

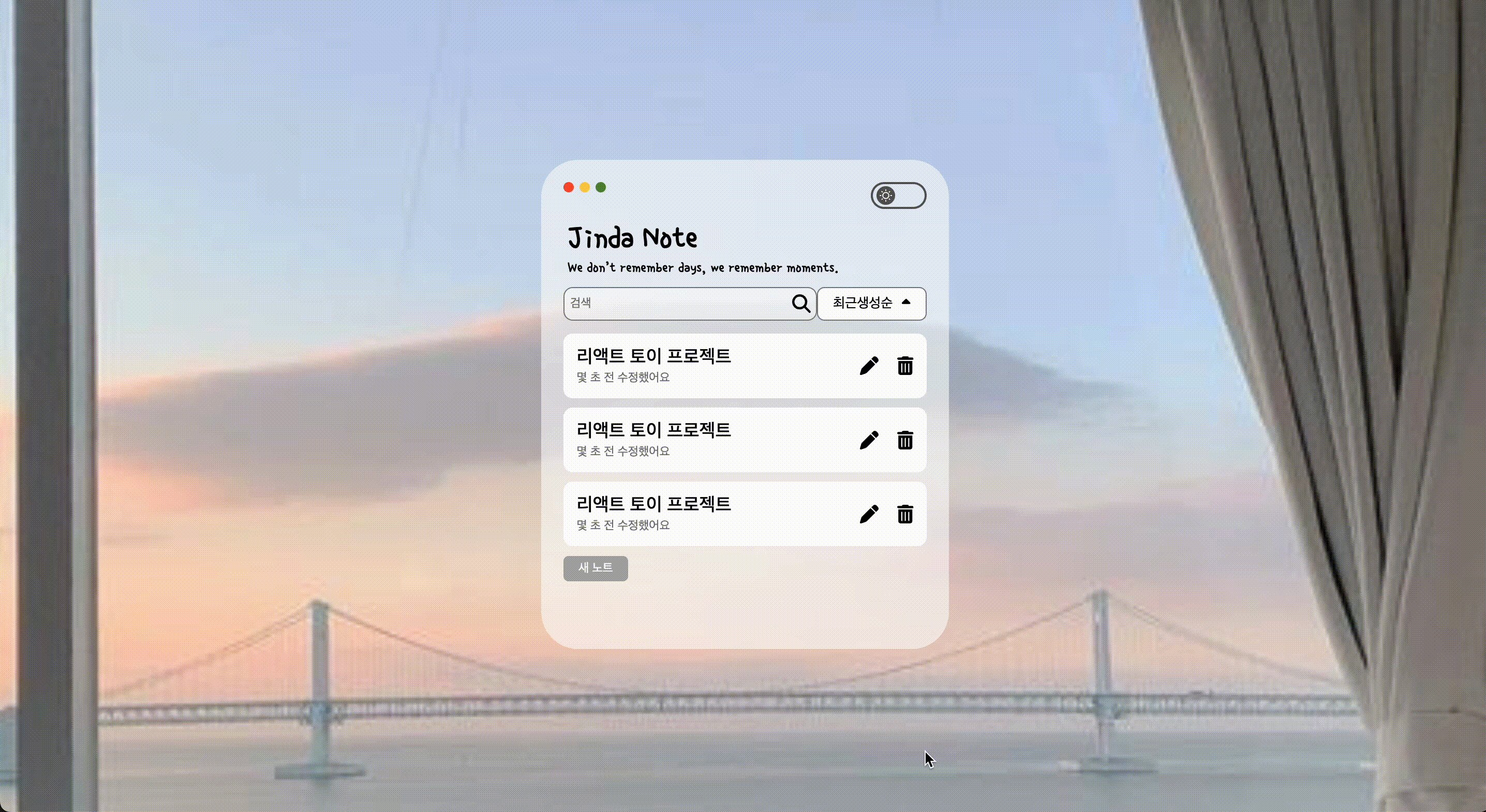
