오전강의
Docker-host 생성
- AWS EC2로 생성해준다.
- 이름: docker-host
- AMI: Amazon linux2
- t2.micro
- NEW-VPC 2a
- 사용자데이터
#!/bin/bash
sudo timedatectl set-timedate Asia/Seoul
sudo hostnamectl set-hostname docker
sudo amazon-linux-extras install docker -y
sudo systemctl start docker && systemctl enable docker
curl https://raw.githubusercontent.com/docker/docker-ce/master/components/cli/contrib/completion/bash/docker -o /etc/bash_completion.d/docker.sh
sudo usermod -a -G docker ec2-user
docker run -d -p 80:80 --name=test-site halilinux/web-site:v2.0
docker run -d -p 5000:5000 --restart=always --name private-docker-registry registry
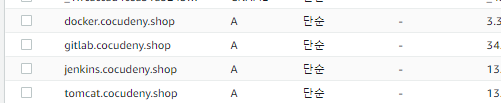
Route53 편집

- AWS와 GCP에서 정지시켰던 인스턴스들을 켜주고, Route53을 업데이트해준다.
- 방금생성한 docker-host 인스턴스도 docker 주소로 넣어준다.
Docker와 Jenkins 통합
Docker 비밀번호로 접속 설정
sudo passwd ec2-user
- 먼저 ec2-user에 비밀번호를 재설정해준다.

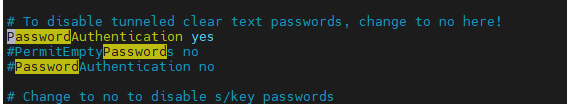
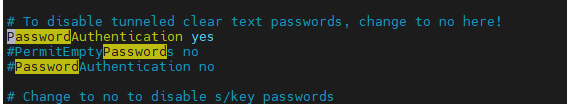
- sudo vi /etc/ssh/sshd_config
PasswordAuthentication yes
#PermitEmptyPasswords no
#PasswordAuthentication no
- 키 없이 password로 로그인이 가능해진다.
- EC2인스턴스에서 비밀번호를 초기화하고, 비밀번호 로그인을 가능하게 해주는 방법이다.

sudo systemctl restart sshd- 비밀번호로 로그인하는 것을 확인하기 위해, SSH키를 빼준다.

- 다시 연결하면 비밀번호를 입력받는다.
exec명령어로 톰캣 띄우기

docker run -d -p 8080:8080 --name test-tomcat tomcat:9
- tomcat:9이미지로 도커 컨테이너를 한번 띄워본다.
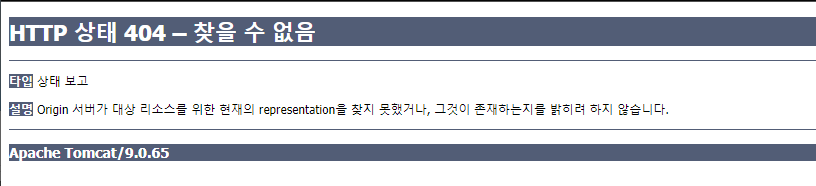
- 404 에러, 페이지를 찾을 수 없다.
- 컨테이너가 연결되어있어도, 웹 페이지관련 리소스가 없어서 그렇다.
- 그래서 위의 도커파일로 웹 페이지 리소스를 복사해주는 것이다.
docker exec -it test-tomcat bash
- 도커에서 컨테이너에 exec명령어로 들어가기

