
3. HTTP의 구조 및 핵심 요소
원래 책에서는 4장에 해당되며, API 만들기 전에 HTTP에 대한 설명이 먼저 하는게 맞을듯 하여 임의로 순서를 변경하였습니다.
1) HTTP
- HyperText Transfer Protocol의 약자로 HTML을 주고 받을 수 있도록 만들어진 프로토콜
- 통신방식
- Request & Response (Stateful)
- 클라이언트에서 서버로 HTTP Request를 보내면 서버에서 처리 후 결과에 따른 HTTP 응답을 Response 하는 방식
- 대표적으로 TCP 통신이 해당되고, FTP, Telnet 과 같은 유저 정보를 계속 가지고 있는 경우의 프로토콜들입니다.
- Stateless
- 기본적인 HTTP가 해당됩니다. 또한, UDP와 DNS가 해당됩니다.
- state를 가지지 않고 통신한다는 의미.
- 각각의 HTTP 통신은 독립적이며, 그 전에 처리된 HTTP 통신에 대해서 전혀 알지 못합니다.
- 다만 stateless이기에 HTTP 요청을 보낼때는 해당 요청을 처리하기 위해 필요한 모든 데이터를 매번 포함 시켜서 요청해야함.
- 그래서 필요한 것은 Cookie나 Session등을 사용하여 HTTP 요청을 처리할때 필요한 진행 과정이나 데이터를 저장합니다.
- Cookie는 클라이언트 쪽에 저장하는 값
- Session은 서버에 저장하는 값
- Request & Response (Stateful)
2) HTTPS
- HyperText Transfer Protocol over Secure Socket Layer의 약자이며 기존의 HTTP의 보안이 강화된 버전입니다. SSL이나 TLS를 사용합니다.
- Chrome에서는 HTTPS를 안쓰면 보안상 문제있는 사이트라고 경고를 합니다.
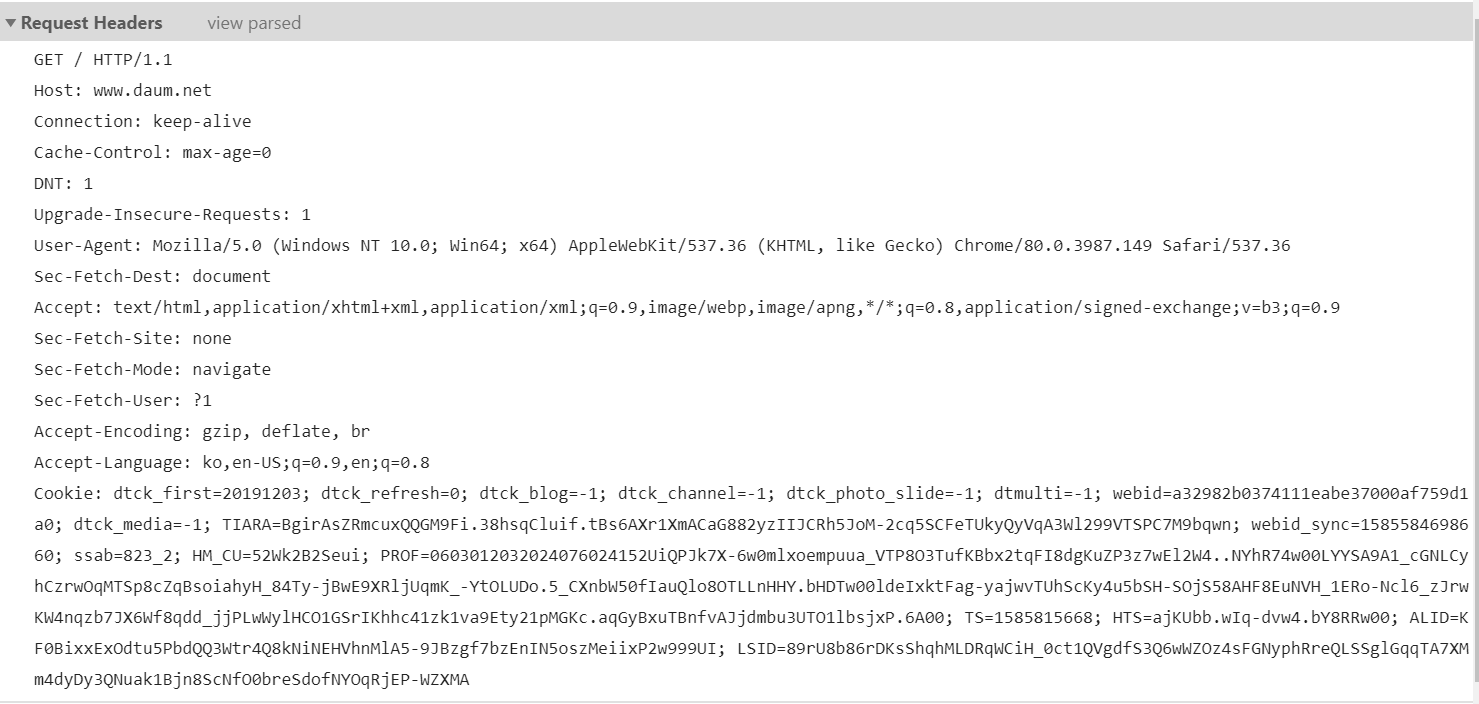
3) HTTP 요청(Request) 구조

- Start Line
- GET / HTTP1.1
- GET method이며 / 경로를 HTTP1.1 버전의 protocol로 사용한다는 의미
- GET / HTTP1.1
- Headers
- HOST부터 Cookie 까지가 Header입니다.