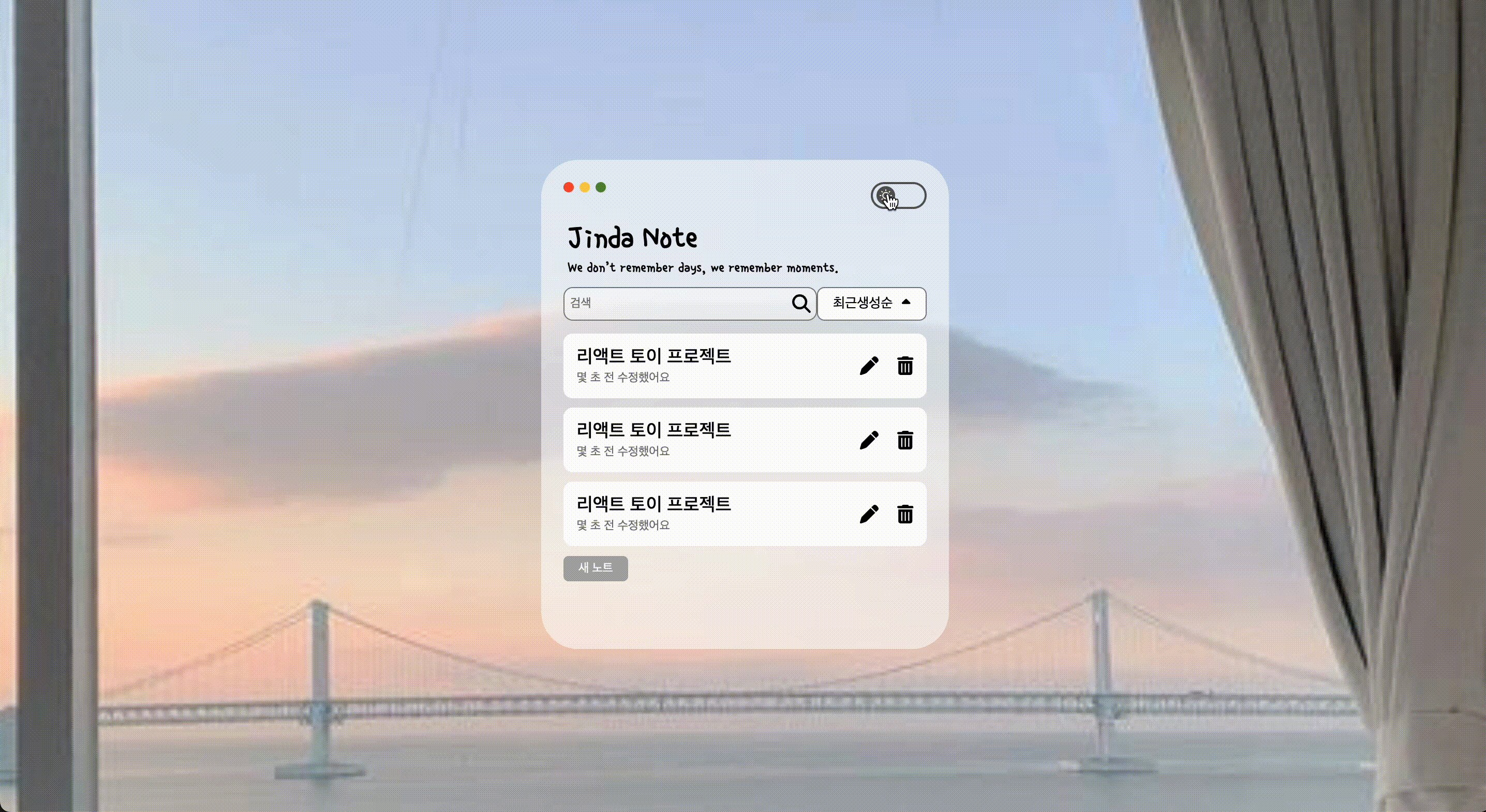
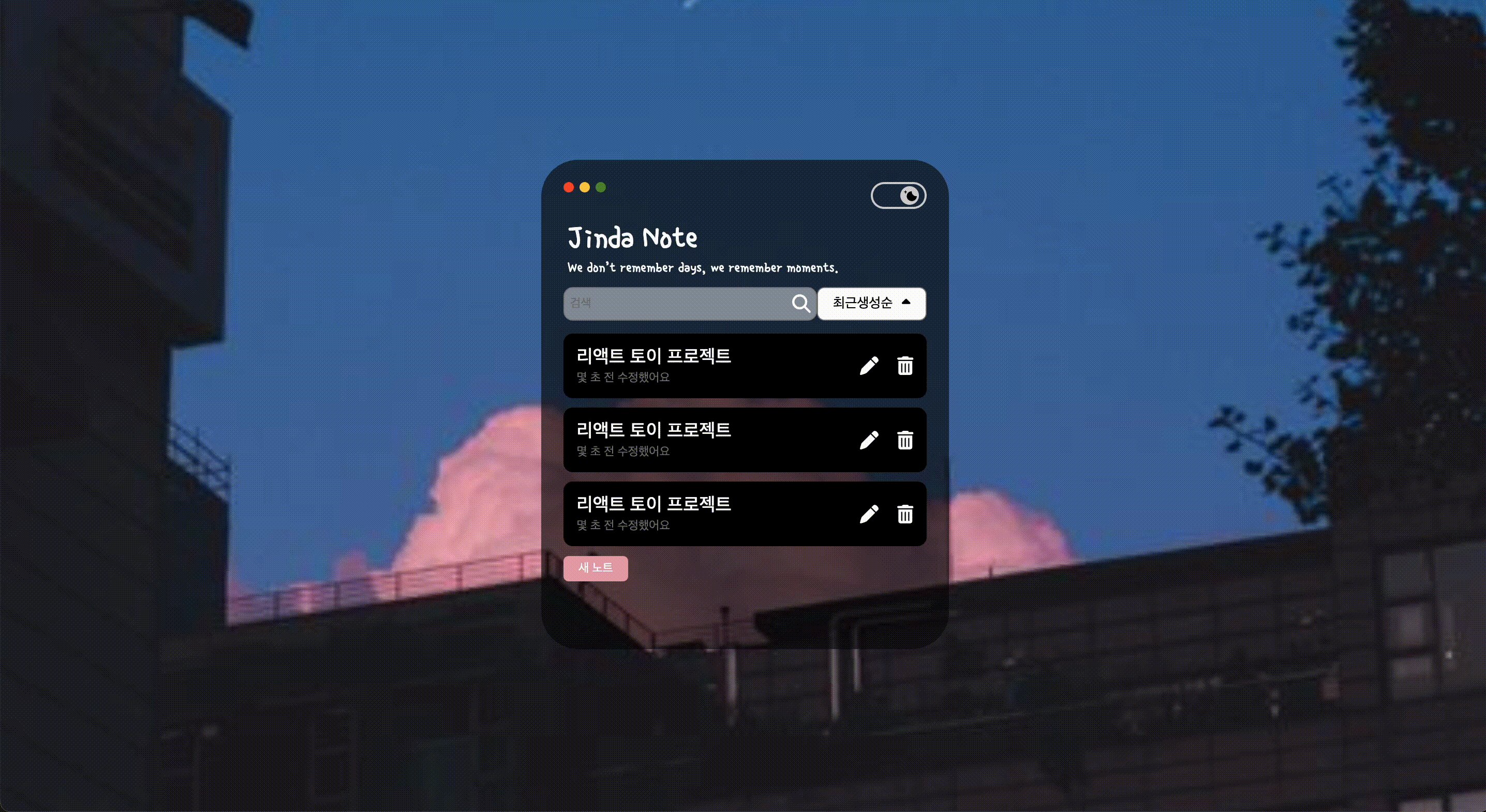
