최근에 변수 네이밍이 겹치는 상황이 있어서 구조분해 문법을 사용하고서 다음에 변수 네이밍을 한번 더 바꿔주는 쓸데없는 행동을 하고 있었다, 하지만 구조분해 문법에서 애초에 이런 껄끄러운 일을 방지할 수 있는 방법이 있었는데 모르고 있었던터라 공유하고자 작성을 한다.
기존 구조분해 문법
const obj = { a: 1, b: 2 };
const { a, b } = obj;
console.log(a); // 1
console.log(b); // 2다음과 같이 객체 안에 있는 값을 추출해서 변수 혹은 상수로 바로 선언해줄 수 있다.
또한, 함수의 파라미터에서도 비구조화 할당을 할 수 있다.
const object = { a: 1, b: 2 };
function print({ a, b }) {
console.log(a);
console.log(b);
}
print(object);여기서 만약 b의 값이 존재하지 않는다면,
const object = { a: 1 };
function print({ a, b }) {
console.log(a);
console.log(b);
}
print(object);
// 1
// undefined
두번 째 console.log는 undefined가 출력된다.
구조분해 할당 시 기본값 넣기
위에 코드처럼 b가 존재하지 않을 경우를 대비할 수 있다.
const object = { a: 1 };
function print({ a, b = 2 }) {
console.log(a);
console.log(b);
}
print(object);
// 1
// 2파라미터에만 적용되는 것도 아니다
const object = { a: 1 };
const { a, b = 2 } = object;
console.log(a); // 1
console.log(b); // 2구조분해 할당 시 이름 바꾸기
이번 내가 겪었던 이슈에서 필요했던 기능이었다.
구조분해 할당을 하는 과정에서 선언하는 동시에 값의 이름을 바꾸는 방법을 알아보겠습니다.
const animal = {
dog: '멍멍이',
cat: '야옹이'
};
const dogname = animal.dog;
console.log(dogname); // 멍멍이위 코드에서는 animal.dog 값을 dogname 값에 담고 있는데요, 이름이 같다면 그냥 우리가 이전에 배웠던 대로 비구조화 할당을 쓰면 되는데 지금은 이름이 서로 다릅니다.
이러한 상황에서는 : 문자를 사용해서 이름을 바꿔줄 수 있습니다.
const animal = {
dog: '멍멍이',
cat: '야옹이'
};
const { dog: dogname } = animal;
console.log(dogname); // 멍멍이한마디로 'animal 객체 안에 있는 dog 을 dogname 이라고 선언하겠다.' 라는 의미입니다.
배열 구조분해 할당
비구조화 할당은 객체에만 할 수 있는 것이 아닙니다. 배열에서 할 수 있다.
const array = [1, 2];
const [one, two] = array;
console.log(one);
console.log(two);이 문법은 배열 안에 있는 원소를 다른 이름으로 새로 선언해주고 싶을 때 사용하면 매우 유용합니다.
객체 비구조화 할당과 마찬가지로, 기본값 지정이 가능합니다
const array = [1];
const [one, two = 2] = array;
console.log(one);
console.log(two);깊은 값 비구조화(구조분해) 할당
추가적으로 객체의 깊숙한 곳에 들어있는 값을 꺼내는 방법입니다.
const deepObject = {
state: {
information: {
name: 'velopert',
languages: ['korean', 'english', 'chinese']
}
},
value: 5
};이러한 객체가 존재할 때
name, languages, value 값들을 밖으로 꺼내주고 싶다면 어떻게 해야 할까요? 이럴땐 두가지 해결 방법이 있습니다
첫번째는 비구조화 할당 문법을 두번 사용하는 것입니다.
const deepObject = {
state: {
information: {
name: 'velopert',
languages: ['korean', 'english', 'chinese']
}
},
value: 5
};
const { name, languages } = deepObject.state.information;
const { value } = deepObject;
const extracted = {
name,
languages,
value
};
console.log(extracted); // {name: "velopert", languages: Array[3], value: 5}두번째 방법, 한번에 모두 추출하는 방법을 알아보겠습니다.
const deepObject = {
state: {
information: {
name: 'velopert',
languages: ['korean', 'english', 'chinese']
}
},
value: 5
};
const {
state: {
information: { name, languages }
},
value
} = deepObject;
const extracted = {
name,
languages,
value
};
console.log(extracted);이렇게 하면 깊숙히 안에 들어있는 값도 객체에서 한번에 바로 추출 할 수 있답니다.

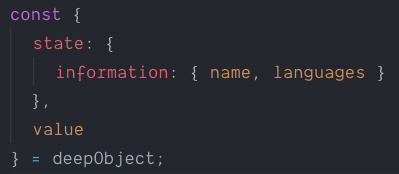
위 이미지에서 주황색으로 나타난 값들이 추출 된 것입니다. 반면, 빨간색으로 나타난 값들은 따로 추출되지 않으니 참고하세요.
