서론
Spring을 이용하는 백엔드 개발자분들과 공모전을 준비하고 있는데,
cors로 인해 바로 연결이 안되는 문제점이 생겼다.
프론트는 그렇다고 손놓고 있느냐, 그건 아니었다.
서버 배포가 된 상태이며, 프론트는 local 상태이다.
그렇기 때문에 mockapi 등은 오히려 손이 더 많이 가므로,
리액트 공식문서에 따라 proxy를 이용할 예정이다.
공식문서
https://create-react-app.dev/docs/proxying-api-requests-in-development/
1. http-proxy-middleware 설치
$ npm install http-proxy-middleware --save
$ # or
$ yarn add http-proxy-middleware2.package.json의 하단에 프록시 url 추가하기
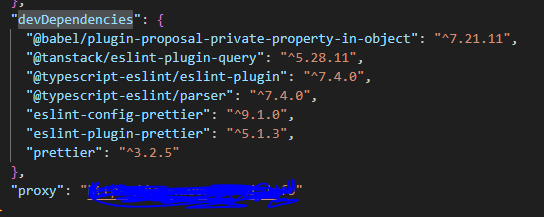
package.json의 하단에
"proxy": "http://localhost:4000",이처럼 서버 도메인을 넣어주면 된다.
프론트가 3000이라면 서버는 로컬인 경우 8080,
배포시 https://www..형식으로 이루어져 있을 것이다.
devDependencies의 괄호 뒤 따옴표만 하고 넣어주면 된다.

- 아래 파일을 구성한다. setupProxy로 구성했다.
// eslint-disable-next-line @typescript-eslint/no-var-requires
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:4000',
changeOrigin: true,
}),
);
};
/api 이 경우,api의 uri에 api라고 적혀 있는 경우에 반영하는 것이므로 필요에 따라 적으면 된다.
또한 src 아래에 놔두라고 했지만, 내 경우는 api를 모아놓은 폴더에 옮겨야 실행이 됐었다.
필요에 따라 실행하면 될 것같다.
