
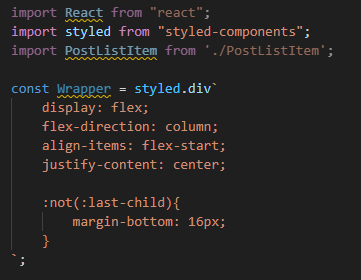
React를 배우는 중에 :not(:last-child)구문을 만나게 되었다. 처음봤기때문에 바로 해석하기 쉽지 않았다.
하지만 코드는 읽고 해석할 수 있게 쓰여졌기때문에 찾아보고 해석하면 금방 이해할 수 있었다.
:not()은 특정 조건을 제외하라는 말이고 :last-child는 부모 요소의 마지막 자식을 의미한다. 그러면 :not(:last-child)은 부모 요소이 마지막 자식을 제외하고 요소를 적용하라는 말이다.
즉,마지막 요소를 제외하고 margin-bottom을 16px로 하라는 소리다.
프로그래밍 언어는 처음보는 언어가 있을 수 있다. 그럴때마다 당황하지 않고 찾아보면서 공부하는 자세가 중요한 것 같다. 이 방대한 지식을 다 외우고 있을 수 없기때문이다.
