Prettier와 ESLint란 🤔
1. Prettier란
1. Prettier란
파일을 저장할때마다, 코드를 사용자가 원하는 형식으로 모양을 예쁘게 만들어주는 Node.js 패키지이다
파일을 저장할때마다 일관성있게 코드를 짤 수 있도록 도와준다.
// prettier-ignore (Before)
foo(gatsbyLongArg(),soManyParameters(),gatsbyInit(),gatsbyMustUsedIt(), gatsbyPrettierConfigThis())//(after)
foo(
gatsbyLongArg(),
soManyParameters(),
gatsbyInit(),
gatsbyMustUsedIt(),
gatsbyPrettierConfigThis()
)Prettier는 VSCode 확장기능을 이용하여 설치해 줄 수있고 Node의 npm 기능을 통해 설치가 가능하다
2. 사용법
(1) 설치
npm i -D prettier
(2) 설정
Prettier 설정파일 만들기 ( .prettierrc.json )
이제 대표적인 설정을 알아볼텐데, 그 외 설정은 여기서확인 : prettier.io/docs/en/options.html
singleQuote: 문자열 입력시 " 를 쓸지 ' 를 사용할지 설정할 수 있어요. 저는 ' 를 사용하기에 true로 설정해 놓았습니다.
semi: 세미콜론(;) 사용에 관한 설정이에요. 저는 사용하므로 true 로 놓고 사용해요.
tabWidth: 들여쓰기의 크기를 정할 수 있어요. 저는 2칸으로 놓고 써요. 4칸으로 놓고 쓰면 들여쓰기가 중첩될 시에 코드 뒷부분이 안보이는 경우가 생기더라구요....ㅜ
trailingComma: 객체 또는 배열이 여러줄로 구성되어 있으면 다음과 같이 맨 마지막 줄에 쉼표를 붙여줄지 설정할 수 있어요.
none 이면 쉼표를 붙이지 않고, es5 이면 객체, 배열을 사용하게 될 떄 쉼표를 붙이고, all 이면 함수를 사용 할 때 인자를 전달 할 때도 쉼표를 붙입니다.
printWidth: 줄 바꿈할 폭의 길이를 설정해줄 수 있어요.📏
{
"arrowParens": "avoid", // 화살표 함수 괄호 사용 방식
"bracketSpacing": false, // 객체 리터럴에서 괄호에 공백 삽입 여부
"endOfLine": "auto", // EoF 방식, OS별로 처리 방식이 다름
"htmlWhitespaceSensitivity": "css", // HTML 공백 감도 설정
"jsxBracketSameLine": false, // JSX의 마지막 `>`를 다음 줄로 내릴지 여부
"jsxSingleQuote": false, // JSX에 singe 쿼테이션 사용 여부
"printWidth": 80, // 줄 바꿈 할 폭 길이
"proseWrap": "preserve", // markdown 텍스트의 줄바꿈 방식 (v1.8.2)
"quoteProps": "as-needed" // 객체 속성에 쿼테이션 적용 방식
"semi": true, // 세미콜론 사용 여부
"singleQuote": true, // single 쿼테이션 사용 여부
"tabWidth": 2, // 탭 너비
"trailingComma": "all", // 여러 줄을 사용할 때, 후행 콤마 사용 방식
"useTabs": false, // 탭 사용 여부
"vueIndentScriptAndStyle": true, // Vue 파일의 script와 style 태그의 들여쓰기 여부 (v1.19.0)
"parser": '', // 사용할 parser를 지정, 자동으로 지정됨
"filepath": '', // parser를 유추할 수 있는 파일을 지정
"rangeStart": 0, // 포맷팅을 부분 적용할 파일의 시작 라인 지정
"rangeEnd": Infinity, // 포맷팅 부분 적용할 파일의 끝 라인 지정,
"requirePragma": false, // 파일 상단에 미리 정의된 주석을 작성하고 Pragma로 포맷팅 사용 여부 지정 (v1.8.0)
"insertPragma": false, // 미리 정의된 @format marker의 사용 여부 (v1.8.0)
"overrides": [
{
"files": "*.json",
"options": {
"printWidth": 200
}
}
], // 특정 파일별로 옵션을 다르게 지정함, ESLint 방식 사용
}2. ESLint 란
1. ESLint 란
ESLint는 ES 와 Lint를 합성어입니다. ES는 Ecma Script, Lint는 에러가 있는 코드에 표시를 달아놓는 것을 의미합니다.
