Set
set 객체는 자료형에 관계 없이 원시 값과 객체 참조 모두 유일한 값을 저장할 수 있습니다\
new Set([iterable]);
set은 중복을 허락하지않고,, 교,합,차집합이 가능한 아이이다
그래서 중복을 제거하는 용도로도 많이 사용한다..
이터러블한 객체이고
삽입순서대로 요소를 순회할 수 있다
forEach 가 되는건 삽입된 순서대로라서
set이 인덱스로 나뉘긴하는구나
let s = new Set('abcdeeeeeeeee');
console.log(s);
console.log(s.size);
// Set에 값을 추가하기
s.add('f');
console.log(s); //Set(5) {'a', 'b', 'c', 'd', 'e'} 이렇식으로 저장
// Set을 순환하기
for (var variable of s) {
console.log(variable);
}
// 값이 배열인 경우
let ss = new Set('abcdeeeeeeeee'.split(''));
console.log(ss);
// Set의 값을 제거하기
ss.delete('b');
// Set의 값을 확인하기
console.log(ss.has('a'));
// Set의 모든 값을 제거하기
ss.clear
console.log(ss);
let a = new Set('abc');
a // Set(3) {'a', 'b', 'c'} 이런식으로 저장
let b = new Set('cde');
// 교집합
let cro = [...a].filter(value => b.has(value))
// 합집합
let union = new Set([...a].concat(...b))
// 차집합
let dif = new Set([...a].filter(x => !b.has(x)));
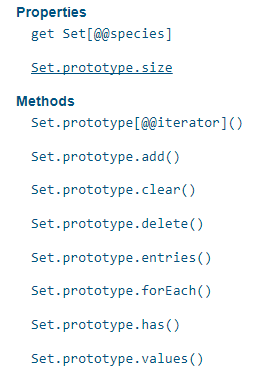
그 외 메서드 size, add() delete() has() clear()