해당 포스트는 추가적인 extension인데 자주 사용하는 prettier와 esLint에 대하여 다루어보려고 한다.
코드가 자동으로 변환되기 때문에 사용자에 따라 싫어할 수도 있어 따로 포스팅 하였다.

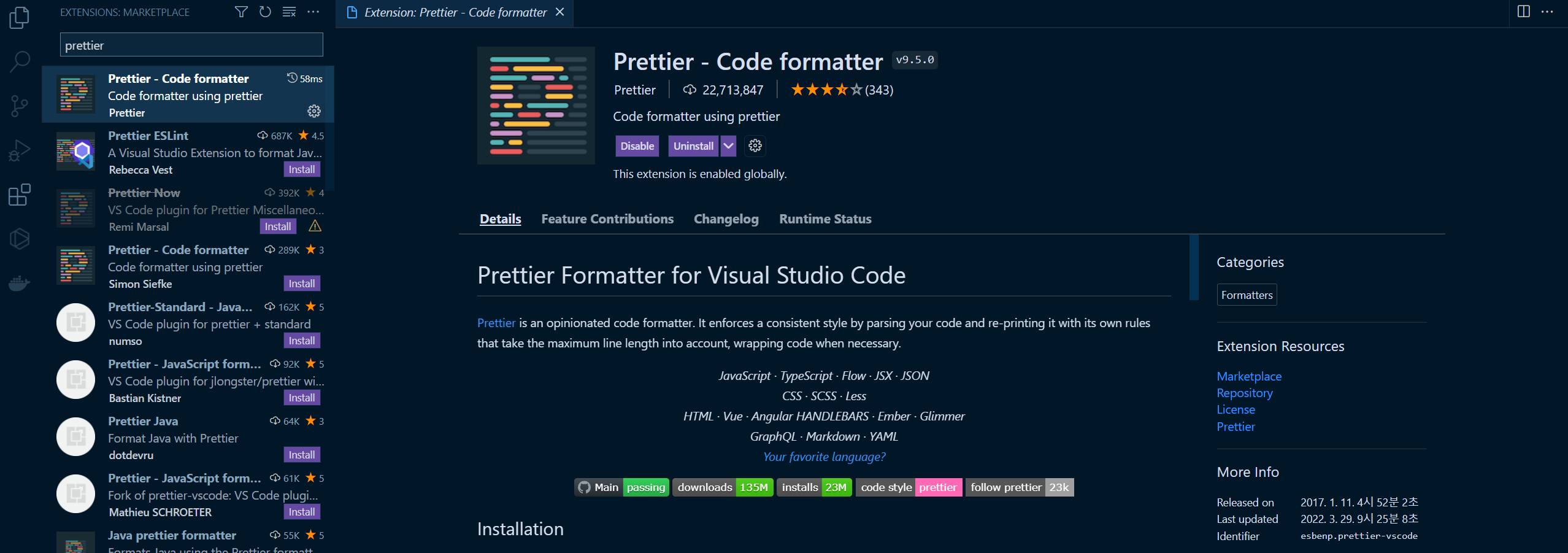
먼저 extension에서 prettier를 검색하여 설치한다.

