문제상황
리팩토링
기존에 리액트로 작성한 것을
타입스크립트로 리팩토링 중에 Link에서 state로 props를 내려주면서 오류가 났다.
card 컴포넌트에서 about 페이지로 이동하는 기능인 Link 모듈로 전달하는 형태이다.

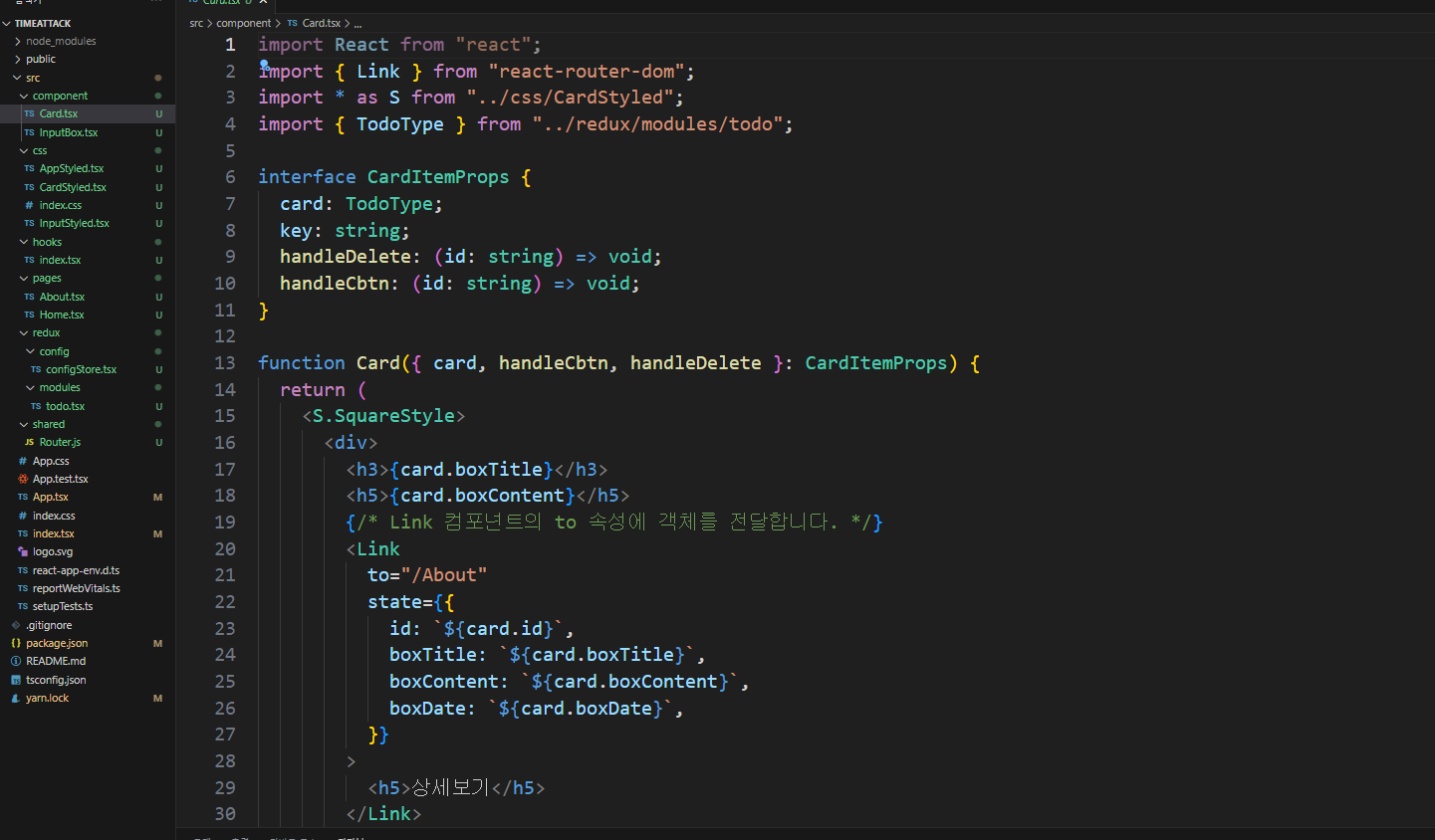
폴더 형태 및 파일 명, 전체적인 구조.

