모닝 SAA 문제
문제
기업은 내부 웹 기반 응용 프로그램을 유지 관리합니다. 애플리케이션은 Applicatino Load Balancer를 통해 라우팅되는 Amazone Ec2인스턴스에 배포됩니다. 인스턴스는 Amazon EC2 auto Scaling 그룹을 통해 여러 가용 영역에 분산됩니다. 업무시간동안 Auto Scailing 그룹은 최대 20개의 인스턴스로 확장된 다음 밤새 2개의 인스턴스로 축소됩니다. 직원들은 프로그램이 하루를 시작하기에는 매우 느리지만 오전 중반까지는 잘 수행된다고 말합니다.
비용을 낮게 유지하면서 직원의 우려 사항을 수용하기 위해 규모를 어떻게 변경할 수 있습니가?
- A : 사무실이 열리기 직전에 원하는 용량을 20으로 설정하는 예정된 작업을 구현합니다.
- B : 더 낮은 CPU임계값에서 트리거되는 단계 조정작업을 구현하고 휴지기간을 줄입니다.
- C : 낮은 CPU임계값에서 트리거된 대상 추적 작업을 구현하고 휴지 기간을 줄입니다.
- D : 사무실이 열리기 직전에 최소 및 최대 수용 인원을 20명으로 설정하는 예쩡된 작업을 구현합니다.
-> 결과가 나눠진다. A, B, C로 나뉘는데, B의 AWS에서 단계조정작업을 추진하고있어서 B일 가능성이 높다.
Docker file
Docker file을 구성하는 명령어
- FROM : 베이스 이미지 지정
- MAINTAINER : 작성자 지정
- RUN : 명령어 실행, SHELL명령어를 실행할 수 있게 한다.
- CMD : 데몬 실행
- LABEL : 라벨 설정
- EXPOSE : 포트 내보내기
- ENV : 환경변수 설정
- ADD : 파일 추가, TAR의 느낌이 있다.
- COPY : 파일 복사, cp명령어와 비슷
- VOLUME : 볼륨 마운트
- ENTRYPOINT : 데몬 실행
- USER : 사용자 설정
- WORKDIR : 작업 디렉토리 지정
- ONBUILD : 빌드 후 실행 명령
SOURCE_IMAGE를 참조하는 TARGET_IMAGE 태그 작성
- 기본 구문
- docker image tag SOURCE_IMAGE[:TAG] TARGET_IMAGE[:TAG]
- 이렇게 이미지를 만들고 태그로 복사해줘도 되지만,
- 처음부터 이미지의 이름을 잘 설정하면 태그가 필요 없다.
Dockerfile 작성
Docker build
- 대문자 D로 시작하는 Dockerfile이다. 이름이 고정되어있다.
FROM ubuntu:18.04 MAINTAINER johnlee LABEL "name"="webserver" ENV aloha=date ENV path=/var/www/html RUN sed -i 's/archive.ubuntu.com/ftp.daumkakao.com/g' /etc/apt/sources.list # /etc/apt/sources.list에서 archive.ubuntu.com을 찾아서 frp.daumkakao.com 으로 바꿔라. RUN apt-get update RUN apt-get install apache2 -y COPY nihao /var/www/html/nihao # 외부에있는, Dockerfile이 있는 위치에 있는 nihao폴더를 경로에 복사한다. COPY hello.html $path # path로 정의된 경로에 Dockerfile이 있는 위치에있는 hello.html을 복사 ADD aws.tar /var/www/html # aws.tar파일을 아카이브를 풀어서 /var/www/html에 집어넣는다. -> tar를 풀 수 있는 명령어(tar만 가능하다.) WORKDIR /var/www/html # 작업 경로를 바꾼다. (cd명령어) RUN echo ohayo >> ohayo.html #바뀐 경로에서 ohayo.html을 만들어준다. VOLUME /var/www/html # -v옵션처럼 컨테이너와 호스트사이 폴더를 공유해준다. 그러나 호스트 폴더 경로를 지정할 수 없다. EXPOSE 80 # 결국 80포트를 이용한다는 경고성의 문구이다. MAINTAINER나 LABEL과 같이 Docker 컨테이너에 영향을 미치지 않는다. ENTRYPOINT ["apachectl"] # 반드시 실행되어야할 명령어, 수정할 수 없는 반드시 실행되어야할 명령어이다. CMD ["-D", "FOREGROUND"] # 옵션, 컨테이너가 실행될 떄 입력되는, 사용자가 수정할 수 있는 명령어이다. ["-D", "FOREGROUND"]
docker build -t jo1132/hello:v1.0 .