따라서, ESLint는 자바스크립트 문법에서 에러를 표시해주는 도구입니다.
Lint란
위키백과에도 lint에 대한 정의가 있어 가져왔다.
Lint가 꼭 자바스크립트 언어에만 적용되는 말이 아니라는 것을 알게 되었다.
린트(lint) 또는 린터(linter)는 소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류, 의심스러운 구조체에 표시(flag)를 달아놓기 위한 도구들을 가리킨다. 이 용어는 C 언어 소스 코드를 검사하는 유닉스 유틸리티에서 기원한다.
(*출처: 위키백과)
많은 사람들과 협업할때 특히 유용합니다. 에러와 코딩 스타일을 잡아주기 때문에 한 사람이 코딩한 것처럼 됩니다!
2. 사용법
(1). 설치
$ npm install -D eslint
// or
$ yarn add -D eslint
근데 eslint 설치만 했다고 바로 사용할 수 있는게아니라 extension도 같이 설치해주어야합니다.

(2). 설정
ESLint의 세부 설정은 package.json의 eslintConfig에서 해도 되고 .eslintrc.js, .eslintrc.json, .eslintrc.yaml, .eslintrc.yml파일 중 하나를 선택해서 할 수 있다.
우리는 root 디렉토리에 .eslintrc.js파일을 생성하자.
2️⃣ ESLint 세팅
프로젝트 root에 .eslintrc.json 라는 이름의 파일을 추가하고 아래 내용을 추가한다.
{
"extends": "react-app"
}2️⃣ Prettier 설치
Prettier와 ESLint를 연결
npm i prettier eslint-config-prettier eslint-plugin-prettier -D
그리고 .eslintrc.json의 코드를 다음과 같이 업데이트
{
"extends": ["react-app", "plugin:prettier/recommended"]
}(3). 다른방법
1. default config 지우기(package.json)
더 좋은 세팅을 하기위해 아래 부분을 지운다.
CRA로 프로젝트를 생성하면 package.json에서 기본적으로 세팅되어있음
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},2. install eslint
npm install eslint --save-dev
3. setup eslint
npx eslint --init
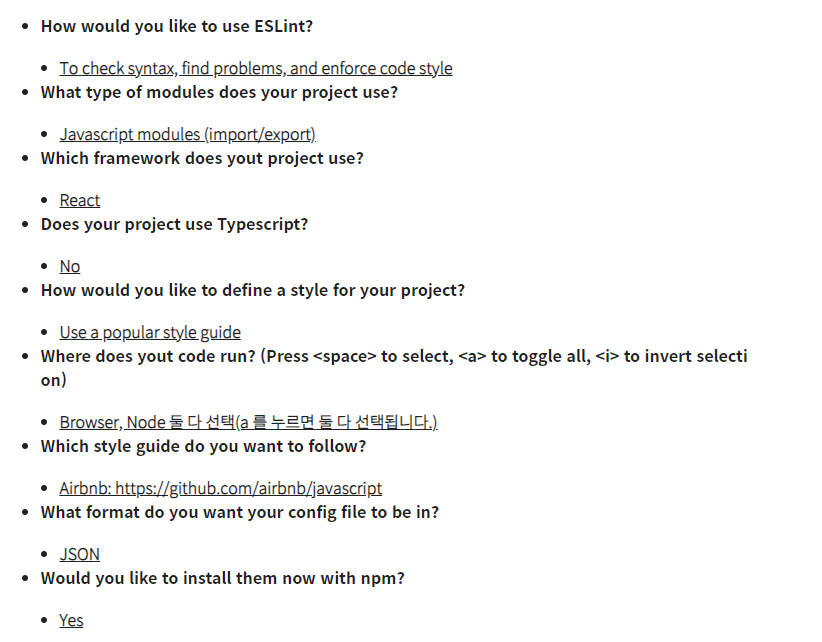
이후 설정과정에서는 다음과 같이 입력

4. 확인하기
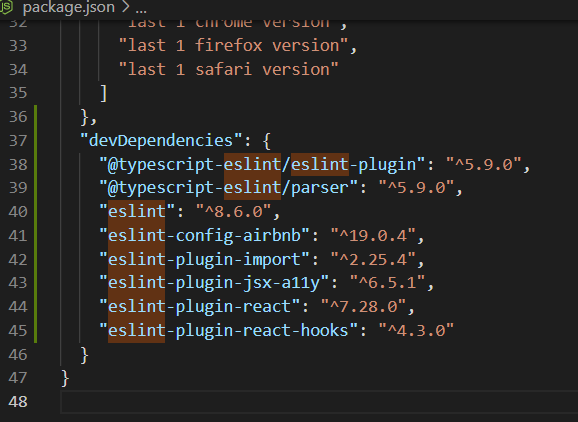
위와 같은 절차를 따라주면 필요한 package들이 설치된다.