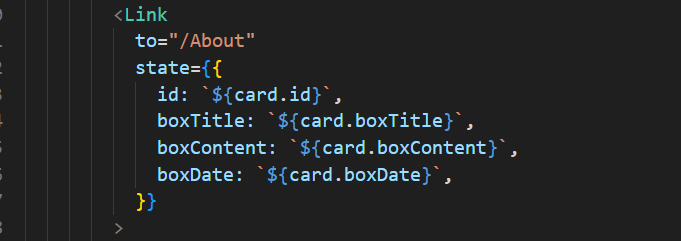
더 자세한 Link 구조.
오류
1) Card.tsx
'{ children: Element; to: string; state: { id: string; boxTitle: string; boxContent: string; boxDate: string; }; }' 형식은 'IntrinsicAttributes & LinkProps & RefAttributes' 형식에 할당할 수 없습니다.
'IntrinsicAttributes & LinkProps & RefAttributes' 형식에 'state' 속성이 없습니다.ts(2322)
(property) state: {
id: string;
boxTitle: string;
boxContent: string;
boxDate: string;
}
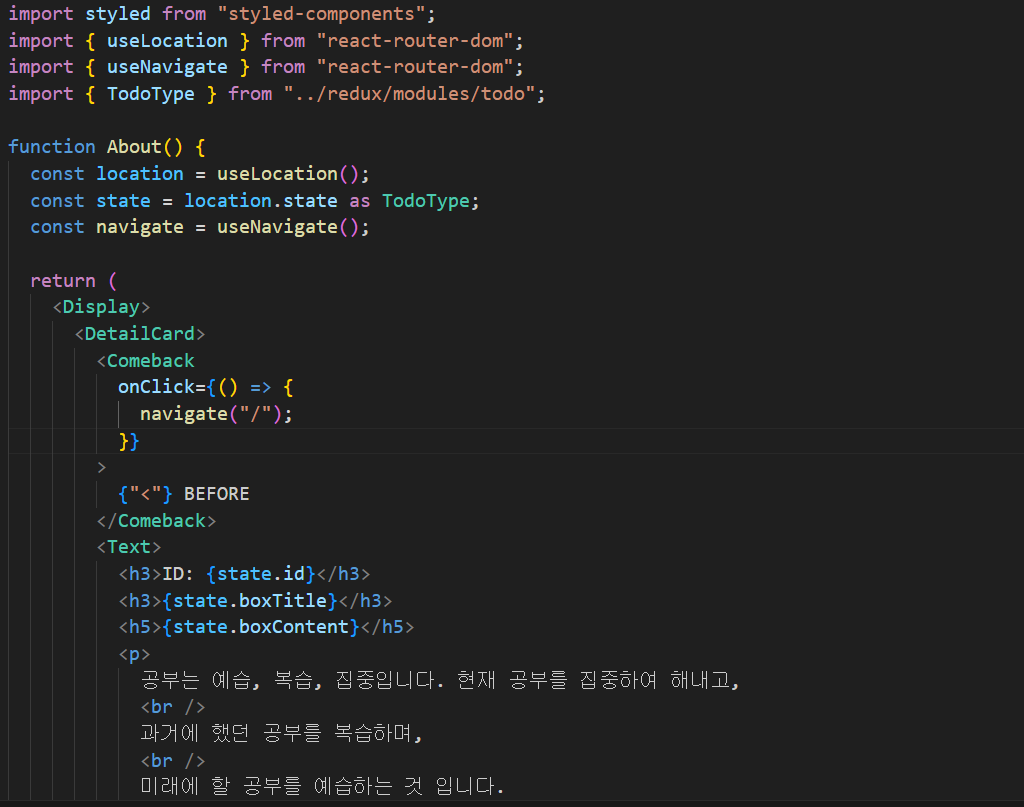
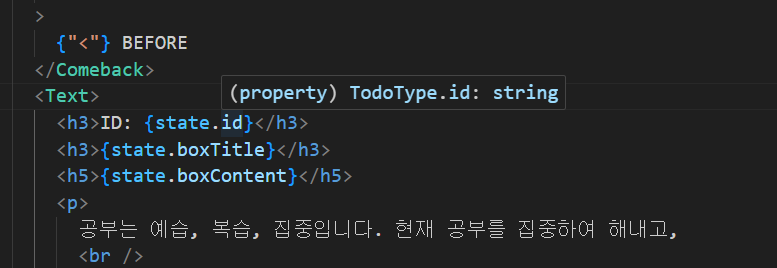
2) About.tsx
0개의 형식 인수가 필요한데 1개를 가져왔습니다.ts(2558)
문제 해결 과정
1. 모듈 설치 후 재부팅
yarn으로 react router dom을 기본 버전 및 타입 스크립트 모두 명령어로 설치한다.
yarn add react-router-dom @types/react-router-dom
모듈 설치 후에도 오류가 계속 나서
여러 방법으로 고쳐봤지만 재부팅 뒤에 해결이 되었다.
실행중인 터미널을 없애고, vscode도 껐다.
2. as로 타입 지정하기
card 컴포넌트가 해결되니 이동한
about 페이지의 요소들의 타입이 any로 지정되어
다시 지정하려고 location 및 interface 타입을 지정하려고 했다.
하지만 더 간단하게 다른 페이지에서 쓰는 타입을 import로 가져오고, as로 지정하였다.

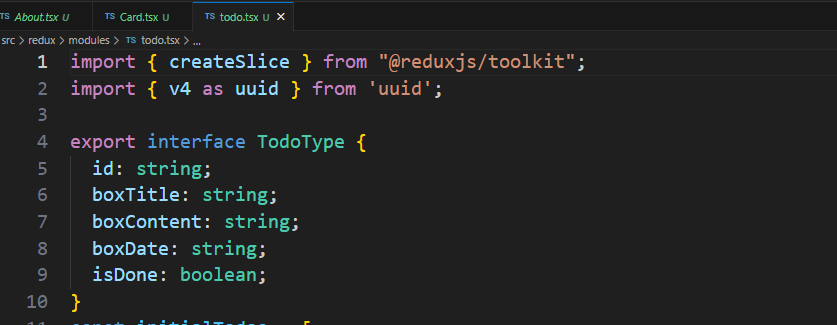
리덕스 모듈에서 todoType을 가져온다.

위처럼 설정하고 다시 재부팅을 했다.

결과적으로 type이 any가 아닌 todoType이 반영이 되었다.