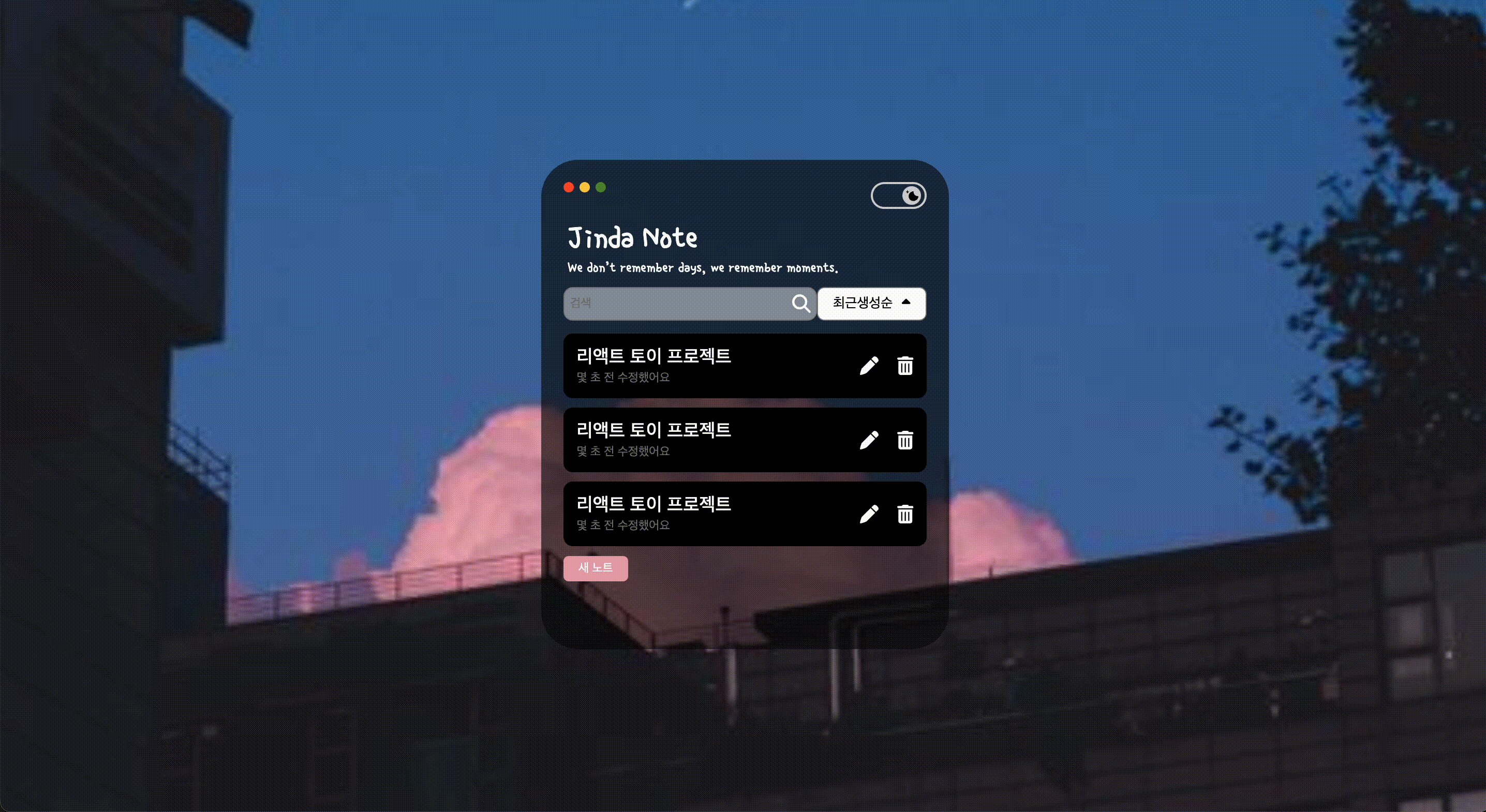
위와 같이 light/dark mode에 따라 전체적인 UI 색상이 달라지는 기능을 구현해보았습니다.
