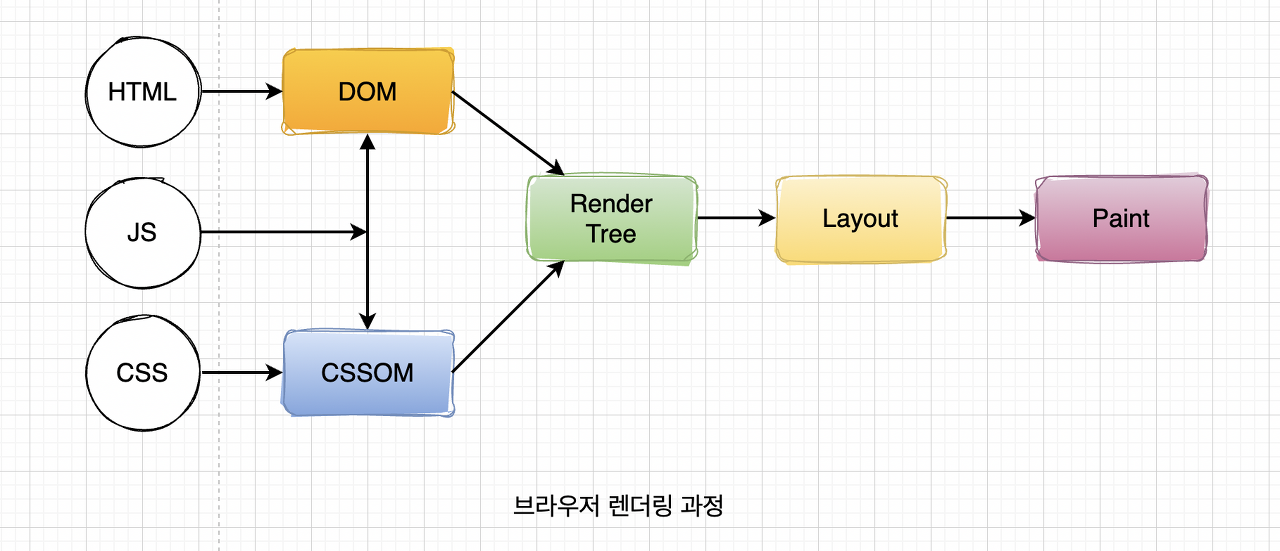
3. 브라우저 렌더링 과정
1. HTML 파싱
- HTML이 파싱을 거치면 -> DOM tree
2. CSS 파싱
- CSS가 파싱을 거치면 -> CSSOM tree
3. JavaScript 파싱
- JavaScript가 파싱을 거치면 -> AST(Abstract Syntax Tree)
- AST(Abstract Syntax Tree)
- AST는 소스 코드를 읽어낸 뒤 각 코드에서 구문 정보를 정리하여 나타낸 트리 형태의 자료 구조입니다.
4. 렌더 트리 구축
- DOM tree와 CSSOM tree를 결합하여 -> Render tree
- Render tree는 렌더링을 위한 정보를 담고 있다.
- Render tree는 레이아웃을 구성하는 데 필요한 정보만을 포함한다.
- 브라우저에 렌더링 되지 않는 노드(예: meta 태그, script 태그, display: none 등)는 Render tree에 포함되지 않는다.
- 레이아웃
- 렌더 트리를 기반으로 각 노드의 크기와 위치를 계산
- 페인팅
- 레이아웃을 기반으로 요소의 색상 등 시각적 요소를 업데이트하는 과정
- 텍스트, 이미지들이 실제 픽셀로 그려진다.