- Dockerfile의 규칙을 지키면, 오른쪽에
.하나만 입력하면 한번에 빌드된다는 편리한점이 있다.- 또, 멱등성이 지켜지기 때문에 다시 build할 떄 이미 한 작업은 다시 작업하지 않는다.
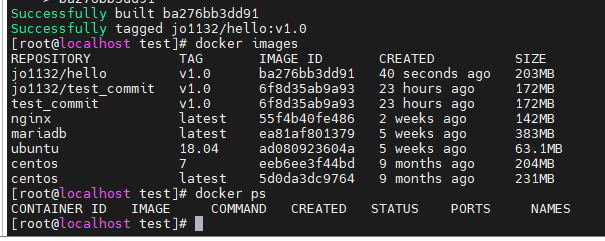
- build가 성공하고, images를 확인해보니 jo1132/hello가 잘 생성되었다.
- 그러나 ps로 확인해보니 아직 프로세스에 올라오지는 않았다.
Docker push
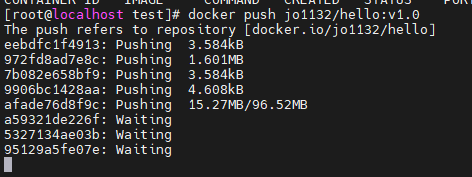
- build해서 나온 image를 hub에 push한다.
docker push jo1132/hello:v1.0
- 이미지 이름에 버전을 붙히는것을 잊지않도록 한다.
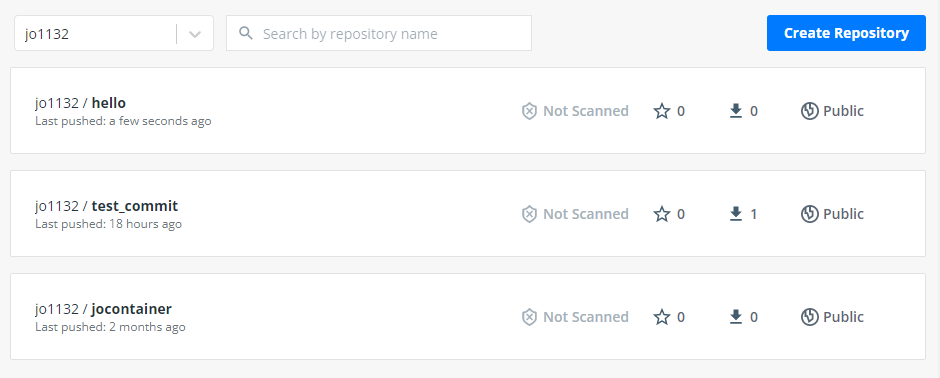
- 도커 hub에 잘 올라와있는것을 볼 수 있다.
