Props

최근 jsx에서 props로 넘겨준 데이터들이 해당 넘겨받은 컴포넌트에서 props 객체에 담아져 들어온다는 걸 깜박하는 일이 있어서 회고, 기억할 겸 작성을 해본다.
props
props는 state와의 간단한 차이는 변할 수 없다는 것 이다.
props는 부모 컴포넌트로부터 자식 컴포넌트로 전달된 데이터를 의미한다. (단반향 데이터 특징)
props는 state와 다르게 read-only 특징이 있다. (자식입장에선 읽기 전용인 데이터)
props 쓰는법
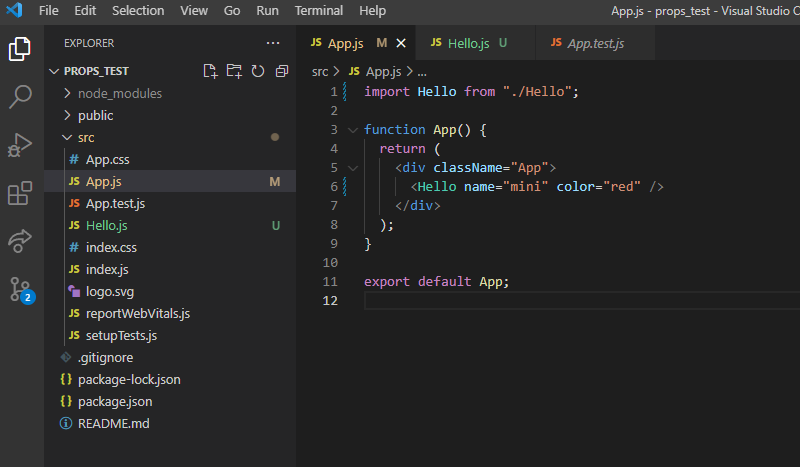
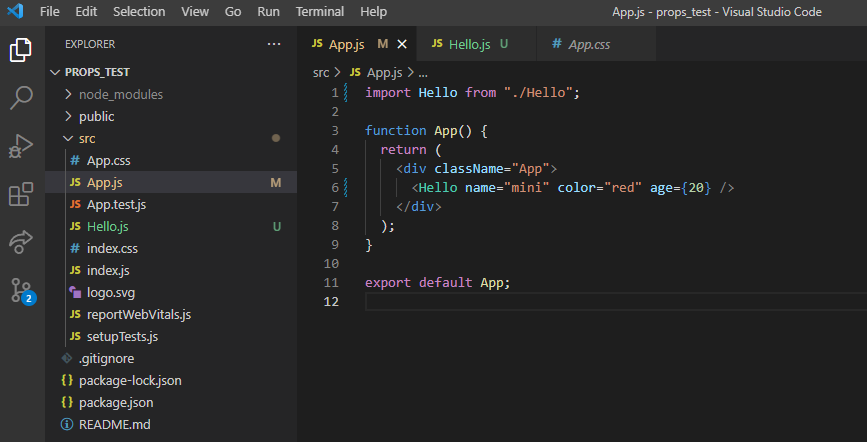
Apii 컴포넌트(부모 컴포넌트)에서 Mini 컴포넌트(자식 컴포넌트)를 저렇게 JSX문법으로 사용하고 props를 Attribute를 넣는 식으로 전달해준다.
name과 color 값을 전달해준다,