- 잘 접근 되었다.
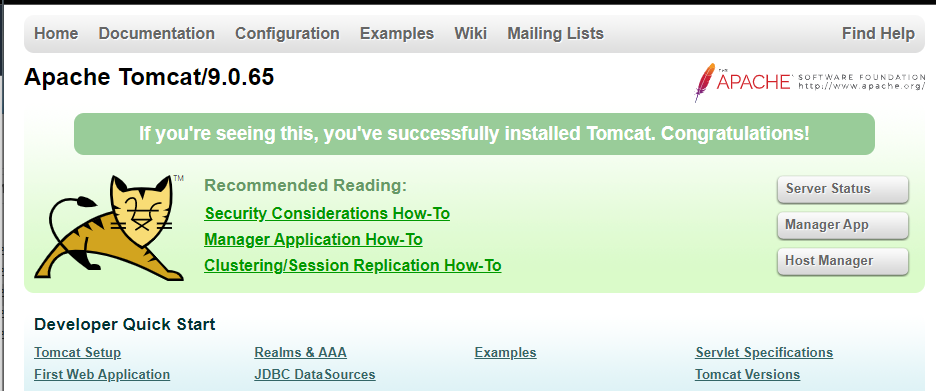
- 이제 여기서 Manager App에 들어가기는 힘들다.
- 유저 계정 정보와 그 외 설정들을 하지 않았기 때문이다.
도커파일로 톰캣 띄우기
- sudo mkdir /opt/docker
- sudo vi /opt/docker/Dockerfile
sudo chown -R ec2-user:ec2-user /opt/docker
- ec2-user가 사용할 수 있도록 권한 변경
- Jenkins가 모든 작업을 할 수 있도록 한다.
FROM tomcat:9
RUN cp -R /usr/local/tomcat/webapps.dist/* /usr/local/tomcat/webapps
COPY ./*.war /usr/local/tomcat/webapps
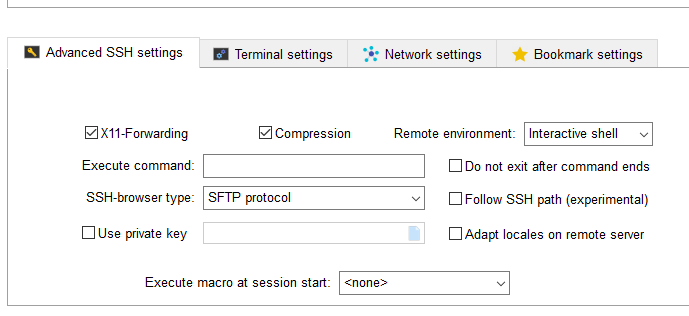
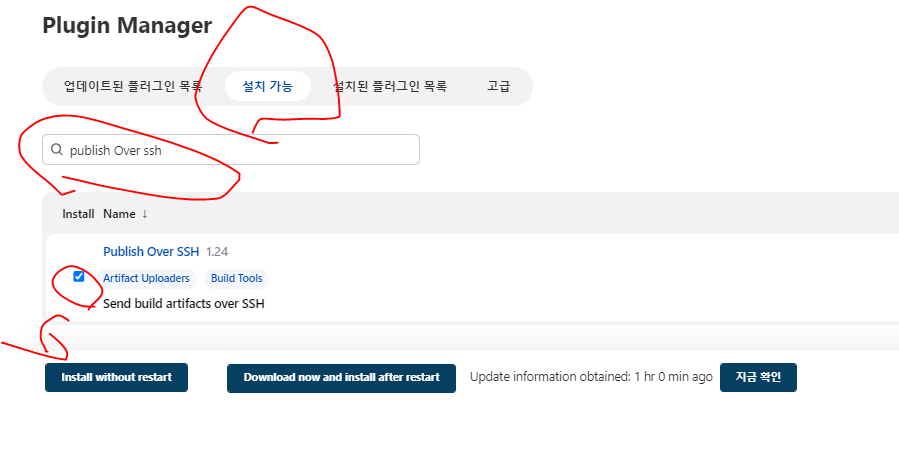
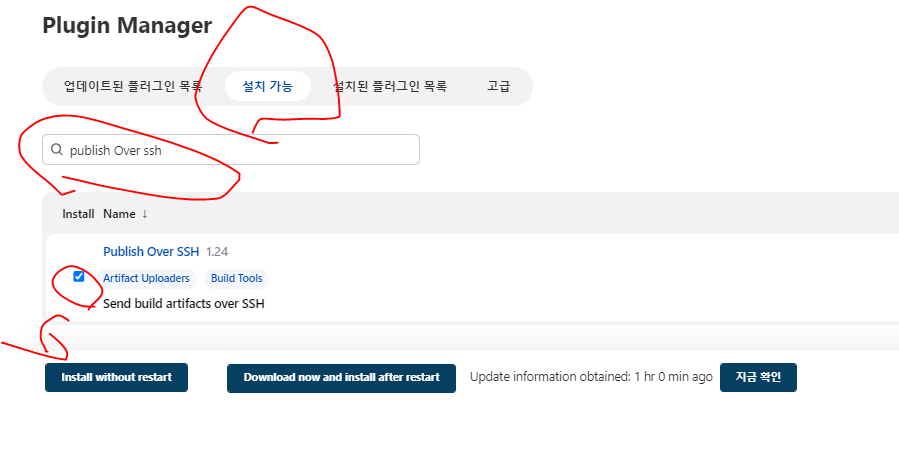
Jenkins에서 플러그인 설치