- Host : 요청이 전송되는 target의 호스트 URL 주소
- User-Agent` : 요청을 보내는 클라이언트의 정보 (브라우저에 대한 정보)
- Accept : 해당 응답이 받을 수 있는 타입을 알려 주는 헤더
- MIME(Multipurpose Internet Mail Extension)
- Connect : 해당 요청이 끝난 후에 클라이언트와 서버가 계속해서 네트워크 연결을 유지할 것인지 끊을 것인지에 대한 헤더
- Content-Type : 해당 요청의 body 타입을 알려주는 헤더
- Content-Length : HTTP 요청이 보내는 메시지 bodt의 총 사이즈를 알려주는 헤더
- Body
- GET에는 Body가 없으나 POST와 같이 데이터를 넘길수 있는 Method 같은 경우 Cookie 아래쪽에 Body가 보입니다.
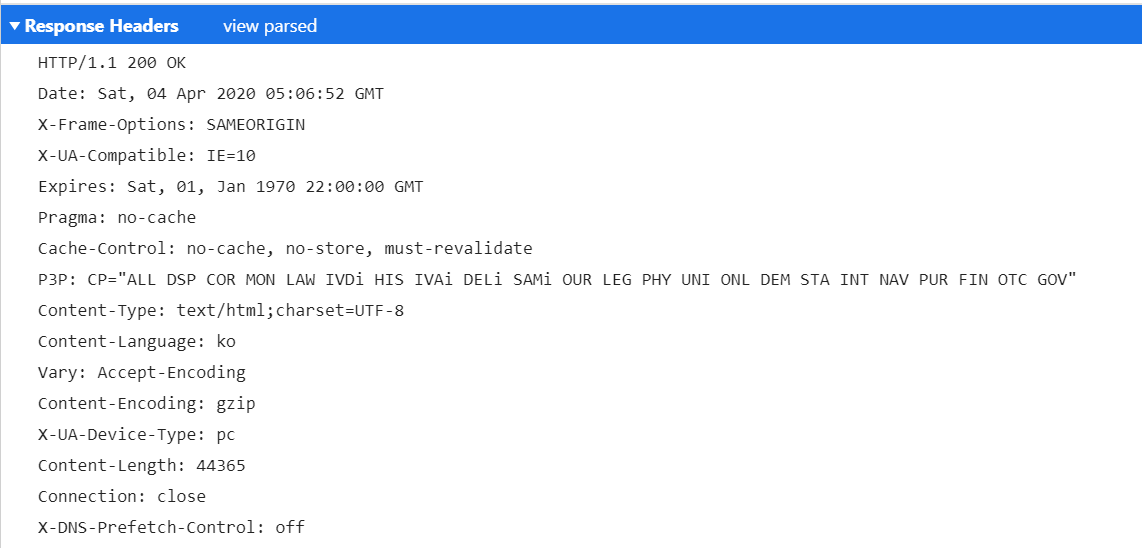
4) HTTP 응답(Response) 구조

-
Status Code
- HTTP/1.1 200 OK 해당 부분이며 HTTP version, Status code, Status text가 들어갑니다.
- 100(계속): 요청자는 요청을 계속해야 한다. 서버는 이 코드를 제공하여 요청의 첫 번째 부분을 받았으며 나머지를 기다리고 있음을 나타낸다.
- 101(프로토콜 전환): 요청자가 서버에 프로토콜 전환을 요청했으며 서버는 이를 승인하는 중이다.
- 200(성공): 서버가 요청을 제대로 처리했다는 뜻이다. 이는 주로 서버가 요청한 페이지를 제공했다는 의미로 쓰인다.
