먼저 vue project를 생성한다.
vue create tailwind-vue본인이 원하는 형태의 vue.js를 생성한다. 해당 경로로 이동한 후 터미널을 open
npm install -D tailwindcss postcss autoprefixernpx tailwindcss init -p차례로 입력해준다.
/tailwind.config.cjs
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}/assets/css/tailwind.css
@tailwind base;
@tailwind components;
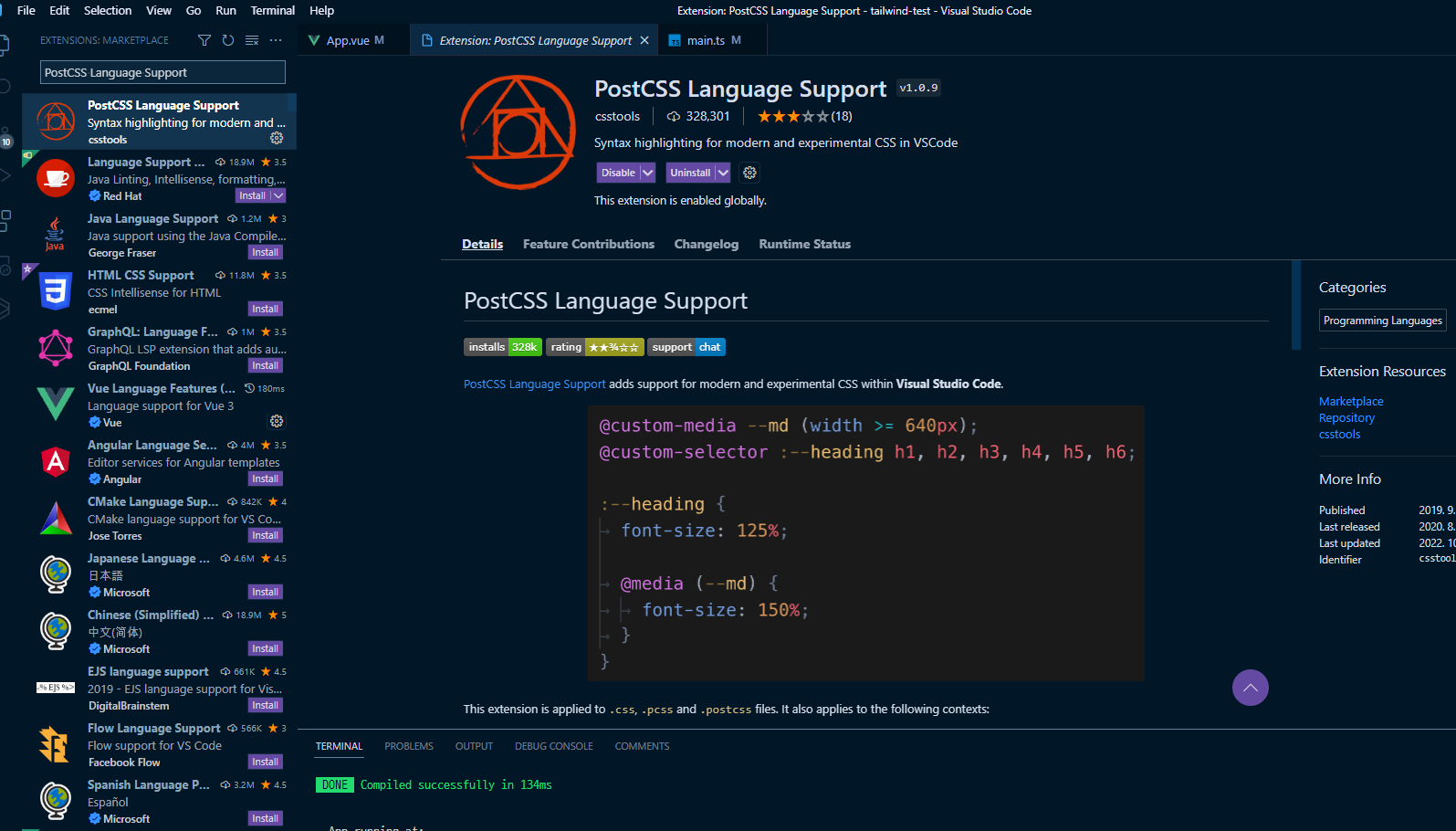
@tailwind utilities;@tailwind를 인식하지 못한다고 나올때, PostCSS Language Support extensions를 설치한다.

npm run serve/src/App.vue
<template>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</template>