
@ModelAttribute
여러 개의 파일과 데이터 그리고 list 형식의 dto 데이터를 받고자 하는 경우가 있다.
@Getter
@Setter
public class IntroRequest {
private Long bannerCardinal;
private Long memberCount;
private Long projectCount;
private Long universityCount;
private String introYoutubeLink;
private List<ManagementTeamRequest> teams = new ArrayList<>();;
@Schema(description = "파트너사 소개 이미지 파일")
private MultipartFile partnerLogoFile;
}
@Getter
@Setter
public class ManagementTeamRequest {
private String name;
private MultipartFile imageFile;
private String description;
}받고자 하는 정보의 량이 다양하고 많았기에 @ModelAttibute를 사용해 깔끔하게 바인딩하고자 하였다.
@PostMapping(consumes = {MediaType.MULTIPART_FORM_DATA_VALUE})
public ResponseEntity<BaseResponse> addIntroduction(@ModelAttribute IntroRequest request) {
introService.save(request);
return ResponseEntity.ok(new BaseResponse());
}문제 상황) dto 변수를 snake_case로 받기 위하여 @JsonProperty를 설정해주었는데 해당 이름으로 요청하니 변수가 제대로 바인딩되지 않았다.
해결) @JsonProperty에 설정한 이름이 아닌 변수의 이름으로 요청한다. 그리고 setter를 추가해주었다.
@RequestBody는 클라이언트가 보내는 HTTP 요청의 본문의 데이터(Json, XML, TEXT)가 HttpMethodConverter를 통해 파싱되어(직렬화) 객체로 변환되지만, @ModelAttribute는 클라이언트가 보내는 HTTP 파라미터(쿼리스트링, 폼데이터)를 특정 오브젝트에 바인딩(매핑) 해주는 것이기 때문입니다.
즉, @ModelAttribute를 사용할 때는 객체의 각 필드에 접근해 데이터를 바인딩 할 수 있는 생성자나 setter가 필요합니다.
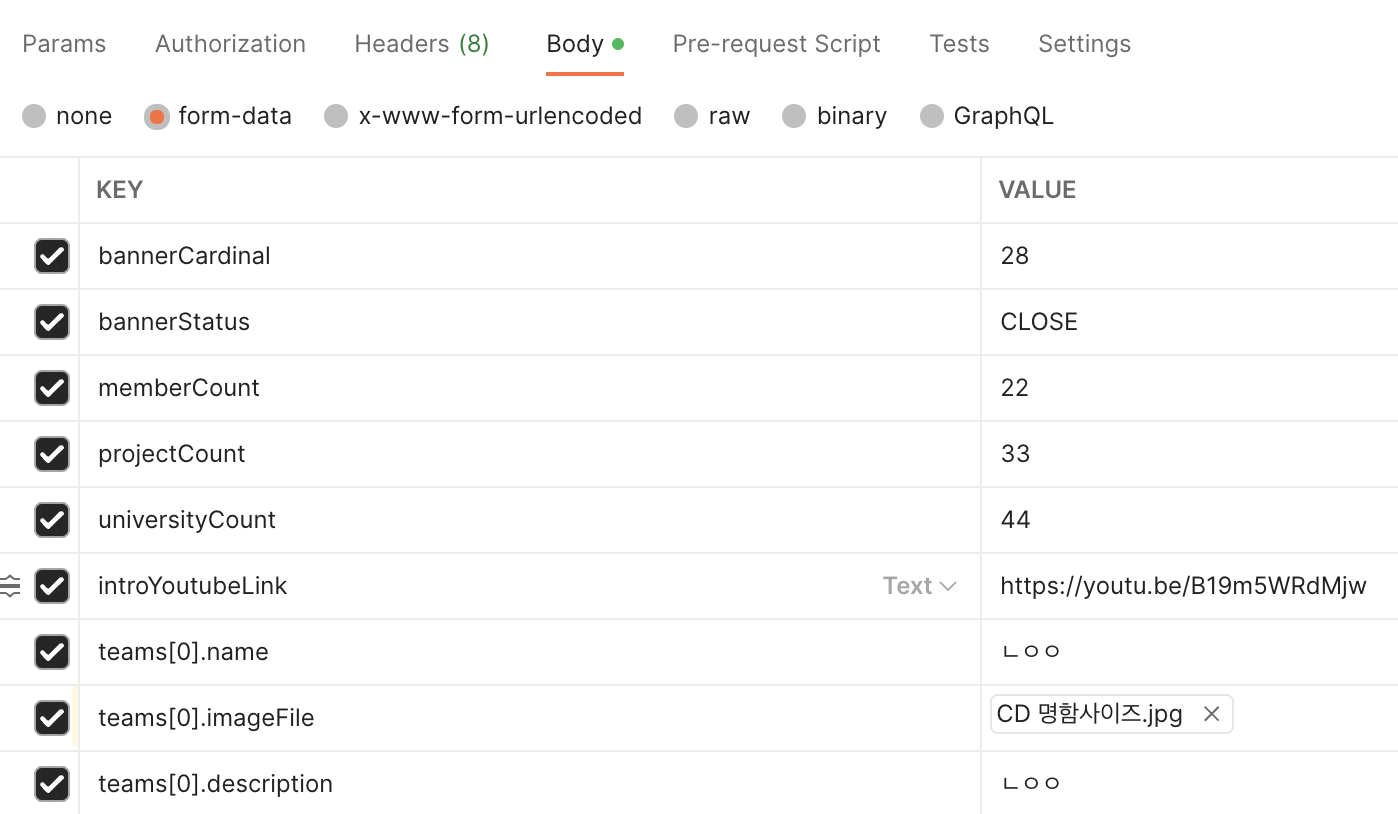
postman 요청

리스트를 요청할 경우, 해당 양식을 따르면 된다.
ref
https://velog.io/@ililil9482/spring-multipart-file-%EB%B0%9B%EC%95%84%EC%98%A4%EA%B8%B0
https://mopil.tistory.com/69
https://velog.io/@myway00/postman-list-DTO%EB%A5%BC-form-data%EB%A1%9C-%EB%B3%B4%EB%82%B4%EA%B8%B0
https://security-guide.tistory.com/103