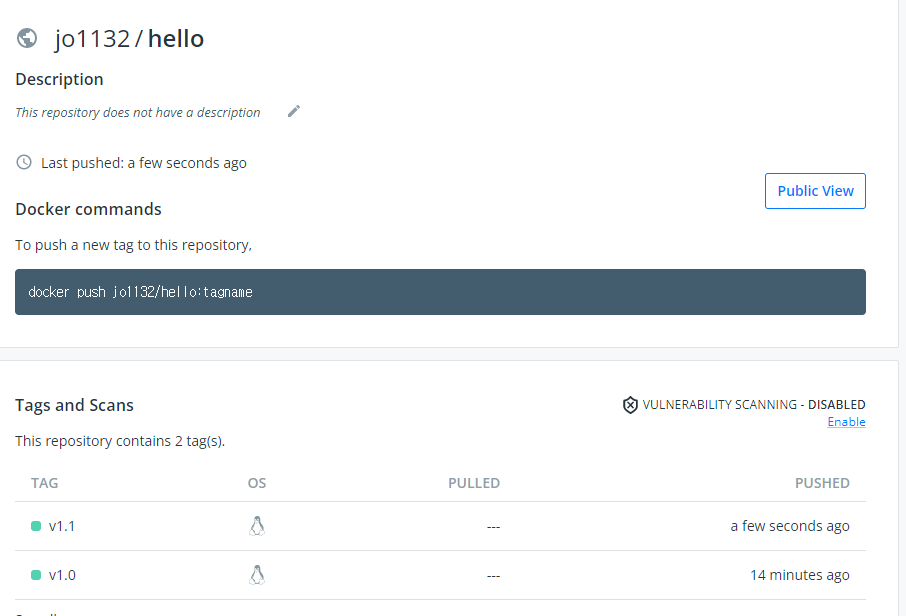
- 수정사항이 있어 다시 수정하고 버전을 올려보았다.
- 이미지와 같이 버전관리가 되고있다.
Docker run
- 컨테이너는 이미지가 구체화, 실체화 된 것이다.
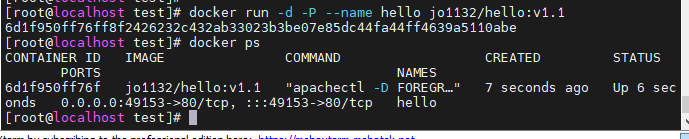
docker run -d -p 8989:80 --name hello jo1132/hello:v1.0: Expose가 설정되어있지 않다면 위와같이 선언해도 된다.docker run -d -P --name hello jo1132/hello:v1.0: Expose가 설정되어있기 때문에 -P 옵션을 넣어서 호스트포트를 랜덤부여 해본다.
- 49153 포트가 열렸다.
- 호스트 IP와 포트로 접속해본다.
- 잘 접속된다.
- 호스트IP주소:포트/nihao로 접속해본다.
- nihao도 잘 나온다.
- 호스트IP주소:포트/ohayo.html
- 잘 접속된다.
- 또, WORKDIR 로 설정한 PATH에 파일들이 다 들어가있다.
- exec로 접속할 떄, 들어가지는 pwd도 WORKDIR로 되어있다.
Dockerfile 실습
Dockerfile 작성
FROM nginx:latest ADD aws.tar /usr/share/nginx/html CMD ["nginx", "-g", "daemon off;"]
- nginx의 최신버전을 사용하고, 같은 디렉토리에 있는 aws.tar를 ADD (tar압축해제해서 복사) 해준다.
- CMD로 nginx를 가동시켜준다.
Docker build
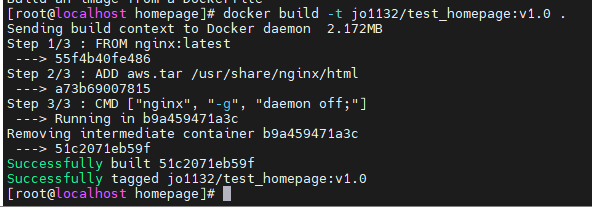
docker build -t jo1132/test_homepage:v1.0 .
여기서 -t옵션은 태그, 이미지의 이름을 주는 것이다.
- 빌드성공
- 이때, nginx를 다운로드하지 않았다.
- 이미 nginx이미지를 가져왔기 때문이다.
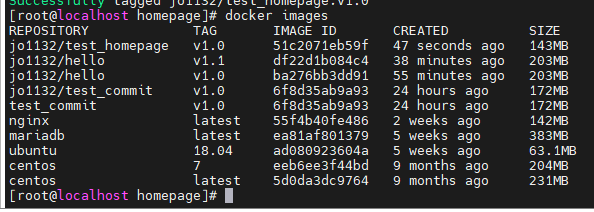
- 이미지 리스트에 잘 올라왔다.
docker push
- 도커 허브에 잘 올라왔다.
docker run
docker run -d -p 80:80 --name home jo1132/test_homepage:v1.1
- 수정해서 v1.1이 됬지만 잘 돌아간다.