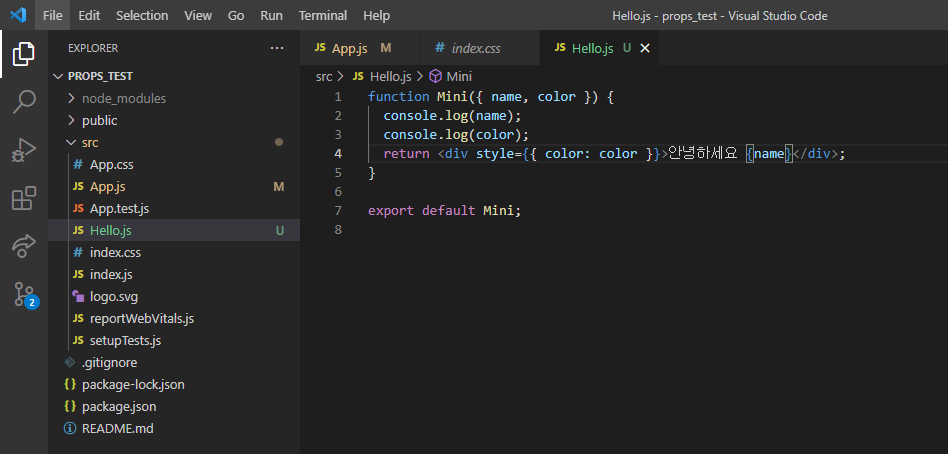
1. props 파라미터로 받기
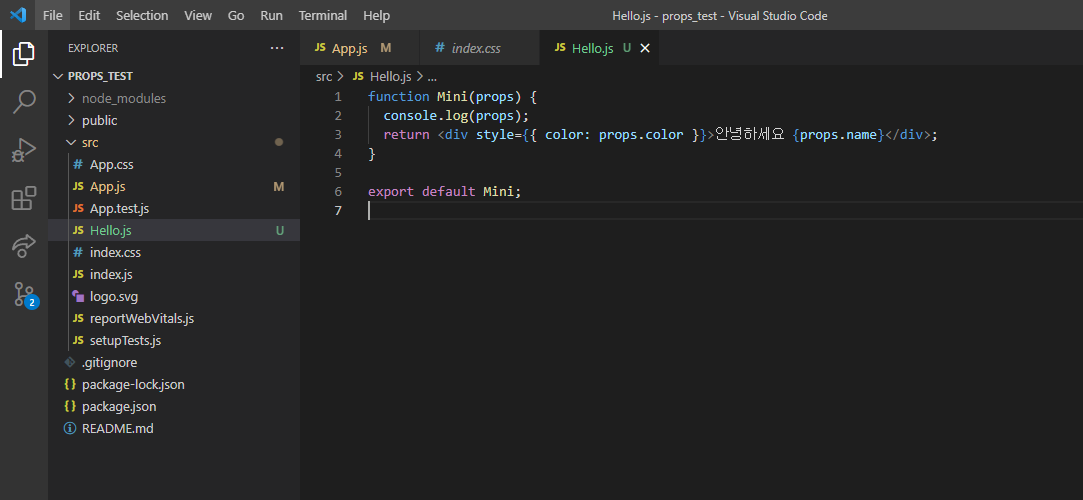
JSX 문법에서 넘겨받은 props 들은 자식 컴포넌트에서 props 객체 형태로 제공된다.
console에 찍어보면 넘겨받은 객체를 확인할 수 있다.

그래서 두 값을 사용할 때 props.'해당키워드'로 접근해서 사용할 수 있다.

2. 비구조화 할당 (구조분해) 문법
이번에는 넘겨받은 props를 ES6문법 비구조화 할당 (구조분해) 문법을 활용해서 사용한다
console에서 넘겨받은 값을 확인할 수 있다.


3. 숫자 프로퍼티 넘기기
이번에는 문자열 대신 숫자를 넘겨 보자.
props를 넘겨줄 때 주의점 (문자열 이외에는 중괄호({ }) 사용)