누가 디자인했는지 참 예쁘죠 ? ㅎ.ㅎ
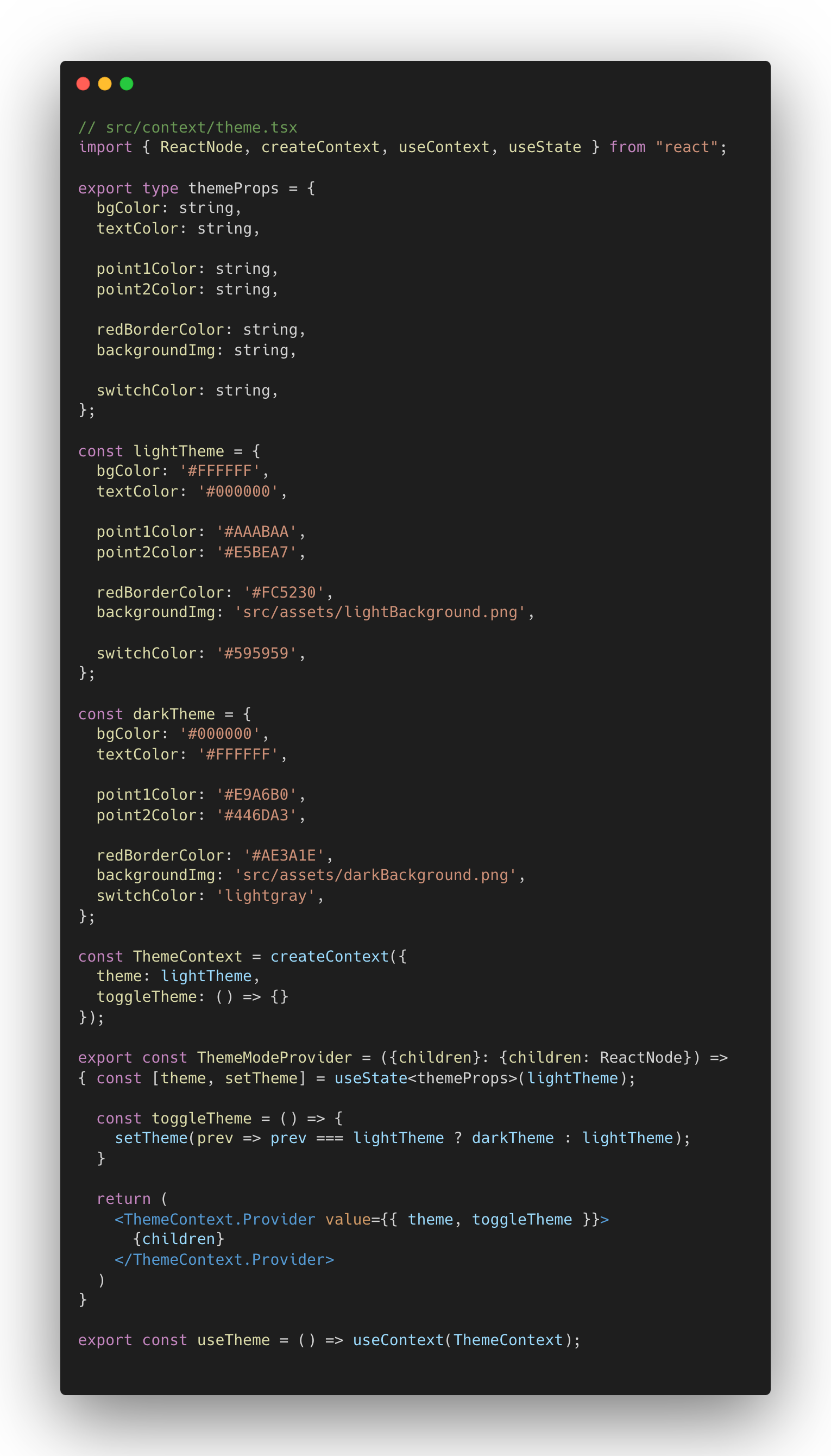
Context API 사용

light/dark mode에 따라 달라지는 색상 부분이 존재하는데 그 부분만 lightTheme, darkTheme 에 저장해줍니다.