Wordpress Dockerfile
Dockerfile 작성
- mkdir wordpress && cd$_
- vi Dockerfile
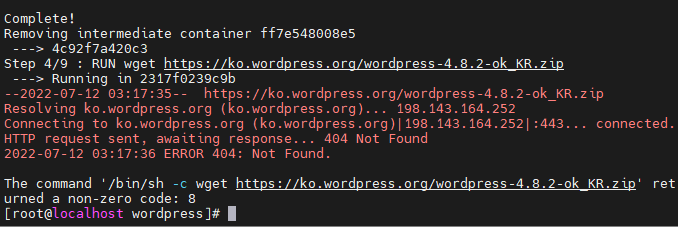
FROM centos:7 # Dockerfile에는 FROM 부터 시작해야한다. MAINTAINER cocudeny@google.com RUN yum install -y httpd php php-mysql php-gd php-mbstring wget unzip RUN wget https://ko.wordpress.org/wordpress-4.8.2-ko_KR.zip WORKDIR /var/www/html RUN unzip /wordpress-4.8.2-ok_KR.zip RUN mv wordpress/* . #wordpress의 내부 파일들을 꺼낸다. RUN chown -R apache:apache * # wordpress의 수정권한을 넘김 CMD httpd -DFOREGROUND #systemctl을 CMD로 해주는 것이다.Dockerfile build
docker image build -t jo1132/wordpress:v1.0 .- 빌드가 완료되었다. 근데 404에러..?
- 오타가 있었다. 오타 수정후 새로운 버전으로 push해준다.
Docker push
docker push jo1132/wordpress:v1.0
- 잘 올라가있다.
Docker run
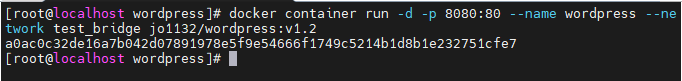
docker container run -d -p 88:80 --name wordpress --network test_bridge jo1132/wordpress:v1.0- 네트워크를 test_bridge로 설정하여 시작해본다.
DB server run
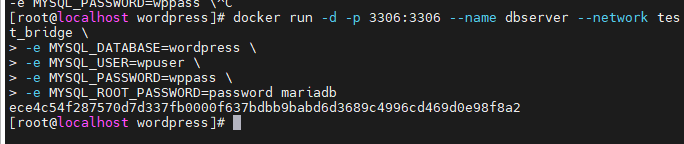
docker run -d -p 3306:3306 --name dbserver --network test_bridge \ -e MYSQL_DATABASE=wordpress \ -e MYSQL_USER=wpuser \ -e MYSQL_PASSWORD=wppass \ -e MYSQL_ROOT_PASSWORD=password mariadb
- dbserver를 시작해준다. mariadb 이미지를 사용하며, -e 옵션으로 기본 설정 변수들을 넣어준다.
wordpress 설치
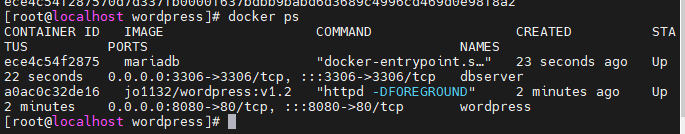
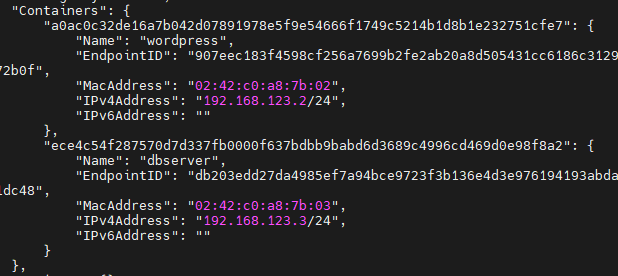
- 현재 wordpress 컨테이너와 DBserver가 잘 프로레스에 올라와있다.