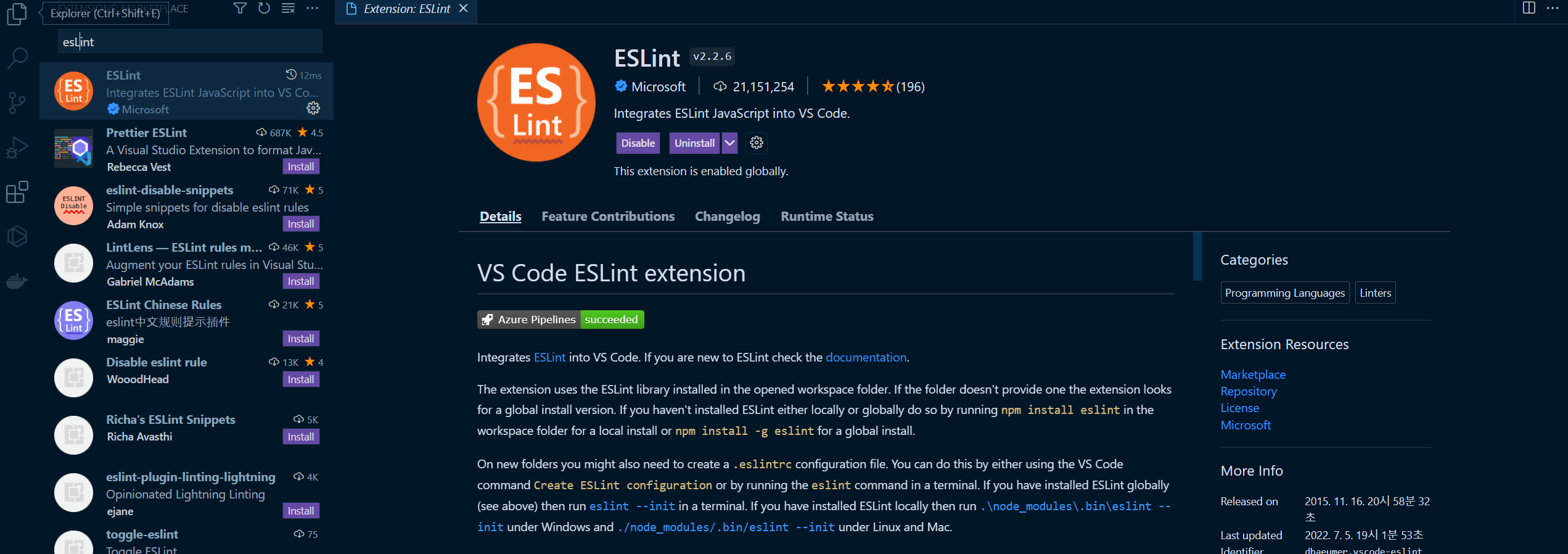
또 ESLint를 검색하여 설치한다.

settings 설정파일을 연다. windows 기준 ctrl + , 클릭. (mac은 잘 모르지만 command + , 아닐까요...?)