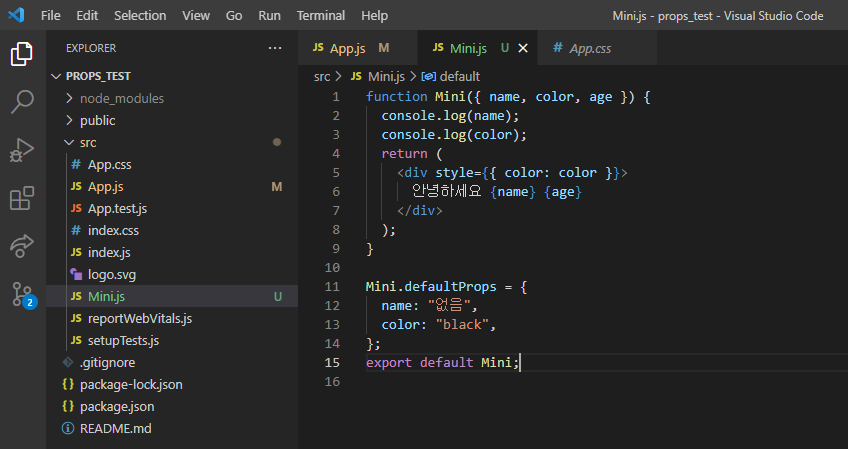
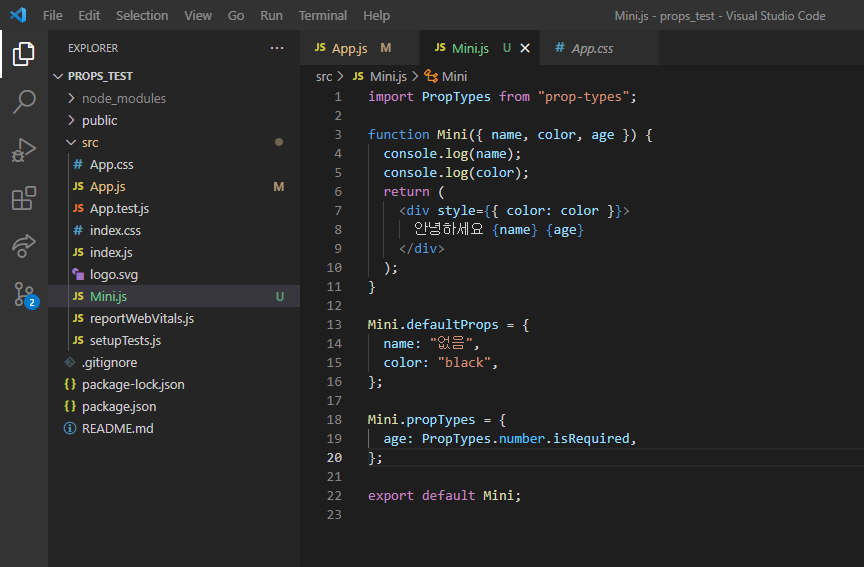
4. defaultProps로 props 기본값 설정
사용법
컴포넌트이름.defaultProps = {key : value}
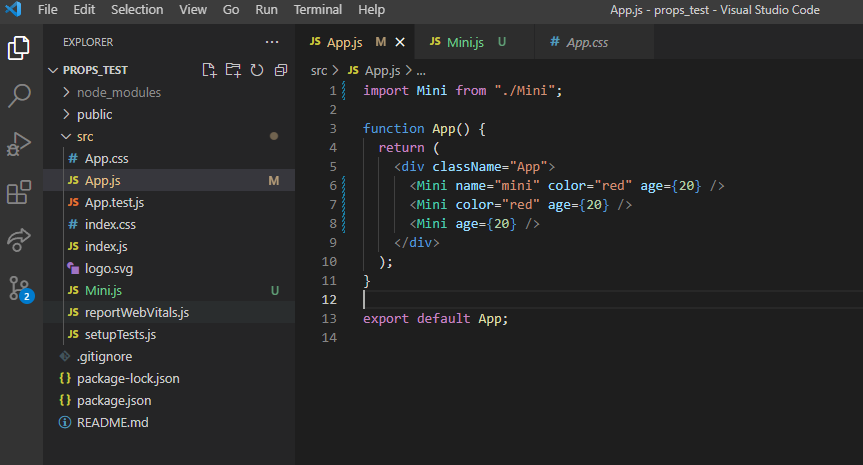
부모 컴포넌트에서 props를 지정해서 넘겨주지 않았을 때 사용된다
App.js

Mini.js

결과

5. propTypes 타입 및 필수값 지정
propTypes를 이용해서 props에 타입 및 필수값을 지정해줄 수 있다.