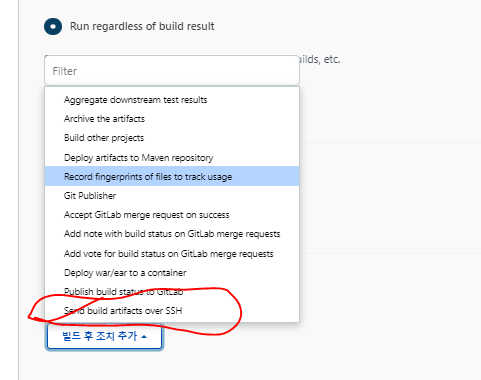
- Publish Over SSH 를 설치해준다.
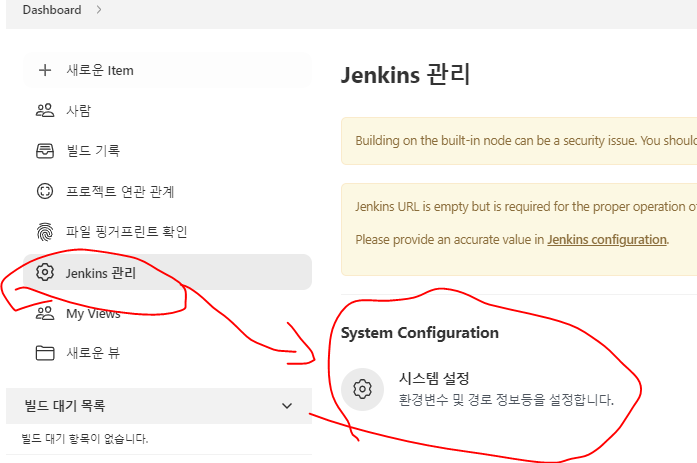
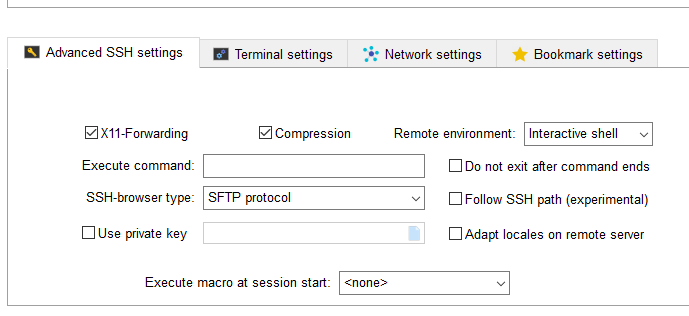
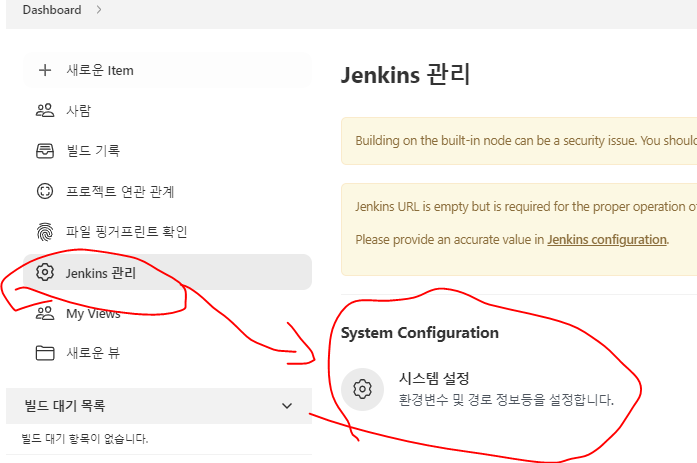
시스템 설정

- 시스템 설정에서 설정하게된다.

