이미지 저장 및 설정
우리는 커뮤니티, sns를 할 때 글을 쓰고 읽으며 사진 첨부도 하게된다. 이번에 사용자가 사진을 첨부할 수 있도록 해보자.
우선 Pillow를 다운받자.
$ pip install Pillow
Pillow는 python image library로, 이미지를 관리해주는 툴이다.
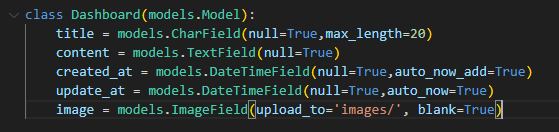
dashboards/models.py
accounts애플리케이션에서는 대부분 Django에서 제공한 폼, 기능을 이용했기 때문에 모델을 크게 신경쓰지 않았다. dashboards에서는 우리가 모델을 직접 짜고 모델폼에서 사용해야 한다.
모델에 image를 추가하였다.
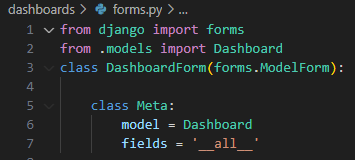
forms.py에서 Meta 클래스에 있는 fields가 all로 설정되어 있기 때문에 바로 template에서 보여주자.
이미지 저장이 잘 될까? 그렇지 않다. 실제로 게시글은 저장이 잘 되지만 Image는 저장이 되지 않고있다. 하나하나 시작해보자.
-
images/images 폴더 생성!

-
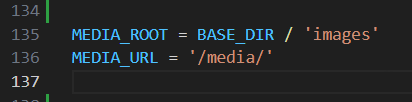
settings.py에 다음과 같이 등록!

-
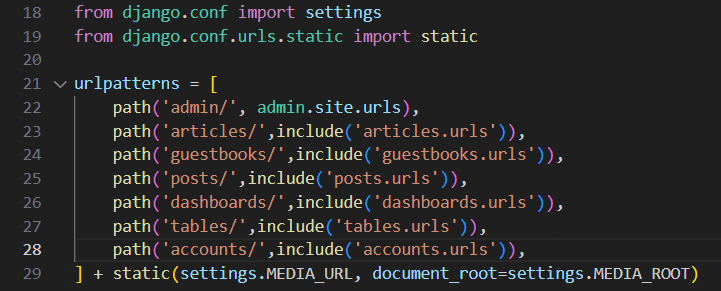
메인 url path 설정 및 settings, static 를 import!

-
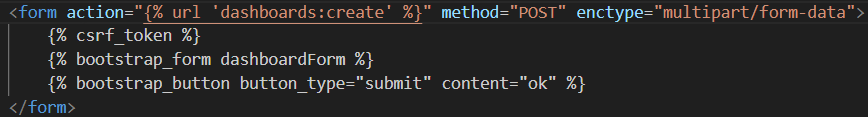
입력하는 페이지 form태그에 enctype을 추가한다. (create, update)

-
출력하는 페이지 img태그에 다음과 같은 형식으로 입력한다.

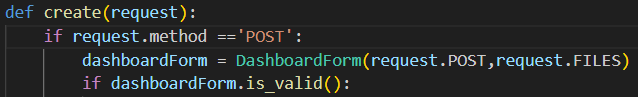
views.py에서 form에 request.FILES를 추가하자.

다음과 같이 작성을 했으면 images/images 폴더에 사용자로부터 입력된 것을 확인할 수 있다.

게시글 수정에도 create와 같이 적용하자!
Django-imagekit (resizing)
사용자가 실제 원본 이미지를 서버에 그대로 업로드 하는 것은 서버의 부담이 큰 작업이다. img태그에서 직접 사이즈를 조정할 수도 있지만 (width와 height) 이미지 자체의 크기를 줄여보자.
django-imagekit 라이브러리 를 활용!
보통 썸네일을 많이 본 적 있을 것이다. 썸네일 이미지의 크기가 실제 이미지의 크기와 같을까? 그렇지 않다. 작은 크기의 사진으로 썸네일을 띄우고, 실제 클릭해서 들어가보면 실제와는 다르다.
$ pip install django-imamgekit 설치 후
INSTALLED_APPS에 등록!
'imagekit',
imagekit에서는 다음과 같이 설명하고 있다.
The easiest way to use define an image spec is by using an ImageSpecField on your model class
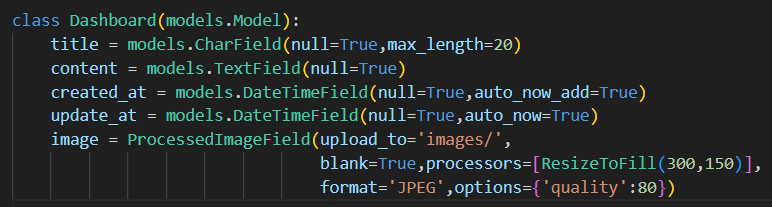
Dashboards 모델 수정

다음과 같이 모델을 수정했다면 sever측에서 이미지의 크기를 원하는 대로 낮춰서 저장한다.
templates 수정
사용자는 사진을 입력하고 서버는 사진이 들어온다면 서버에 저장을 할 수 있게 되었다. 그러나 만약 사용자가 사진을 첨부하지 않았다면 오류가 발생하게 될 것이다. 따라서 templates에서 수정이 필요하다.
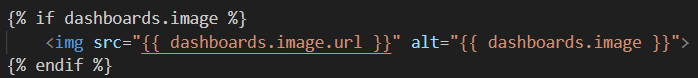
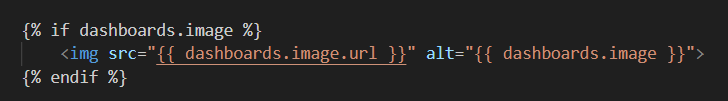
detail.html

이미지요청이 들어온 경우에만 이미지를 보여줄 수 있도록 if문을 사용하자!