오늘 한 일
- 강의 중 media Query, Typography, background 챕터 수강 완료
공부한 내용
media Query
responsive web
사용자가 접속한 브라우저의 크기에 따라 변화하는 화면
- html에서는 viewport meta, CSS에서는 media query 선언이 필요함
<!DOCTYPE html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 웹페이지의 가로 사이즈를 정할 때는 사용자가 사용하고 있는 디바이스에 맞춘다. -->
</head>
</html>@media screen and (min-width: 768px) {
}반응형 웹은 모바일 화면부터 시작해서 확장공사 하듯이 넓혀나가는 것이 수월함
Typography
font-size 글씨 크기
절대 단위 px
상대 단위
em(equal to capital M) 실제로 적용된 폰트 사이즈rem(root em) html에 적용된 폰트 사이즈
font-family
폰트 서체
.text {
font-family: "Poppins", sans-serif;
/* Poppins font를 사용한다. 없으면 sans-serif 종류의 font로 대체함 */
}! form태그는 body에서 font-family를 선언해도 적용이 안됨 따로 선언해야 함
Web font
특정 폰트를 사용할 경우 반드시 웹 사용자에게 web font를 제공해야 함
link
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">body {
font-family: 'Noto Sans KR', sans-serif;
}import
코드 출처 : https://css-tricks.com/snippets/css/using-font-face/
fonts.css 파일을 따로 두어 import하는 방법
/* ./fonts.css */
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}/* ./style.css */
@import url("./fonts.css")브라우저 마다 지원하는 폰트 확장자가 다름
background
background-image
요소의 배경으로 이미지를 넣을 때 사용하는 속성
- 반드시 이미지 경로를 url() 안에 넣어야 함
background-repeat
이미지가 반복되는 것을 원하거나 원하지 않을때
repeat no-repeat
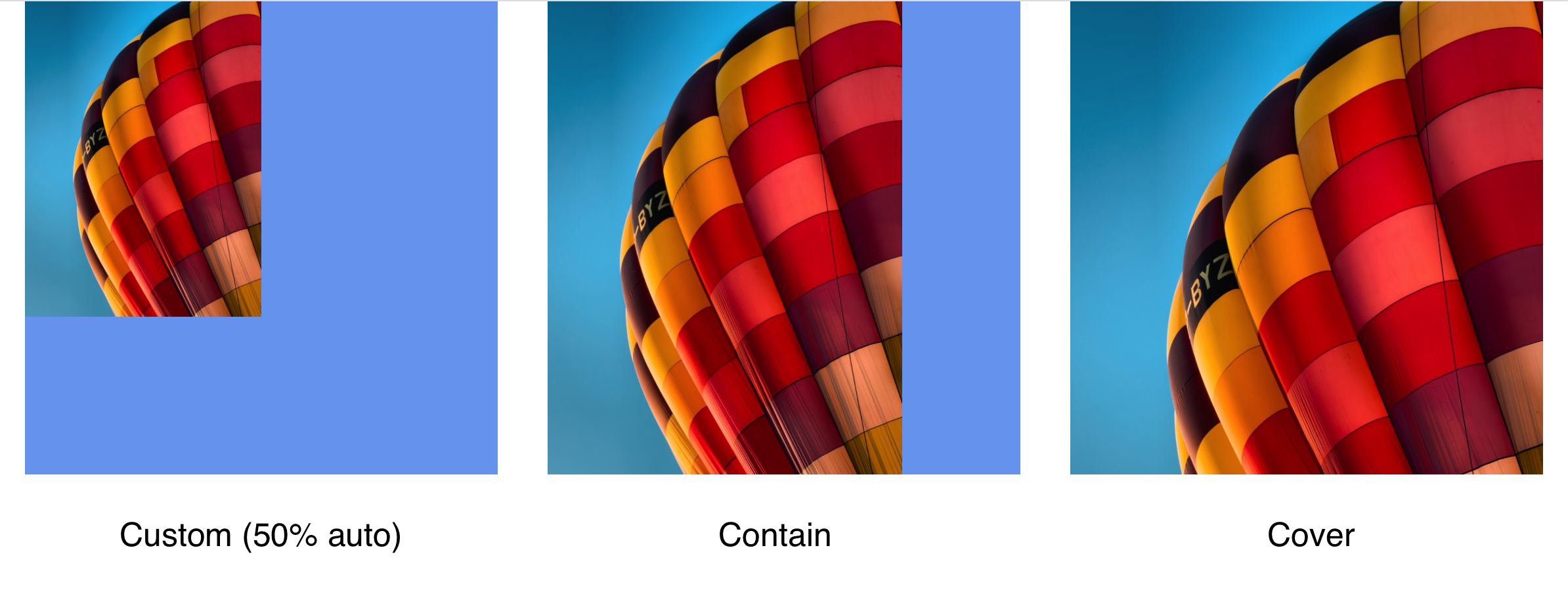
background-Size

custom 사용자 지정
contain 요소 안에 이미지의 모든 면이 들어감
cover 요소 안에 빈공간을 남기지 않고 사이즈가 조정됨
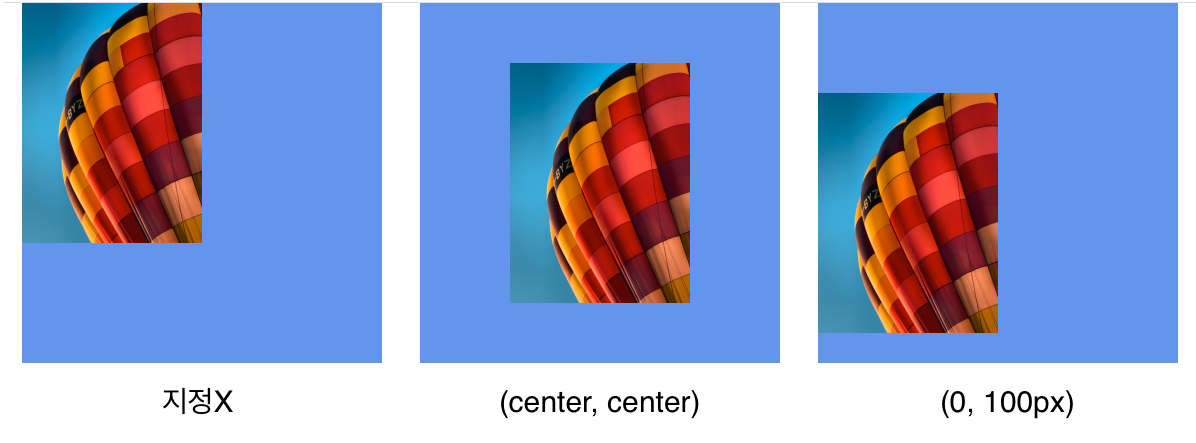
background-position
이미지를 어느 쪽으로 이동 할 것인지 X축과 Y축을 통해 지정