TypeScript이기 때문에 themeProps로 타입부터 지정해주었어요!
context API를 통해 theme 객체를 저장하는 방법을 택했습니다.
toggleTheme 함수도 같이 넣어줍니다.
hook처럼 사용해주기 위해 useTheme도 같은 파일에 만들어주었습니다.
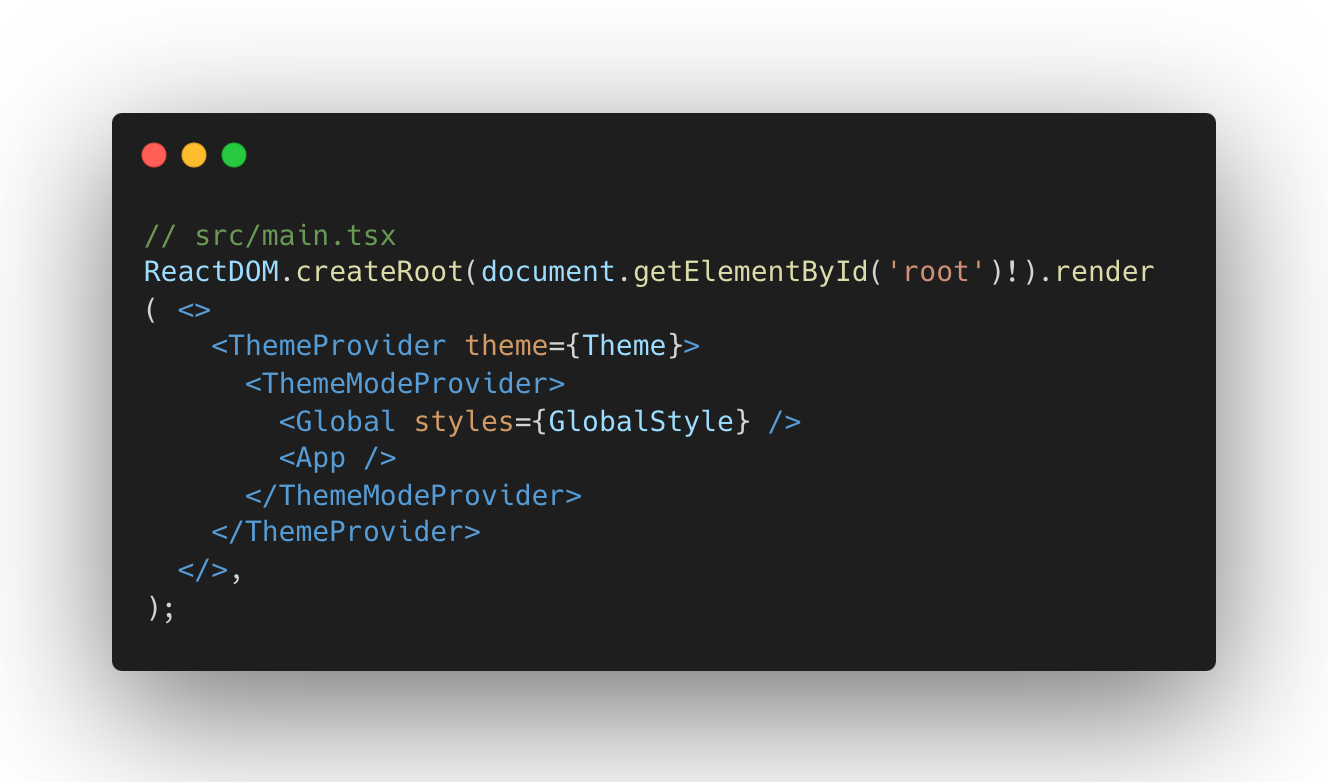
ThemeModeProvider 사용

ThemeProvider는 light/dark mode 상관없이 공통적으로 적용될 색상과 폰트를 지정해주었습니다.
만들어둔 ThemeModeProvider도 사용해줍니다.