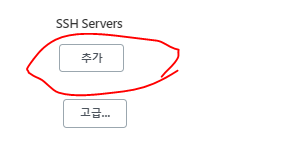
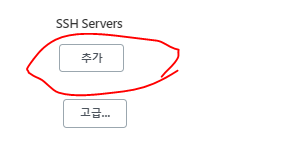
- 여기서 SSH ㄴServer를 추가해준다.

- 이름: docker-host
- hostname: 도메인주소 (docker.cocudeny.shop)
- ec2-user
- ec2-user의 아까 설정한 비밀번호를 넣어준다.

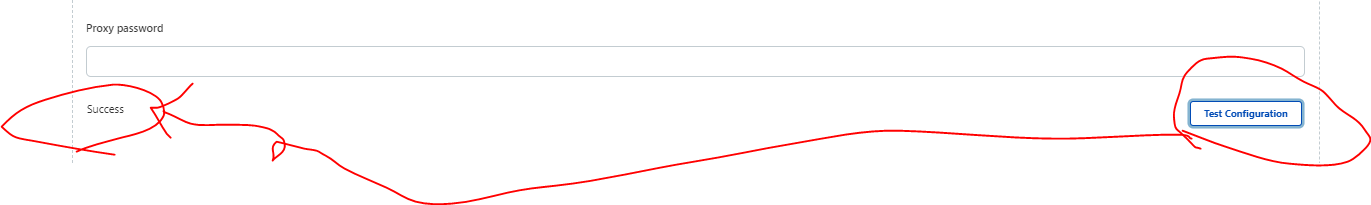
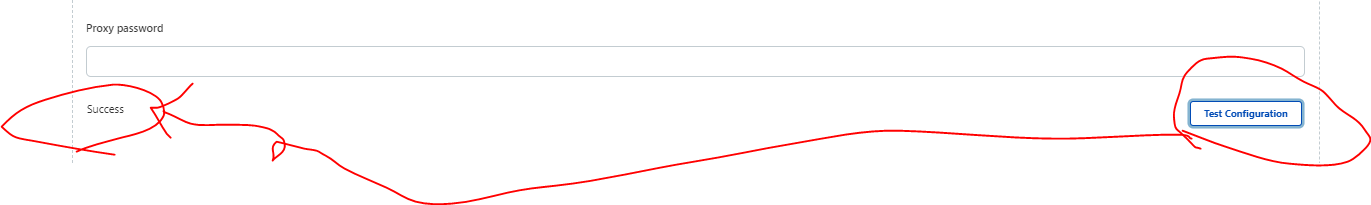
- Test Configuration 을 누르면 Success가 나온다.
프로젝트 설정
- 이름: BuildAndDeployOnContainer
- Maven프로젝트로 새로 생성해준다.

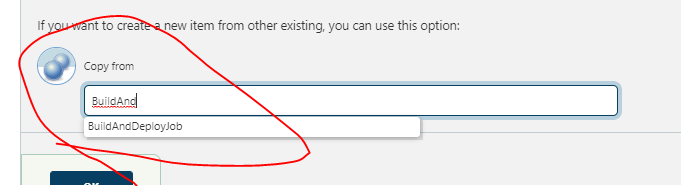
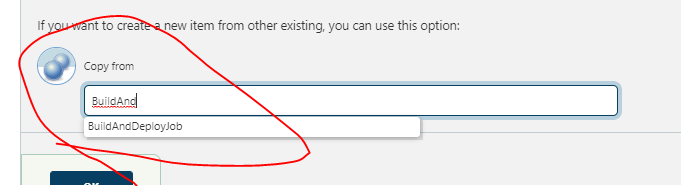
- CopyFrom 은 이전 프로젝트에서 복사해온다는 의미이다.
- 이전에 작성했었던, BuildAndDeployJob이 바로 안내된다.
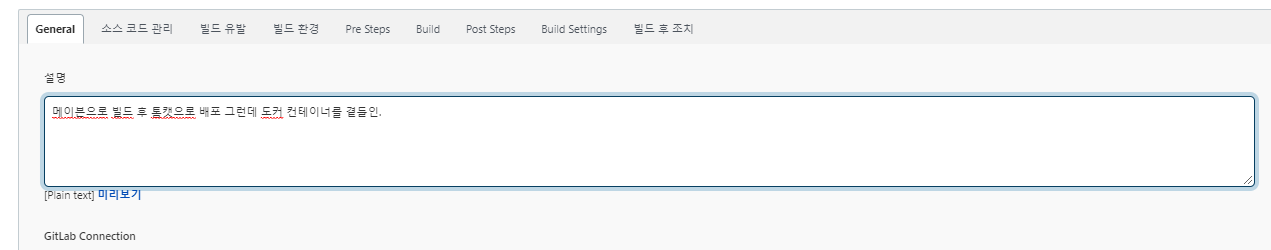
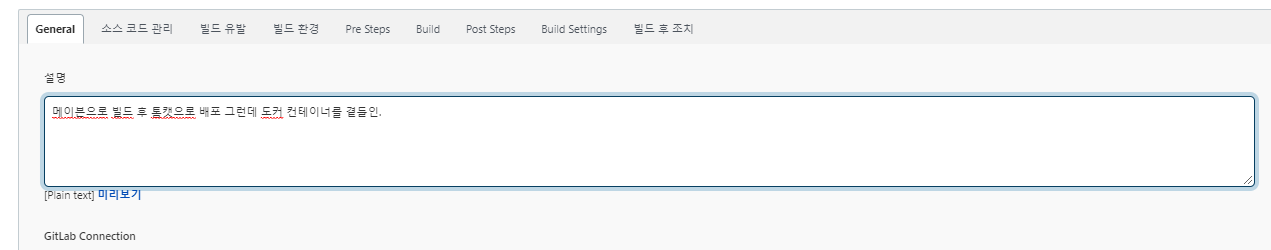
General