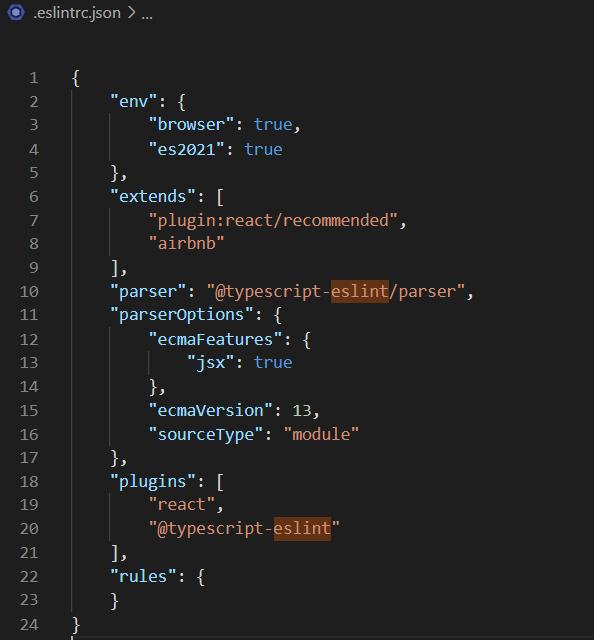
설정 과정이 끝나면 .eslintrc.json 파일이 생성되고 아래와 같은 내용이 채워지게 됩니다.

5. 프리티어 함께 사용 (프로티어 설치완료 후)
Prettier와 ESLint를 같이 사용하려면 아래의 명령어를 사용해야 한다.
npm install eslint-plugin-prettier eslint-config-prettier --save-dev
그리고 아래의 내용을 .eslintrc 파일에 추가한다.
{
"plugins": ["prettier"],
"extends": ["eslint:recommended", "plugin:prettier/recommended"],
"rules": {
"prettier/prettier": "error"
}
}추가정보
plugins
우선 plugin 종류는 여러 가지 있는데, 예를 들어
eslint-config-airbnb-base: 에어비엔비 린트 플러그인
eslint-config-next: Next.js 전용 린트 플러그인
eslint-plugin-react: 리액트 전용 플러그인
eslint-plugin-react-hooks: React Hooks의 규칙을 강제해주는 플러그인
eslint-plugin-import: ES2015+의 import/export 구문을 지원
eslint-plugin-jsx-a11y: JSX 내의 접근성 문제에 대해 즉각적인 AST린팅 피드백을 제공
eslint-plugin-prettier: 린트 위에 사용할 프리티어 플러그인
eslint-config-prettier: 요건 린트 설정과 중복되는 부분이 있으면 프리티어 룰에서 제외하는 플러그인
@typescript-eslint/eslint-plugin: : 타입스크립트 전용 린트대충 이러한 플러그인들이 있다. 이것들 말고도 종류는 훨씬 많다.
프로젝트에 필요로 한 각 플러그인은 npm이나 yarn을 통해서 설치하면 된다.
만약 위에 @typescript-eslint/eslint-plugin을 쓸 거면, eslintrc 파일의 plugins 배열에 해당 모듈에서 제공하는 @typescript-eslint를 장착시키면 되고, 다른 모듈도 같이 쓸 거면 배열에 같이 추가하면 된다.
그리고 이러한 플러그인들을 쉽게 정리된 airbnb가 존재하는데, 분량이 너무 많아서 새로운 2탄으로 만들어야겠다..