- 300(여러 선택항목): 서버가 요청에 따라 여러 조치를 선택할 수 있다. 서버가 사용자 에이전트에 따라 수행할 작업을 선택하거나, 요청자가 선택할 수 있는 작업 목록을 제공한다.
- 301(영구 이동): 요청한 페이지를 새 위치로 영구적으로 이동했다. GET 또는 HEAD 요청에 대한 응답으로 이 응답을 표시하면 요청자가 자동으로 새 위치로 전달된다.
- 302(임시 이동): 현재 서버가 다른 위치의 페이지로 요청에 응답하고 있지만 요청자는 향후 요청 시 원래 위치를 계속 사용해야 한다.
- 303(기타 위치 보기): 요청자가 다른 위치에 별도의 GET 요청을 하여 응답을 검색할 경우 서버는 이 코드를 표시한다. HEAD 요청 이외의 모든 요청을 다른 위치로 자동으로 전달한다.
- 304(수정되지 않음): 마지막 요청 이후 요청한 페이지는 수정되지 않았다. 서버가 이 응답을 표시하면 페이지의 콘텐츠를 표시하지 않는다. 요청자가 마지막으로 페이지를 요청한 후 페이지가 변경되지 않으면 이 응답(If-Modified-Since HTTP 헤더라고 함)을 표시하도록 서버를 구성해야 한다.
- 400(잘못된 요청): 서버가 요청의 구문을 인식하지 못했다.
- 401(권한 없음): 이 요청은 인증이 필요하다. 서버는 로그인이 필요한 페이지에 대해 이 요청을 제공할 수 있다. 상태 코드 이름이 권한 없음(Unauthorized)으로 되어 있지만 실제 뜻은 인증 안됨(Unauthenticated)에 더 가깝다.
- 402(결제 필요): 이 요청은 결제가 필요합니다.
- 403(Forbidden, 금지됨): 서버가 요청을 거부하고 있다. 예를 들자면, 사용자가 리소스에 대한 필요 권한을 갖고 있지 않다. (401은 인증 실패, 403은 인가 실패라고 볼 수 있음)
- 404(Not Found, 찾을 수 없음): 서버가 요청한 페이지(Resource)를 찾을 수 없다. 예를 들어 서버에 존재하지 않는 페이지에 대한 요청이 있을 경우 서버는 이 코드를 제공한다.
- 405(허용되지 않는 방법): 요청에 지정된 방법을 사용할 수 없다. 예를 들어 POST 방식으로 요청을 받는 서버에 GET 요청을 보내는 경우, 또는 읽기 전용 리소스에 PUT 요청을 보내는 경우에 이 코드를 제공한다.
- 500(내부 서버 오류): 서버에 오류가 발생하여 요청을 수행할 수 없다.
- 501(구현되지 않음): 서버에 요청을 수행할 수 있는 기능이 없다. 예를 들어 서버가 요청 메소드를 인식하지 못할 때 이 코드를 표시한다.
- 502(Bad Gateway, 불량 게이트웨이): 서버가 게이트웨이나 프록시 역할을 하고 있거나 또는 업스트림 서버에서 잘못된 응답을 받았다.
- 503(서비스를 사용할 수 없음): 서버가 오버로드되었거나 유지관리를 위해 다운되었기 때문에 현재 서버를 사용할 수 없다. 이는 대개 일시적인 상태이다.
- 504(게이트웨이 시간초과): 서버가 게이트웨이나 프록시 역할을 하고 있거나 또는 업스트림 서버에서 제때 요청을 받지 못했다.
- 505(HTTP 버전이 지원되지 않음): 서버가 요청에 사용된 HTTP 프로토콜 버전을 지원하지 않는다.
- 참고 : https://ko.wikipedia.org/wiki/HTTP상태코드
-
Headers
X- 가 붙은 header는 보통 커스텀 header 입니다.
- X-Frame-Options : 해당 페이지에서 또는
- X-UA-Compatible : IE의 호환성 보기를 위한 옵션입니다.
- Expires : 응답이 만료되었다고 고려되는 날짜/시간
- Pragma : 요청-응답 체인을 따라 어디든 다양한 영향을 줄수 있는 구현-관련 헤더. Cache-Control 헤더가 존재하지 않는 HTTP/1.0 캐시와의 하위 호환성을 위해 사용됨
- Cache-Control : 요청과 응답 모두에서의 캐싱 매커니즘을 명시하는 지시문
- Age : 객체가 프록시 캐시에 있었던 초 단위의 시간
- P3P(Platform for Privacy Preferences) : W3C에서 개발한 프라이버시 보호 관련 표준 기술
- Content-Type : 리소스의 타입
- `Content-Language : 사용자를 위한 언어를 설명하여 사용자가 선호하는 언어에 따라 구분할 수 있게 해줍니다.