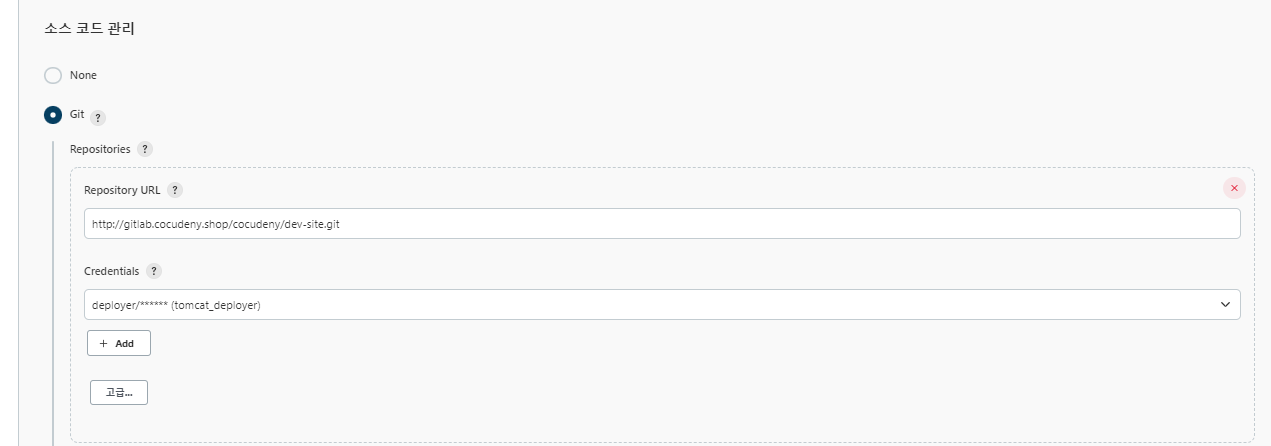
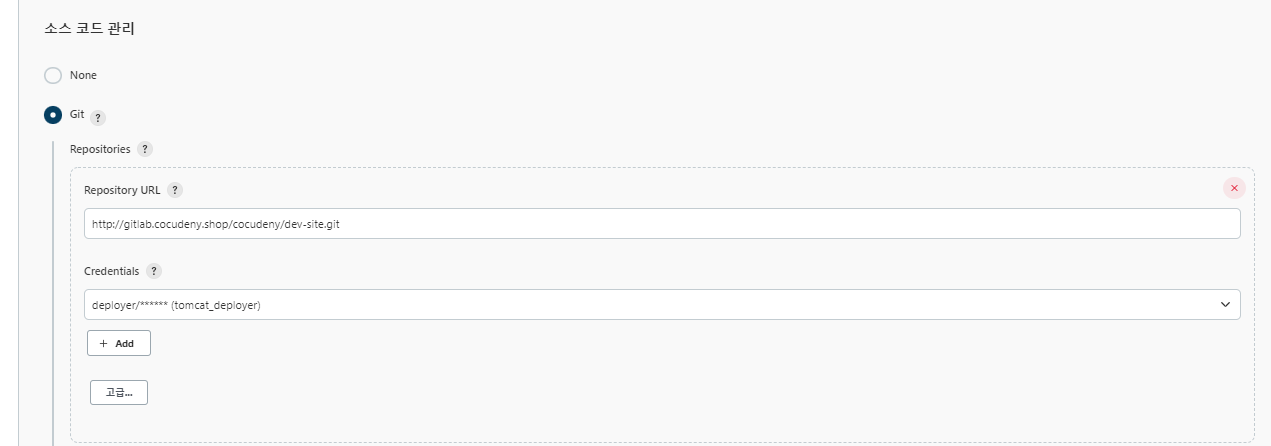
소스코드 관리

