Django의 기본적인 흐름
urls.py
장고는 URL -> VIEW -> TEMPLATE 순으로 흘러간다.
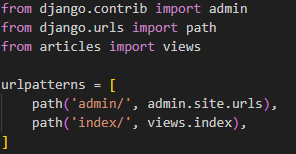
SERVER/newproject/urls.py
from [애플리케이션 이름] import views 입력!
- 애플리케이션의 이름은 articles
urlpatterns에 path('[페이지명]/', views.index), 입력!
- 페이지명에는 index를 작성한다.
추후에 간편하게 작성하는 방법을 설명하겠다.!
views.py
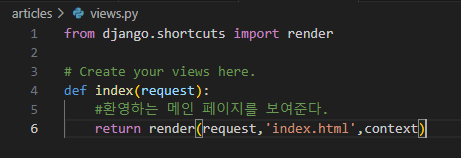
SERVER/articles/views.py
views.py에서는 urls.py에서 path안에 들어간 페이지명과 동일하게 작성한다.
def index(request):
return render(request,'index.html',context)
여기서 주목해야할 것은 render함수, request, index.html, context(선택적).
- render 함수 : 해당 템플릿에 컨텍스트와 결합하고 렌더린된 텍스트와 함께 HttpResponse(응답) 객체를 반환하는 함수.
- request : 응답을 생성하는데 사용되는 요청 객체
- template_name : 템플릿의 전체 이름 또는 템플릿 이름의 경로
- context 템플릿에서 사용할 데이터(딕셔너리 타입)
Templates
실제 구현할 내용을 보여주는데 사용되는 파일!
Template파일의 기본 경로를 설정해줄 필요가 있다.
일반적으로 애플리케이션 디렉토리에 templates 디렉토리를 만든다.
1. 현재 articles라는 애플리케이션을 만들었으니 articles파일 안에 디렉토리를 생성하자.
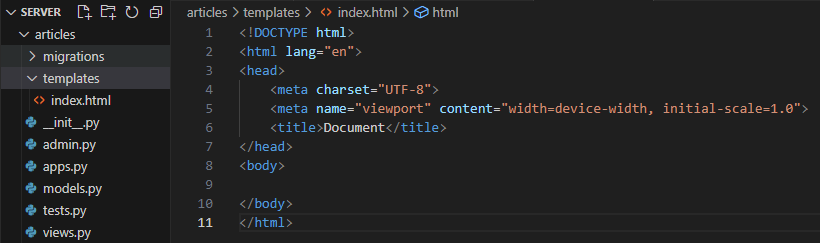
SERVER/ariticles/templates
2. templates 디렉토리 안에 index.html파일을 생성한다.
SERVER/articles/templates/index.html
3. index.html의 기본 구조를 만든다.
! + tab
실행을 해보자!!
Git Bash에 입력!
$ python manage.py runserver
서버 실행 후
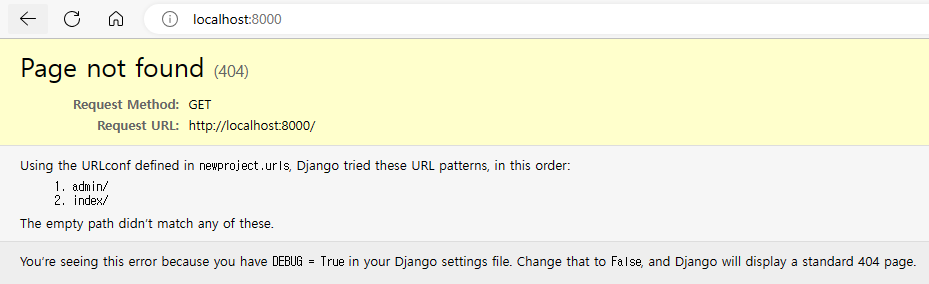
http://localhost:8000/
로켓보러 드가자~
어라? 로켓이 사라졌다. 당황하지말고 index/를 붙여보자.
빈 화면이 보일 것이다.
vscode로 들어가서 index.html body사이에 hello!를 입력해보고 웹페이지 새로고침!
index 페이지 만들기 성공!!