- 두 컨테이너 모두 한 네트워크에 잘 접속되어 있다.
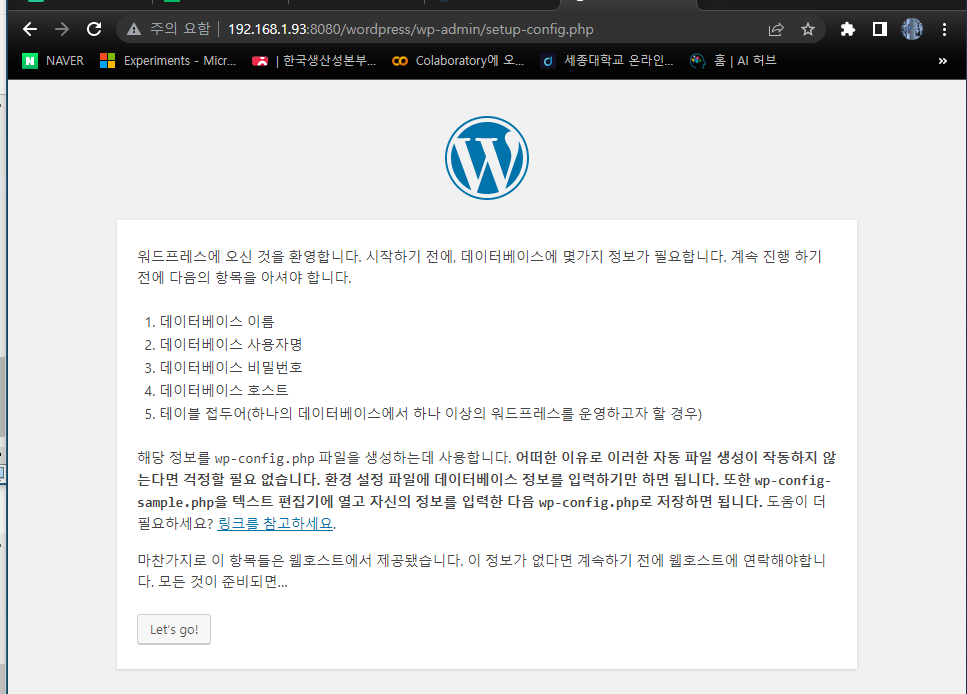
- wordpress에 잘 접속된다.
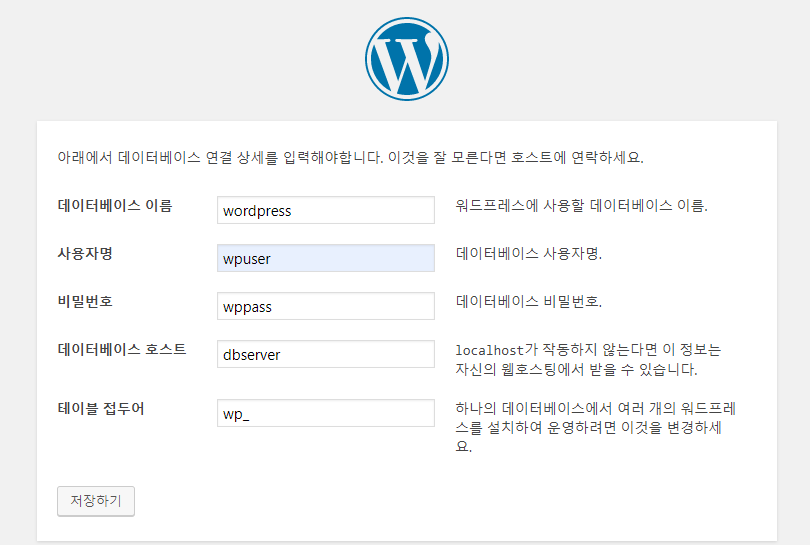
- db서버에 설정한 대로, 아이디 비밀번호가 잘 설정되었었다.