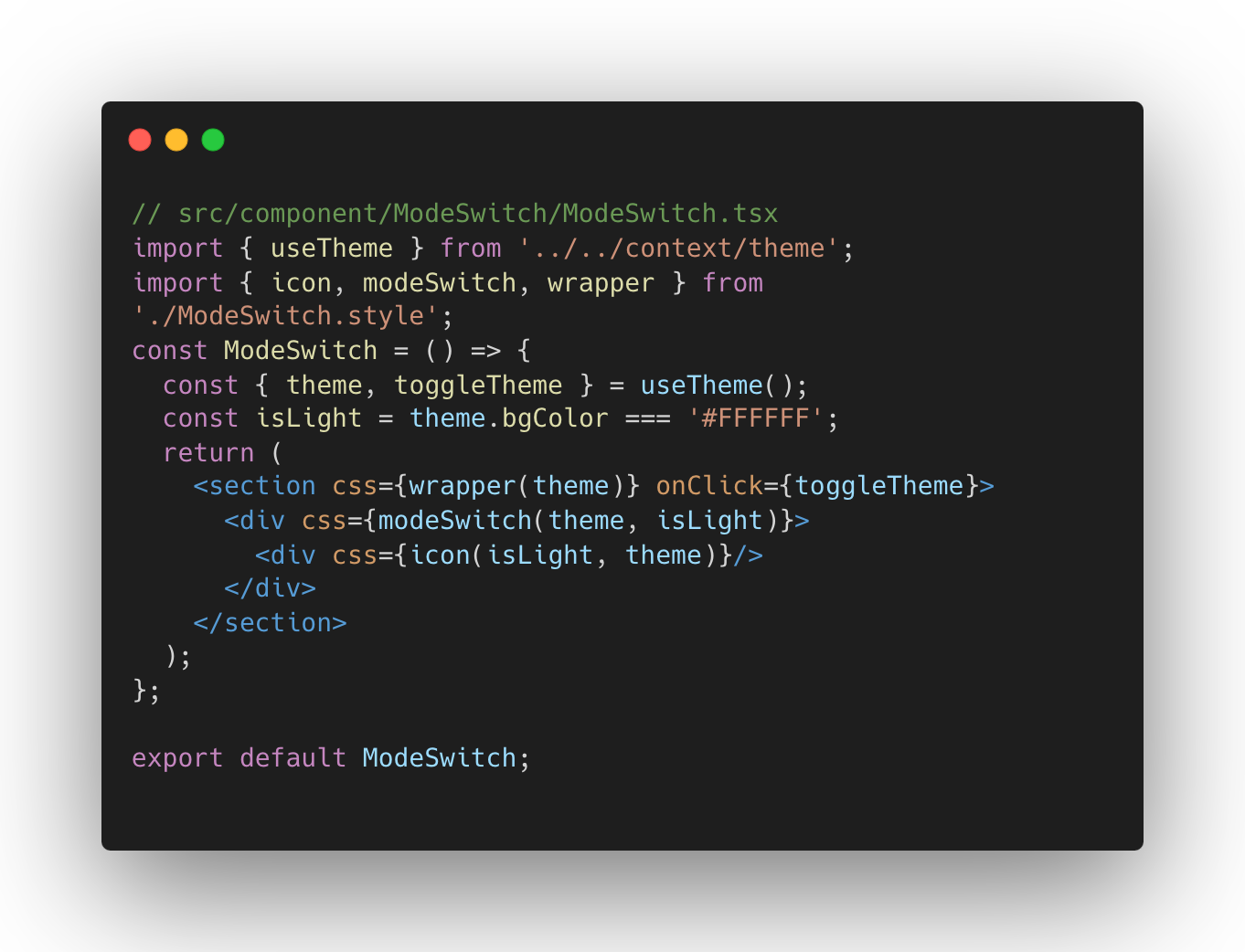
useTheme 사용


이런식으로 사용해주면 됩니다.
