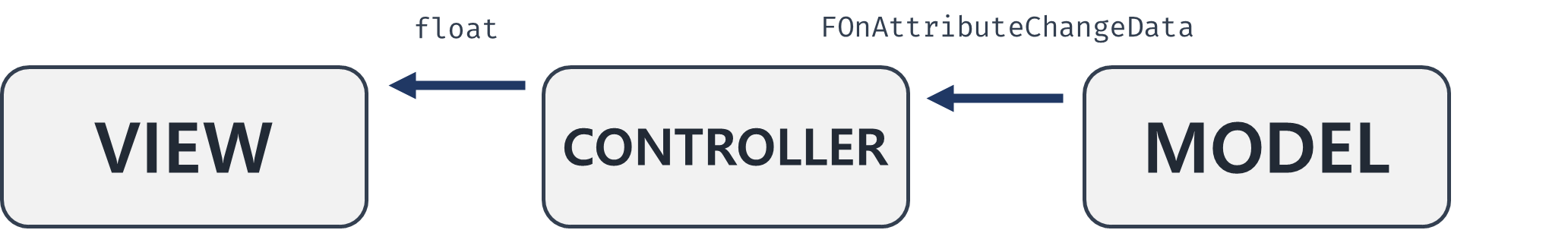
1. MVC 패턴
전산학을 공부했다면 들어볼 수 밖에 없는 패턴이다.
모델-뷰-컨트롤러로 객체를 나눠 UI와 비즈니스 로직을 분리해 커플링을 줄이는 기법이다.
- 모델: Controller에게 받은 데이터를 조작하는 역할
- 뷰: 사용자 인터페이스 요소
- 컨트롤러: 모델과 뷰 사이 데이터 흐름을 제어하는 역할
2. UI의 설계 흐름
만들고 있는 부분은 캐릭터의 Health와 Mana를 UI로 보여주는 것인데 이들 정보를
AttributeSet이 가지고 있다. 그럼AttributeSet에서 정보를 바로 가져와 보여주면 될까?AttributeSet의 정보가 변한다면 다시 보여줘야 될텐데 이를 어떻게 알 수 있을까?
2.1. 변경할 때 마다 widget에게 알려주기
다행히도 AttributeSet은 값 변경에 대한 Delegate가 존재한다. 이를 Broadcast하여 변경된 정보를 FOnAttributeChangeData형태로 widget이 받을 수 있다.
2.2. 필요한 데이터를 전달해주는 Controller
그렇다면 widget에서 해당 정보를 받기 위한 내용과 받은 정보 중 필요한 데이터를 가져오는 작업을 수행해야할까? widget은 화면을 보여주는 역할을 수행하는 것이기 때문에 적절하지 않다. widget대신 이를 수행해줄 controller를 만들어 주자.
AttributeSet에서 변경이 일어났다면 해당 내용을 Delegate를 통해 Broadcast하여 바인딩된Controller의 함수 호출Controller함수에서 필요한 데이터를 전달하는 Delegate를 만들어주고 해당 Delegate에 View의 함수를 바인딩해 데이터가 변경될 때마다 UI가 변경됨

3. 결론
-
MVC 사용 전
controller를 사용하기 전엔 widget 클래스에서 데이터를 받아오고 필요한 데이터를 가져오는 모든 과정을 작성했었다. 그러다보니 widget에서 화면에 보여주기 위한 코드와 데이터를 가져오는 코드가 뒤 섞여 있어 화면에 보여줄 데이터가 많아질 수록 코드가 복잡해지는 단점이 있었다. -
MVC 사용 후
controller에서 데이터를 다루는 역할을 해주니 widget에서는 화면에 보여주는 코드만 작성하면 된다. 지금은 간단한 내용만 있지만 이렇게 관리해주면 복잡한 UI를 만들더라도 소스코드가 복잡해지는 것을 방지할 수 있다.