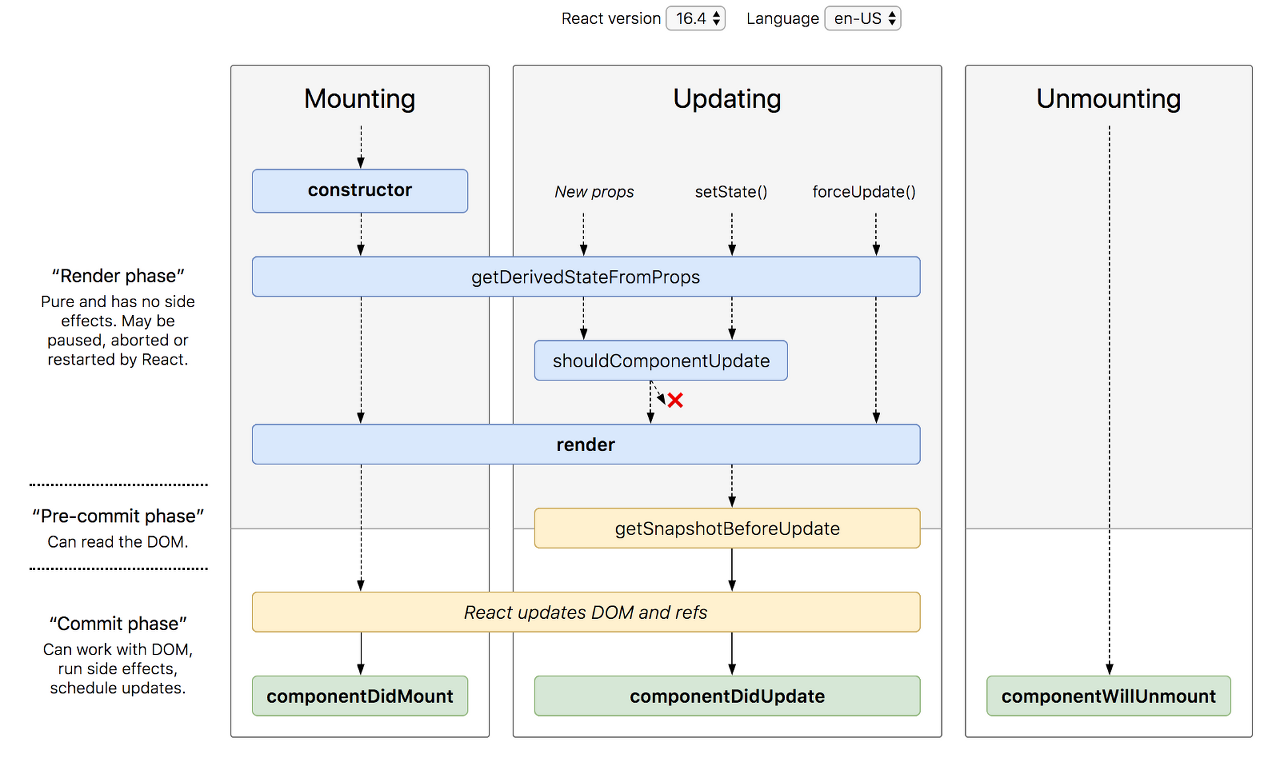
React 렌더링과정
-
마운팅 => 생성자가 호출된다 => 렌디링 => domUpdate=>마운트 되었습니다.
-
업데이트
- 새로운 프랍이 생겼을경우
- 상위 컴포넌트에서 전달받은 프로퍼티로 state값을 연동(getDerivedStateFromProps)
- 콤포넌트 업데이트
- 렌더
- 변경된 내용이 가상화면에 완성된이후 호출됨(getSnapshotBeforeUpdate)
- domUpdate(가상돔과 비교하여 바뀐부분만 업데이트)
- 마운트
- setState될경우에도 위와같은 로직을 탄다.
- 새로운 프랍이 생겼을경우
-
언마운팅
- 바로 없어진다.