만약 isRequired인데 props를 넘겨주지 않았을 경우와 지정된 type과 다른 type을 넘겨주었을 때는 에러를 출력한다.
defaultProps로 지정된 props는 isRequied를 적용해도 에러를 출력할 수 없다
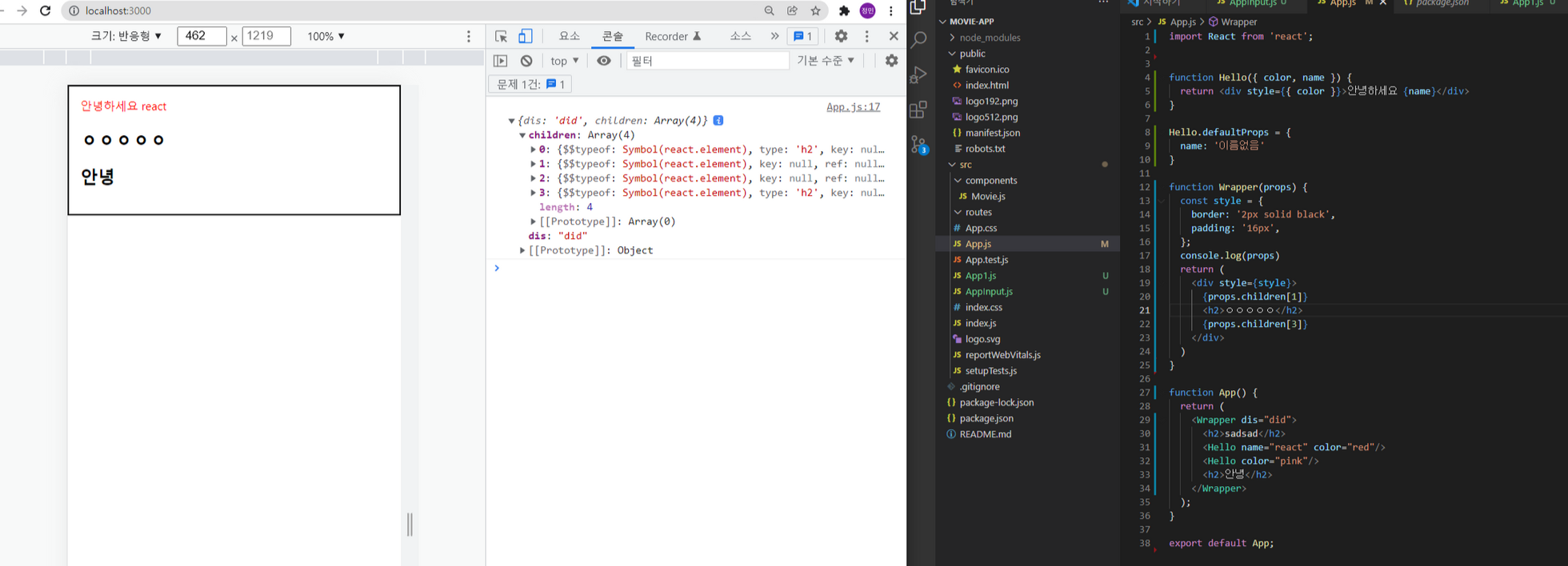
6. children 사용하기
컴포넌트 사이에 넣은 값들을 조회하기 위해서는 props.children 을 사용해야한다.

또한 컴포넌트 사이에 태그들이 여러개일 경우에는 배열형태로 children이 전달되어진다.
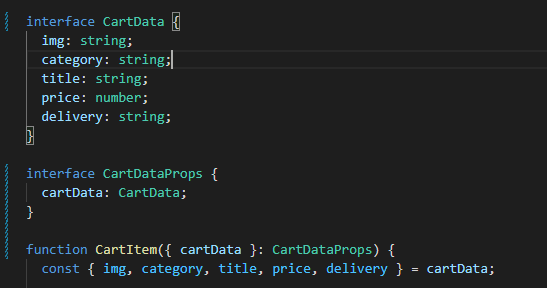
내가 헷갈렸던 부분 메모

해당 type을 지정해줄 때 props들이 props 객체형태로 들어온다는 것을 까먹고
파라미터에 중괄호를 씌우지않고 type을 지정하려는 실수를 하였음.

(이렇게..)
