공부한 내용
⭐️김버그님 유튜브 DOM 강의⭐️
프론트엔드 개발자는 DOM을 알아야 합니다. How about you?
DOM, Node 개요
DOM
브라우저는 HTML 코드를 해석해서 트리 형태로 구조화된 노드들을 가지고 있는 문서(DOM)을 생성한다.
-
HTML은 DOM이 없으면 JS에서 문자열 그 이상 그 이하도 아님
→ 문자열인 HTML에 의미있는 Node 객체의 형태로 바꾸어 추가적인 기능을 할 수 있게 함(parse) -
DOM이 필요한 이유
→ 사용자의 행동에 따라 웹페이지를 동적으로 움직이게 해야하기 때문에 속성을 바꿔야 함
Node
JS가 이해할 수 있는 형태 (추상적인 개념)
DOM 내의 노드 탐색
- HTML의 태그 그 자체 → ELEMENT_NODE
- 태그 안의 속성 → ATTRIBUTE_NODE
- 텍스트 정보 → TEXT_NODE

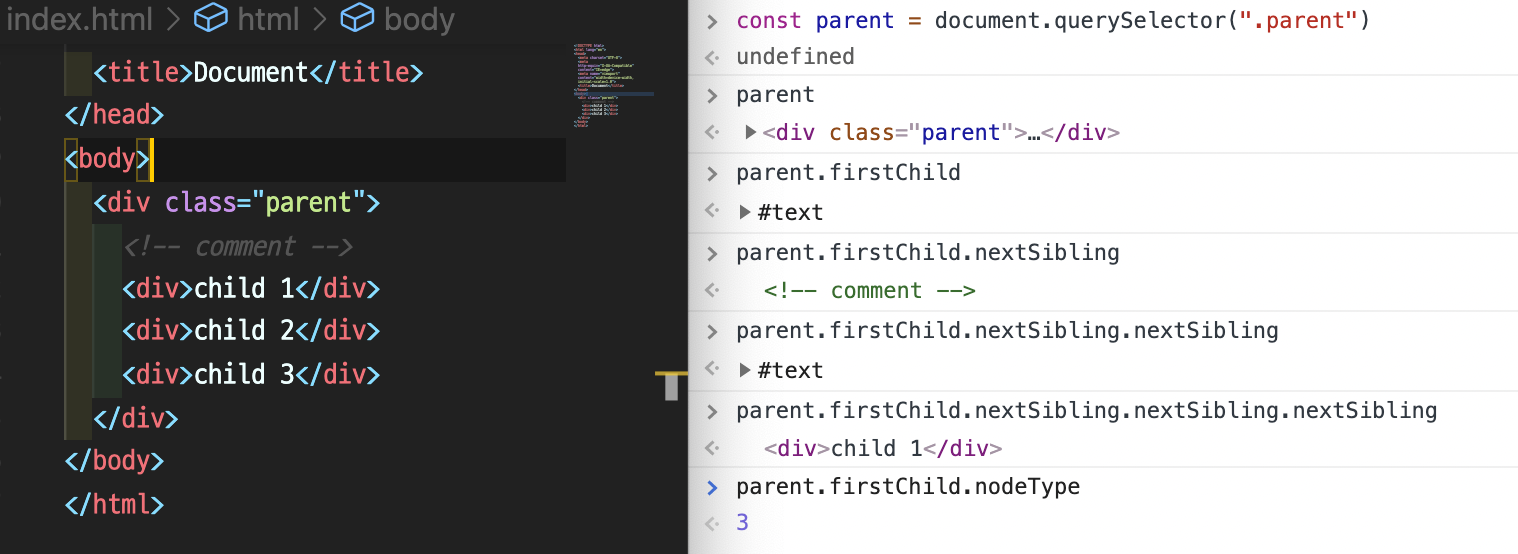
- parent의 첫번째 자식 노드는 공백→ 공백도 자식 노드로 인식함
- HTML의 공백은 TEXT_NODE로 인식됨
- FirstElementChild나 nextElementSibling등을 사용하면 TEXT와 COMMENT 노드를 무시하고 element만 탐색이 가능함
Traverse
원하는 요소를 선택해서 조작하는 가장 기본적인 방법
관련된 유튜브 강의
Learn JavaScript DOM Traversal In 15 Minutes
객체의 상속
JS는 부모가 가지고 있는 메서드와 프로퍼티를 자식에게 줄 수 있음
→ HTML의 마크업 자체가 트리 구조로 되어 있어 자연스럽게 메서드나 속성을 가질 수 있음
Document Node
Document
HTML 문서 전반에 대한 정보를 가지고 있음
→ 로드된 HTML 문서/DOM에 대한 일반적인 정보에 접근할 수 있게 해줌
주요 속성과 메서드
- doctype
- documentElement
- implementation
- activeElement
- body
- head
- title
- lastModified
- referrer
- URL
- defaultview
- compatMode
- ownerDocument
- hasFocus()
Element Node
Element = HTML tag
Element 개체의 속성 및 메서드
- createElement()
- tagName
- children
- getAttribute() ⭐️
- setAttribute() ⭐️
- hasAttribute()
- removeAttribute() ⭐️
- classList() ⭐️
- dataset
- attributes
모든 element node라면 다 사용할 수 있음
Attribute는 태그에 속성 값을 불러오고 싶을 때 사용
classList() 메서드를 제공
- add class 추가
- setAttribute()를 사용해서 class를 추가 하면 기존의 class를 덮어씌우게 됨
- remove class 제거
- toggle class가 있는지 확인하고 있으면 더하고 없으면 제거함
- contain class의 존재 유무를 확인함