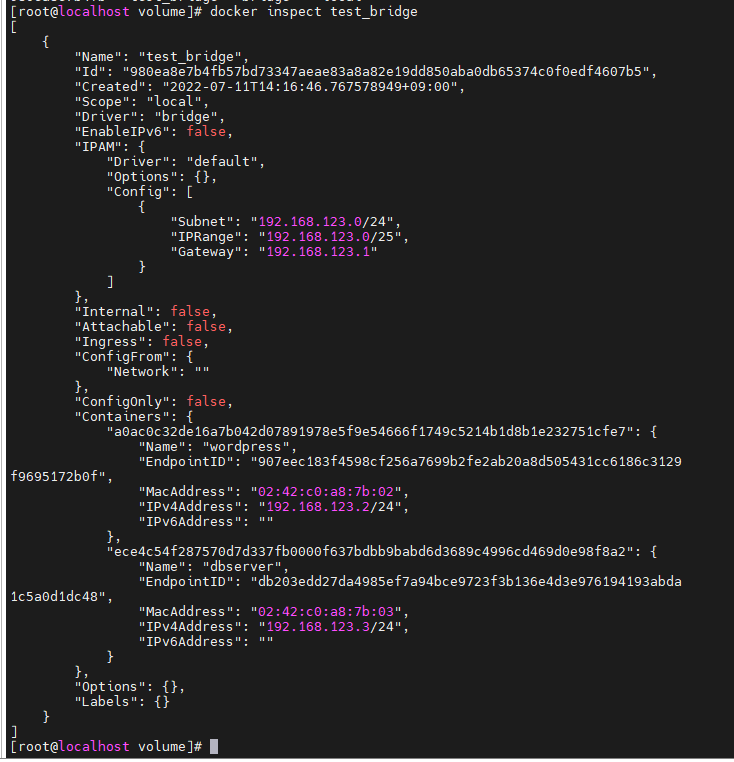
- 아래 데이터베이스 호스트는 두 컨테이너가 모두 한 네트워크에 올라가 있기 때문에 컨테이너 이름을 마치 DNS주소처럼 사용할 수 있다.
- wordpress build 성공!
도커 데이터 관리
Bind Mount 사용하고 있는 볼륨 공유
- cd ~ : root폴더로 이동
- mkdir volume && cd $_
- mkdir bm01 ; touch bm01/test.txt
- docker container run -itd --name bm-test -v ~/bm01:/mnt centos:7
- bm-test라는 이름으로 컨테이너 생성, 호스트의 ~/bm01디렉토리와 컨테이너의 /mnt 디렉토리가 공유된다.
- docker container exec bm-test bash
- 컨테이너에 들어가서 연결됨것을 확인한다.
Volume 새로 만들어서 공유
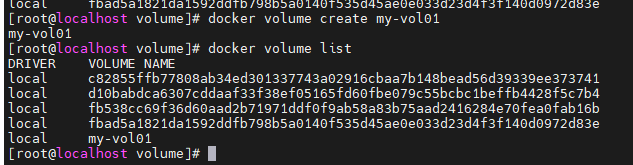
- docker volume create my-vol01
- 볼륨을 새로 만들어준다.
- docker volume list
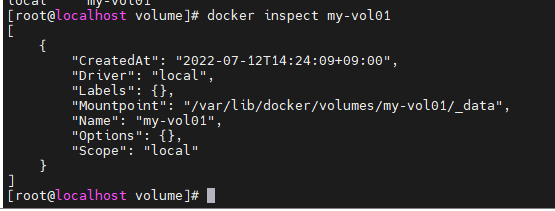
- docker volume inspect my-vol01
"Mountpoint": "/var/lib/docker/volumes/my-vol01/_data"- docker container run -itd --name vol-test -v my-vol01:/mnt centos:7
- my-vol01을 사용하는 컨테이너를 생성한다.
- docker container run -itd -p 801:80 --name vol-web -v my-vol01:/usr/local/apache2/htdocs:ro httpd:latest
- 또, my-vol01을 사용하는 아파치 서버를 만들어준다.
