브라우저 동작 원리
- 1. HTML 마크업을 처리하고 DOM트리를 빌드한다.
=> ("무엇을"그릴지 결정한다.)
- 2. CSS 마크업을 처리하고 CSSOM트리를 빌드한다.
=> ("어떻게"그릴지 결정한다.)
- 3. DOM 및 CSSOM을 결합하여 렌더링 트리를 형성한다.
- 4. 렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산다.
=> Box-Modal을 생성한다.
- 5. 개별노드를 화면에 페인트한다.
위와 같은 과정으로 브라우저에서 웹이 동작 하는데 조금 더 쉽게 설명 하자면

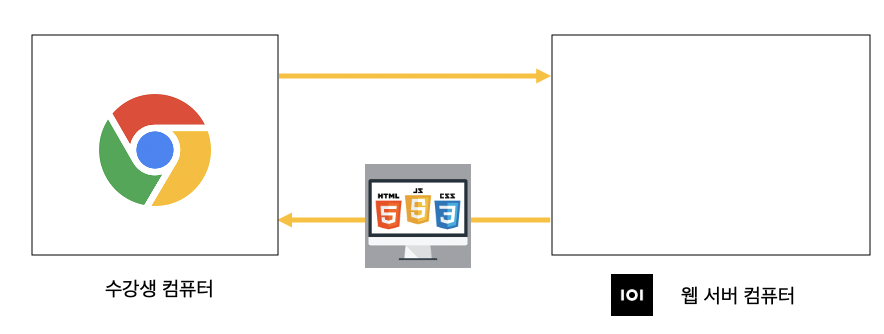
웹을 실행하는 환경은 브라우저 이고, 웹을 제공하는 곳은 서버이다.
1. 사용자가 브라우저에서 url주소를 입력한다.
2. 브라우저는 웹 서버를 실행하고 있는 컴퓨터에게 요청을 보낸다.
3. 웹서버는 개발한 웹을 클라이언트에게 전달해준다.
html, css는 렌더링 엔진을 통해 실행되며, javascript는 자바스크립트 엔진을 통해 실행된다. 그래서 코드 구성에 따라 동작 순서가 아래와 다를 수 있다.
1. HTML을 통해 먼저 기본적인 엘리먼트들을 적용한다.
2. CSS를 이용해서 element들에 디자인을 씌운다. 이때 색깔 크기 배치등을 결정한다.
3. 이미지를 다운받는다.
이렇게 브라우저 화면에 전체적인 웹을 그리는 과정을 브라우저 렌더링 이라고 한다.
