useCallback와 useMemo 파헤치기 [hook]

React hook으로 사용되는 useCallback과 useMemo에 대해서 알아보고,
각각 어떻게 사용되는지도 간략하게 살펴보겠습니다.
오늘 정리하게될 두가지는 주로 성능개선을 위해 쓰이는 hook입니다.
useMemo와 useCallback은 메모이제이션된 data를 이용하는 hook이기 때문에 먼저 메모이제이션의 뜻을 알아보겠습니다!
memoization이란 기존에 수행한 연산의 결과값을 어딘가에 저장해두고 동일한 입력이 들어오면 재활용하는 프로그래밍 기법을 말한다.
프로그래밍을 할 때 연속적으로 반복되는 값을 메모리에 저장해서 다음에 같은 결과가 나올 때 빨리 실행하는 코딩 기법을 메모이제이션이라고 합니다.
1.useMemo
우리가 사용하는 값이 변하지않았는데, 값을 다시 계산해서 재설정하는 것은 불필요한 리소스 낭비일 것입니다.
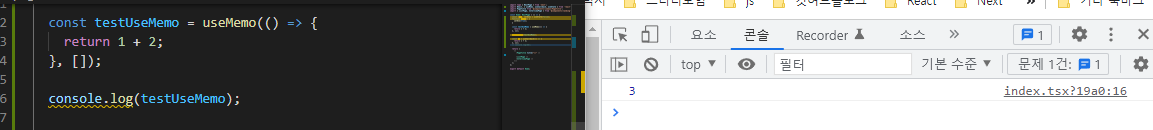
🌟그래서 useMemo는 2번째 인자인 deps가 변한다면 1번째 인자의 함수, 연산을 실행하고 반환합니다.

console로 확인해보면 testUseMemo에는 리턴값이 저장되어있는걸 확인할 수 있다.
2.useCallback
useCallback은 useMemo와 유사하다는걸 볼 수 있다.
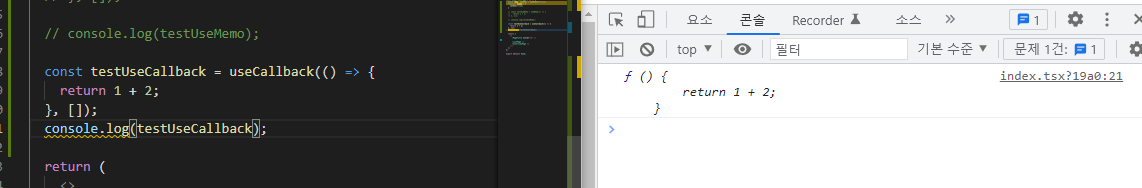
🌟useCallback 또한 2번째 인자인 deps가 변하면, 메모이제이션된 data에 변화를 주는데 위에 알아본 useMemo가 값을 저장을 했다면 useCallback은 useCallback은 콜백함수를 메모리에 올려두고 재사용
예시를 보면)

이렇게 함수 자체가 메모이제이션 되어있는 것을 확인할 수 있습니다.
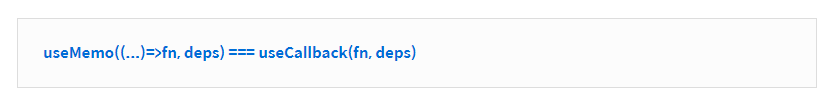
3.이 두가지 hook은 서로 비슷해서 헷갈리는 경우가 종종 있습니다.
React 공식문서에서도 볼 수 있듯이

((useCallback자체가 useMemo기반의 로직으로 만들어졌습니다.))
둘의 차이는 useMemo는 값을 반환하고 useCallback은 함수를 반환하는 것
그래서 특정함수를 계산한 결과값을 받아 변수에 할당하는 방식이면 useMemo
특정함수 자체를 사용하는 방식, 계산만 수행하는 방식이면 useCallback을 사용해주면 된다.
※ 참고로, 함수 컴포넌트도 결국 값을 반환하는 함수이므로 useMemo의 첫 번째 인자로 넣는 것이 가능하다.
4. 또 다른 활용법
※하위 컴포넌트가 React.memo로 최적화되어 있을 때
4.1 해당 함수의 props로 내려가는 콜백함수를 useCallback으로 최적화해주는 경우가 많다.
객체나 함수 props로 보내줄 때 매번 새로운 객체나 함수로 만들어서 내려주기때문에 React 에서는 이것을 props가 바뀌었다고 판단을 해 리렌더링을 일으킨다.
※ 또한 이벤트 핸들러 함수나 api를 요청하는 함수를 주로 useCallback 으로 선언하는 코드를 꽤 많이 보았다.
4.2 객체를 props로 보내줄 때는 useMemo로 최적화해주는 경우가 많다.
객체를 넘겨줄때도 새로운 object레퍼를 가지기때문에 리렌더가 일어날 수 있으므로 객체를 useMemo에 넣어주면 방지할 수 있을 것 같다.