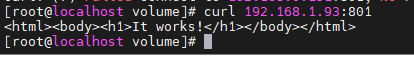
- curl 192.168.1.90:801
- It works!
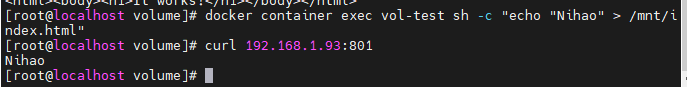
- docker container exec vol-test sh -c "echo "Nihao" > /mnt/index.html"
- 다시 index.html을 nihao로 바꿔준다.
- 다시 curl명령어를 입력하니 nihao가 나온다.
Docker network
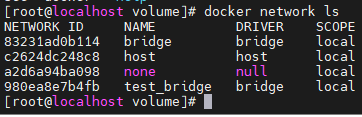
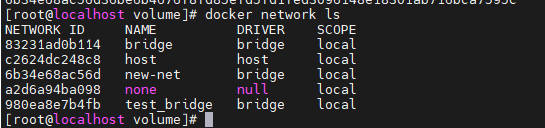
docker network ls
- 기본 네트워크들과 저번에 생성한 test_bridge가 있다.
docker inspect network
- 기존에 만들었던 test_bridge의 정보이며, 현재 컨테이너 2개가 사용중이다.
docker network create
- docker network create new-net --subnet 172.31.0.0/16 --ip-range 172.31.0.0/20 --gateway 172.31.0.1
- new-net 이라는 네트워크 서브넷을 새로 만들었다.
Onbuild
- 도커를 전혀 모르는 사람
운영자 역할
- mkdir onbuild && cd_
vi Dockerfile.base
FROM ubuntu:16.04 RUN sed -i 's/archive.ubuntu.com/ftp.daumkakao.com/g' /etc/apt/sources.list # 업데이트 경로를 바꿔준다. RUN apt-get -y update RUN apt-get -y install nginx EXPOSE 80 ONBUILD ADD website*.tar /var/www/html/ # 이미지 생성 배포의 역할을 주는 것이다. CMD ["nginx", "-g", "daemon off;"]
- 이름이 Dockerfile이 아니라, Dockerfile.base라 기존과 다르다.
- Onbuild ADD 로, 배포는 되어있지만, 내부 개발해야하는 여지가 남아있는 것이다.
docker build
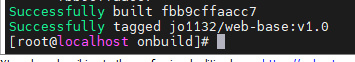
- docker build -t jo1132/web-base:v1.0
docker push
- docker push jo1132/web-base:v1.0
- 잘 업로드 되었다.
Dockerfile
FROM jo1132/web-base:v1.0
- 이렇게 도커파일을 만들어준다.
개발자 역할(Ubuntu)
- mkdir onbuild && cd $_
- 웹페이지를 꾸밀 템플릿을 가져온다.
Dockerfile
FROM jo1132/web-base:v1.0
- 이렇게 넣고 생성해준다.
Dockerbuild
- docker build -t jo1132/web-site:v1.0 .
- 위 도커파일을 build해준다.
Docker push
- Docker push했지만 login을 하지 않아서 Denied 에러가 출력되었다.
- 로그인을 해주고 다시 push해준다.
- 다시 push해준다.
Docker run
- 잘 나오고 있다.
AWS EC2 에서 run해보기
- 잘 나온다.
도커 사설 레지스트리
--restart=always옵션
- docker run -d -p 80:80 --restart=always --name private-docker-registry registry
- 저장소 서버에서 사용한다.
- 저장소 서버가 꺼졌다가 켜지면 모든 컨테이너가 exited상태로 대기한다.
- 그래서 --restart=always옵션으로 서버다 재부팅되도 다시 켜져있도록 설정할 수 있다.
vi /etc/docker/daemon.json
{ "insecure-registries":["172.25.0.148:5000"] }- AWS ec2 IP로 넣어서 여기에 넣어준다.