- Vary : 캐시에서 페이지를 게재할지 결정할 때 사용자 에이전트를 고려해야 한다는 사실을 ISP 및 그 외에 사용되는 캐싱 서버에 알려는 역할
- Content-Encoding : 압축 알고리즘을 명시하는데 사용됩니다.
- X-UA-Device-Type : 클라이언트의 장비 타입입니다.
- Content-Length : 수신자에게 전송된 body의 크기를 알려줍니다.
- Connection : 현재 트랜젝션이 끝난후에 네트워크 연결을 열린 상태로 둘지 여부를 제어합니다.
- X-DNS-prefetch-Control : dns-prefetch는 해당 url의 웹페이지 로딩을 더 빠르게 하기 위해 미리 IP를 조회하는 기능인데 그걸 끄기 위한 옵션
- 참고 : https://developer.mozilla.org/ko/docs/Web/HTTP/Headers
-
Body
- 이부분은 페이지 내용이나 API 내용이 넘어오는 부분입니다.
5) HTTP 메소드
- GET : 특정한 리소스를 가져오도록 요청합니다. 데이터를 가져올때만 사용해야 합니다.
- POST : 서버로 데이터를 전송할때 쓰입니다. 보통 Form에 있는 데이터를 전송할 때 쓰입니다.
- OPTIONS : 특정 엔드포인트에서 허용하는 메소드들이 무엇이 있는지 알고자 할 때 사용합니다.
- PUT : 요청 페이로드를 사용해서 새로운 리소스를 생성하거나 대상 리소스를 나타내는 데이터를 대체합니다. POST와 비슷하나 멱등성이라는 차이가 있습니다.
- 멱등성(idempotent) : 요청을 여러번 하여도 항상 같은 결과여야 합니다.
- PATCH : PUT과 다르게 리소스의 부분적인 수정을 할 때에 사용됩니다.
- DELETE : 리소스를 삭제할 때 사용됩니다.
6) API 엔드포인트 아키텍처 패턴
- REST(Representational State transfer) API : 자원을 URI로 표시하고 해당 자원의 상태를 주고 받는 것의 의미
- Uniform Interface : HTTP 표준만 따른다면 어떤 언어 혹은 어떤 플랫폼에서 사용이 가능한 스타일입니다.
- Stateless : Rest는 상태 정보를 유지하지 않습니다..
- Cacheable : HTTP가 가진 캐싱 기능 적용이 가능합니다.
- Self-descriptiveness : Rest API 메시지만 보고도 쉽게 이해할 수 있는 자체 표현 구조로 되어 있습니다.
- Client-Server : 서로간의 의존성이 줄어들기 때문에 역할 구분이 확실해집니다.
- Layerd System : 클라이언트는 API 서버만 호출하며 서버는 로드 밸런싱, 암호화, 사용자 인증등을 추가하여 유연적으로 구조를 가질수 있습니다.
- 조건
- /로 계층 관계를 나타냅니다.
- 마지막에 /를 사용하면 안됩니다.
- 하이픈은 URI의 가독성을 높일수 있습니다.
- 언더바 혹은 밑줄은 URI에 사용하지 않습니다.
- 경로는 소문자로 작성합니다.
- 파일 확장자는 URI에 포함하지 않습니다.
- 유저 관련 자원에 대한 예시
- GET /users/321 321 ID를 가진 유저 정보를 가져옴
- DELETE /users/321 321 ID를 가진 유저를 삭제
- POST /users 유저를 생성 (body에 정보가 있음)
- RESTful API
- REST API가 보기 불편한 것을 좀 더 보기 좋게 만드는 형식
- 다만 정확한 정의는 없고 개발자들이 보기 편한 방식으로 하시면 됩니다.
- 유저 관련 자원에 대한 예시
- GET /users : 모든 유저를 가져옴
- GET /user/321 : 321 ID를 가진 유저를 가져옴
- PUT /user/321 : 321 ID를 가진 유저를 수정
- DELETE /user/321 : 321 ID를 가진 유저를 삭제
- GraphQL
- 페이스북에서 만든 쿼리 언어로 웹 클라이언트가 데이터를 서버로부터 효율적으로 가져오는 것이 목적입니다.
- 다만 신기술이고 생각보다 많이 쓰이지 않기에 자세한 설명은 링크로 대체 합니다.
- 참고 : https://tech.kakao.com/2019/08/01/graphql-basic/