빨간 네모칸의 버튼을 클릭한다.
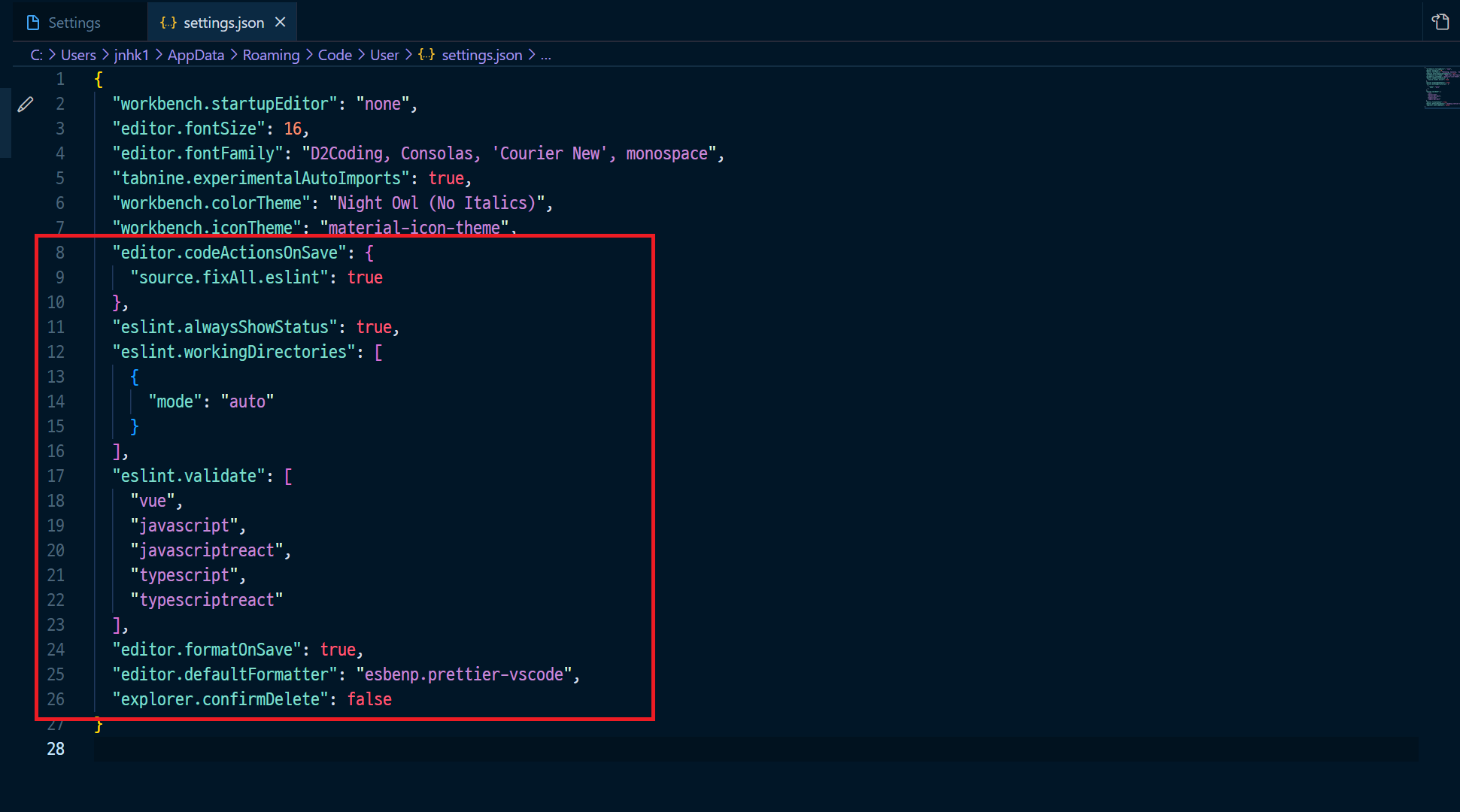
{
...
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"eslint.workingDirectories": [
{
"mode": "auto"
}
],
"eslint.validate": [
"vue",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
],
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"explorer.confirmDelete": false
}위의 내용을 추가한다.

적용된 모습.
프로젝트에 적용하기

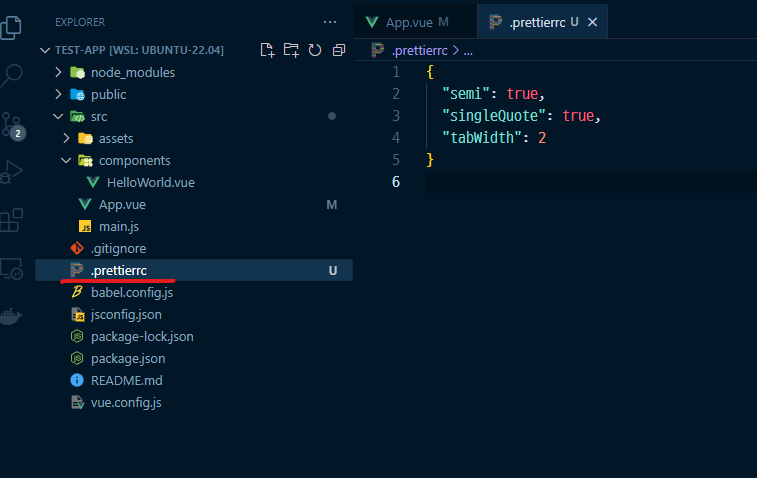
프로젝트를 생성하고 .prettiercc 라는 폴더를 만든다.
{
"semi": true,
"singleQuote": true,
"tabWidth": 2
}
간단하게 설정해본 값.
자세한 내용은 prettier 홈페이지에 나와있다.
https://prettier.io/docs/en/options.html
위 링크 참조.