일단 CRA에 typeScript를 적용해보자
node.js 을 설치한후
다음 커맨드를 cmd에 입력
npx create-react-app my-app --template typescript해당 폴터 를 vsCode으로 연뒤
eslint 익스텐션을 설치
prettier 익스텐션을 설치
eslint 설정
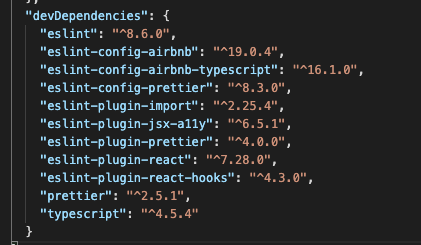
다음 스크린샷에 나오는 디펜던시를 인스톨하자 (--dev)

eslintrc.json
루트 디렉토리에 .eslintrc.json 파일을 생성후 다음을 입력
{
"extends": [
"airbnb", // or airbnb-base
"airbnb-typescript",
"plugin:react/recommended",
"plugin:jsx-a11y/recommended",
"plugin:import/errors",
"plugin:import/warnings",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended"
],
"parserOptions": {
"project": "./tsconfig.json"
},
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint", "react-hooks"],
"rules": {
"prettier/prettier": 0,
"react/jsx-filename-extension": [2, { "extensions": [".js", ".jsx", ".ts", ".tsx"] }],
"quotes": [2, "double"],
"react/no-unescaped-entities": 0
},
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx"]
}
}
}
}
prettier설정
루트 디렉토리에 .prettierrc.json 생성
{
"singleQuote": false,
"parser": "typescript",
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 100,
"arrowParens": "always" ,
"bracketSameLine": false
}
을 입력
tailwindcss 셋팅
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p한뒤 루트디렉토리에 새로생긴
tailwind.config.js 파일에 다음을 입력
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
추가로 src 폴더에 있는 index.css에 다음을 입력
@tailwind base;
@tailwind components;
@tailwind utilities;App.tsx
에 다음코드를 입력한뒤본다
import React from "react";
function App() {
return <div className="border-[20px]">ㅁㄴㅇㅁㄴㅇasdasdasdasd</div>;
}
export default App;
스타일이 먹었는지 확인