
요즘 혼자 진행하고 있는 토이 프로젝트가 있는데 Front, Back을 둘다 구현하는건 오랜만 + 취준 준비로 인해서 상당히 정신없지만 빨리 끝내고 싶은 마음으로 구현을 하고 있다.
모바일 웹을 타겟으로 한거라 PC에서는 크게 신경을 안쓰고 코딩하면서 모바일로 바로바로 확인하면서 구현하고 있었는데 어느날 갑자기.. 문제가 생겼다.

사건의 발달
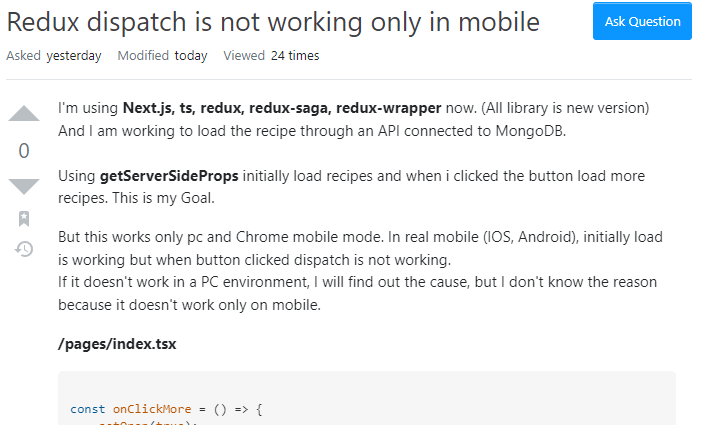
내가 구현해둔 API를 통해서 MongoDB에 저장된 데이터를 불러와서 화면에 띄우는 코드인데 PC에선 너무너무너무너무 잘 돌아가는데 모바일에선 그 어떤 에러도 없이 작동을 안하는 거다.
어디가 문제인지 확인하고 싶어도 만인의 디버거 console.log(); 는 모바일이라 확인도 못하고 Reudcer, Saga, API 다 뜯어보고 모든 경우의 수를 이용해서 조합해봐도 절대 고쳐질 기미가 보이지 않아서 개발자의 필살기인 구글링을 시전했다! 
하지만 10 페이지 까지 넘어가도 나와 같은 사례는 없었고.. 공식문서들을 봐도 PC와 모바일 환경에서 차이는 없으므로 모바일이라 작동이 안할리가 없다는 말만 써있었다..
결국 나는 울면서 stackoverflow에 있는 영어 없는 영어 다 쥐어짜서 제발 도와달라는 글을 올렸다.

해피엔딩
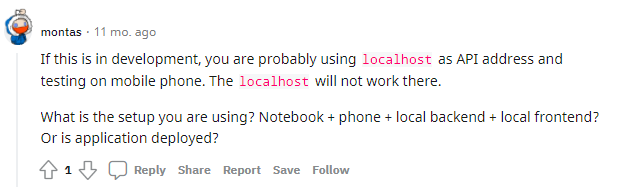
답변이 달릴때까지 미친듯이 새로고침을 하던 중, 문득 '이거 설마 axios 문제 아냐?' 생각하며 axios not working on mobile 을 검색했고 맨 위에 있는 글을 눌러 보게 되었는데....

"아마 localhost를 API 주소로 사용하고 모바일로 테스트 하고 있었을텐데 localhost는 모바일에선 안됨"
PC로 사이트에 접속할땐 http://localhost:포트번호 이런식으로 접속하고 백엔드 서버 또한 localhost로 설정 되어 있기 때문에 saga index 파일에 baseURL을 http://localhost:백엔드포트 로 아예 설정을 해뒀는데,
모바일로 사이트에 접속할 땐 http://아이피주소:포트번호 이런식으로 접속을 해야 했고 API 주소 또한 똑같이 아이피 주소로 바꿔줘야 한다는 것을 전혀 생각지도 못하고 있었다.
axios.defaults.baseURL = 'http://localhost:백엔드포트';
axios.defaults.baseURL = 'http://아이피주소:백엔드포트';
이 한줄 때문에 생긴 문제를 3일 내내 거의 모든 코드를 뜯고 있었으니 자괴감이 들었지만 '그래도 고쳐서 다행이야...' 라고 애써 웃어보았다.. ^^