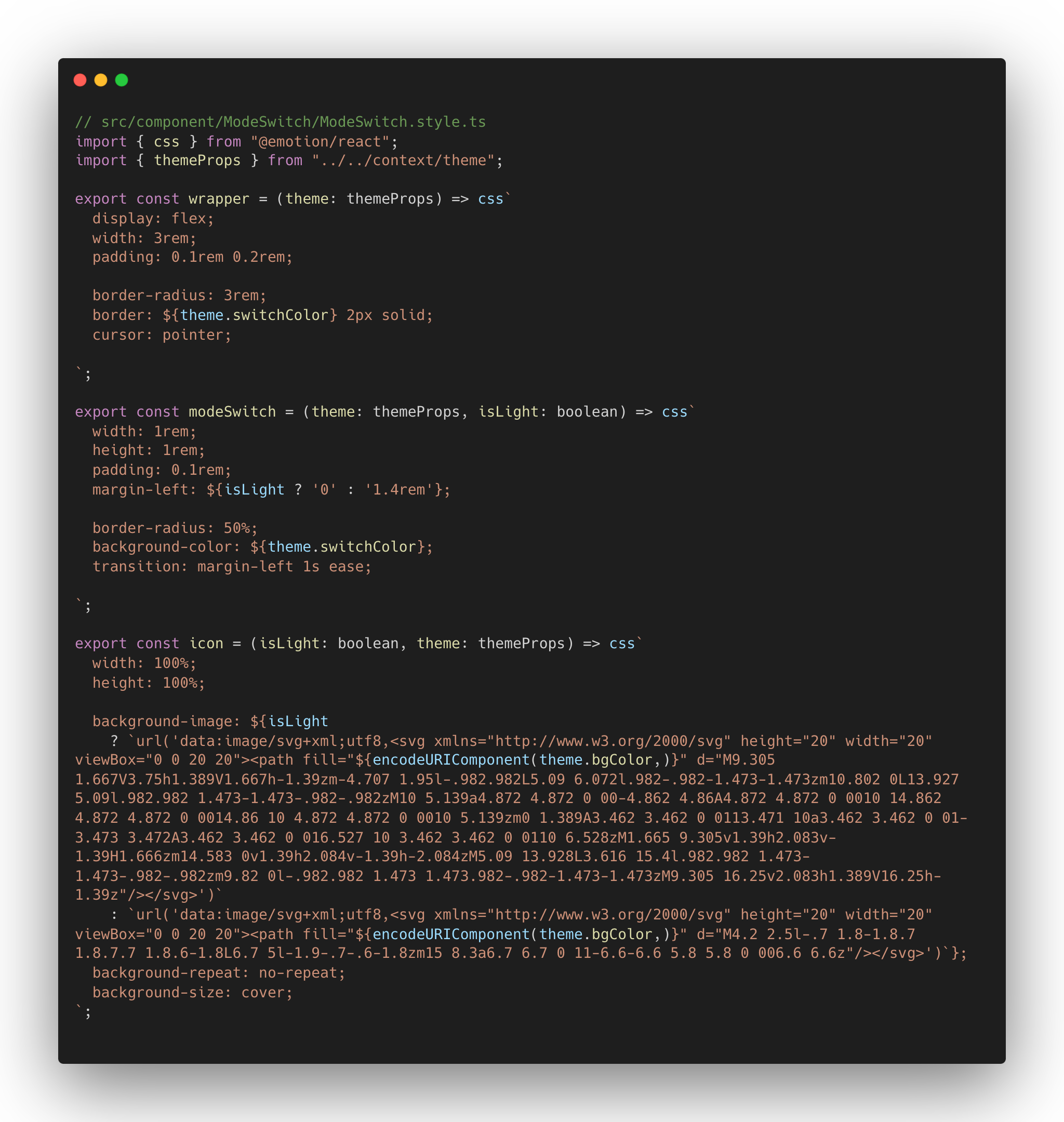
toggle switch는 이런 식으로 만들었어요!
theme 객체 자체를 넘겨주기 때문에 emotion에서 위와 같이 매개변수로 넘겨서 바로 사용해주시면 됩니다.
꽤나 챌린징한 과제였습니다.
뿌듯합니다 >_<!!
