Element 구성
<열린 태그> 내용 </닫힌 태그><단독 태그/><빈 태그> → br , img , input
- 두 칸 이상의 공색 :
- 주석 :
<!-- -->
display 속성
- block 블록 레벨
- 박스 위 아래 줄바꿈 (항상 새로운 라인에서 시작)
- 부모 요소의 가로 영역에 맞게 채워짐
address article aside blockgquote canvas div hr header form h1 ~ h6 table pre ul p ol video
- inline 인라인 레벨
- 줄바꿈 X, 내용만큼의 박스
- 자손으로 블록 레벨 가질 수 X (
<a> 제외)
- width, height 속성 X → content 크기만큼만 공간 차지
- margin, padding : 좌우 간격만 (상하 간격은 X)
a i span abbr img strong b input sub br code em small tt map textarea label sup q button cite
- inline-block 인라인-블록 레벨
- 외부적으로 inline, 내부적으로 block
- 너비 높이 설정 가능, 줄바꿈 X
user-defined
HTML5 구조
<!DOCTYPE>
- Document Type
- 반드시 문서 내 최상단에 선언
- 브라우저가 최신 버전의 웹 표준 사양 준수, 올바르게 렌더링하도록 하는 역할
HTML
- HEAD : TITLE, META, CSS/JS, …
- BODY : …
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello, HTML</h1>
</body>
</html>
-
- 유일, root
- `lang` : 문서의 고유 언어 설정 (스크린리더, 보이스오버 관련)
-
- html 문서에 대한 정보, 메타데이터
- 외부 스타일 시트 파일 및 js 파일 연결
- `` 언어, viewport, 검색엔진 keywords 설정, 웹페이지 설명
- `` 문서 제목 설정, SEO에 매우 중요
- `<link>` 외부 리소스간의 관계
-
- 사람이 볼 수 있는 정보
- HTML 문서에 단 하나만 존재 가능
Semantic Tag
필요성
- 명시적, 직관적인 구조의 설계
- 웹 접근성
- 스크린 리더, 보이스 오버 등의 도구가 더 잘 탐색하도록
- 사용자 경험, 만족도 향상
- 검색엔진 최적화 (SEO : Search Engine Optimization)
- 검색엔진이 검색 수행시 HTML 내의 태그 분석
- 검색에 노출될 가능성 Up!
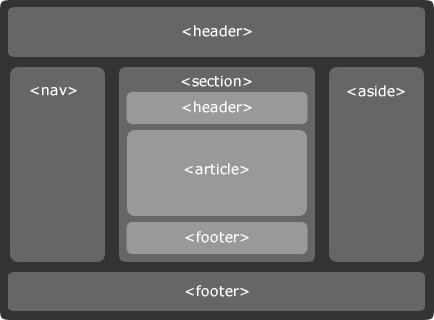
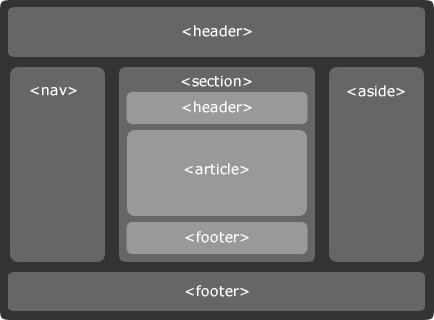
문서의 구조화 태그

<main>
- 문서의 주요 내용, 반드시 한 번만 사용
<article> <aside> 등의 하위요소로 사용 X- SPA에서는 여러 개의
<main> 요소에 hidden 속성 사용
<header>
- 문서나 섹션의 머리말
- 보통 heading tag(
h1 ~ h6), 로고, 아이콘 포함
<nav>
- 현재 페이지의 콘텐츠 내부로 연결되는 링크
- ex. 네비게이션, 페이지내부탐색, Breadcrumbs, pagenation
<section>
- 주제별 콘텐츠 그룹
- 일반적으로 heading tag 포함
<article>
- 독립적으로 배포 가능, 재사용할 수 있는 콘텐츠 그룹
- 일반적으로 heading tag 포함
- ex. 블로그글, 포럼, 뉴스 기사 등
<aside>
- 본문 흐름에 벗어나는 내용 (간접적으로만 연관)
- ex. 사이드바, 광고배너, 인용구, 문서의 추가 정보
<footer>
- 바닥글
- 여러 footer 존재 가능 (
<section> , <article> 등에)
- ex. 저자정보, 연락처정보 등
- 이 외
<figure> <figcaption> 그림 블록화 태그<detail> <summary> 상세 정보<picture>