요즘 코딩테스트 준비를 하면서 Map과 Set을 활용해서 작성하는 일이 많아지는 것 같다.
쓰면서 내가 알고있는 개념들을 정리하면서 느낀점이다.
Map
- Map은 Object와 유사한 순회 가능한 객체이다.
- iterable이다.
- [key, value]의 형태로 이뤄져있으며, 선언하거나 추가시 이러한 형태로 값을 넣어주어야한다.
- Object와 달리 [key, value] 형태에서 key 부분이 어떠한 타입이어도 상관 없다. (Object는 string과 symbol만 가능하다.)
- length가 아닌 size로 Map 크기를 알 수 있다.
- 여러 메소드가 있는데 map.get('a')과 같은 방식으로 값을 가져올 수 있으며, 전체 key값이나 value값을 가져오는 방식 또한 메소드로 갖고 있다. map.keys() , map.values()
- Map의 요소를 배열로 받을 수 있는 방법으로 [...Map] // return [['a', 1], ['b', 2]] 스프레드 연산자를 사용할 수 있으며, for (let [key, value] of map 또는 for (let keyvalue of map)의 형태로 key값과 value값을 순회하며 접근할 수 있다.
(전자는 key와 value를 destructuring으로 각각 접근 할 수 있는 것) - Object와 동일하게 동일한 Key를 가진 값은 맨 마지막 요소의 값으로 정해진다.
new Map([['a', 1], ['a', 2]]) // return {"a" => 2}
Map이 key값을 사용해 property를 delete하는 경우, key값에 대한 정렬, 굉장히 큰 양의 데이터를 저장한 경우에서 더 좋은 performance를 낸다고 한다.
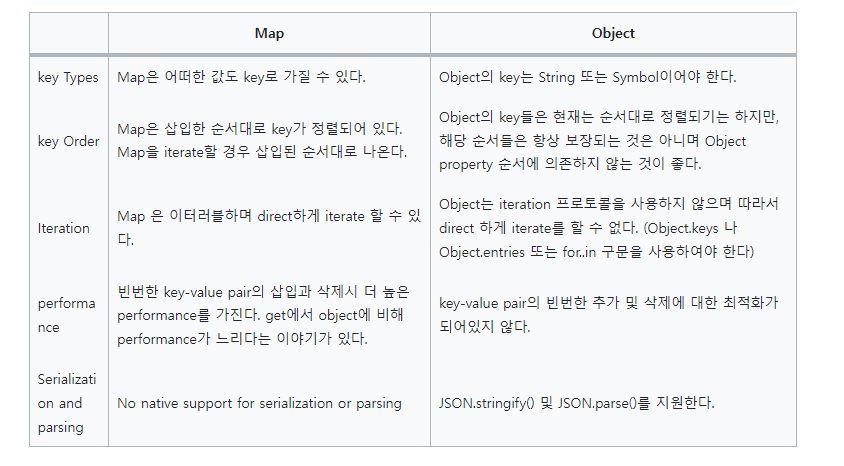
유용했던 Map과 object 표

Object Map 사용 결정
- key의 타입이 run time 까지 정해지지 않은 경우
→ Map이 더 안정성을 가진다 ( key 타입으로 모든 값이 가능하므로)
-
key 값으로 원시타입을 사용할 경우
-
각각의 element에 대한 연산이 필요할 경우 Object를 사용하자
Set
- 배열과 유사한 순회 가능한 객체이다.
- 배열처럼 value로만 이뤄져있지만, 값이 키와 동일하게 설정되어있다.
cosnt set = new Set(['a', 'b', 'c'])
set.keys() // return {'a', 'b', 'c'}
set.values() //return {'a', 'b', 'c'}
3.값은 중복될 수 없으며, 중복될 경우 가장 앞의 값을 제외하고 삭제된다.
new Set([1, 2, 1]) // return {1, 2}
- size 메소드로 length대신 크기를 확인할 수 있다.
- splice를 사용하지 않고 delete(value) 메소드를 사용해 손쉽게 배열의 중간 값을 잘라낼 수 있다. delete메소드는 true or false 값을 리턴한다.
- 배열의 값이 있는지 확인하려는 경우, 배열의 indexOf나 includes를 통해 확인하는 것 보다 set.has(value)로 확인하는 것이 더욱 빠르다. 리턴 값은 true or false이다.
복잡한 코드 및 알고리즘을 쓰지 않고 단 한 줄만으로 해결해 굉장히 유용하다
공통특징
Map과 Set은 iterable 객체이므로 forEach, for in, for of등의 문법도 사용가능하다