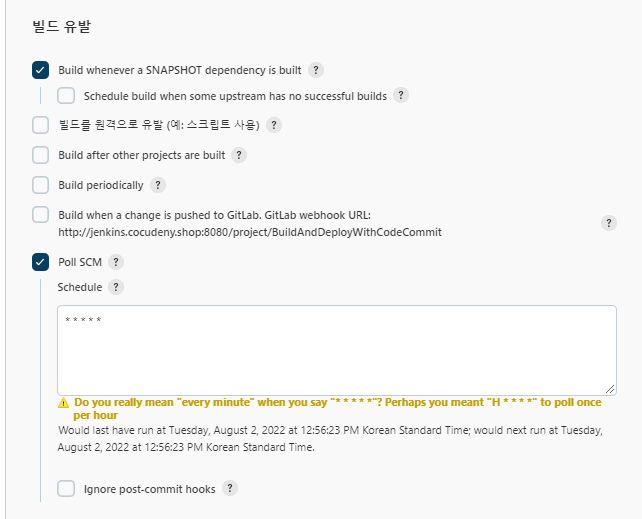
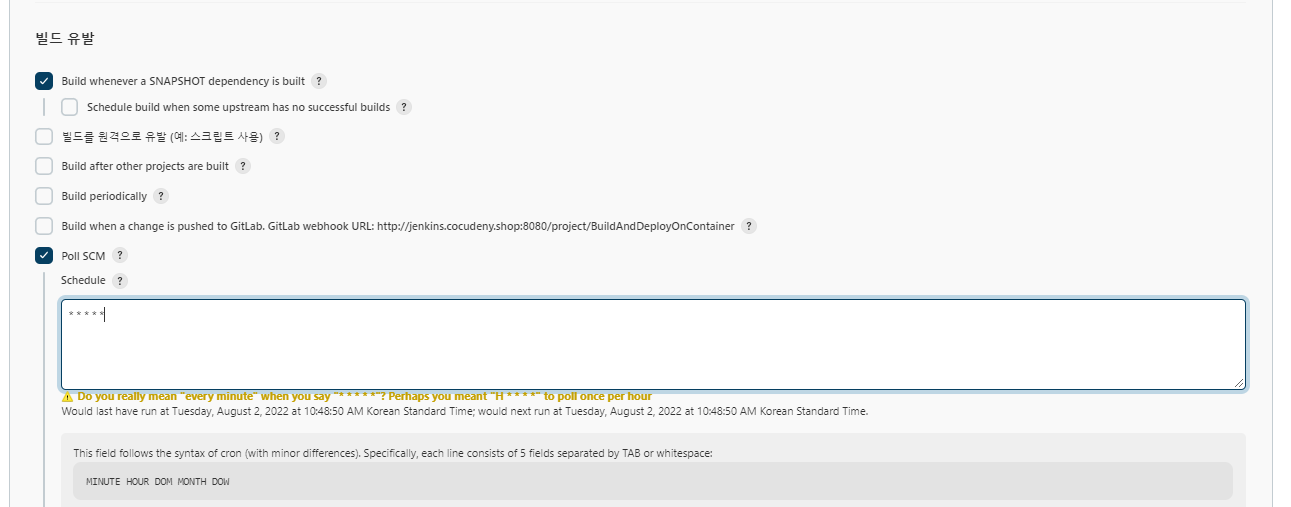
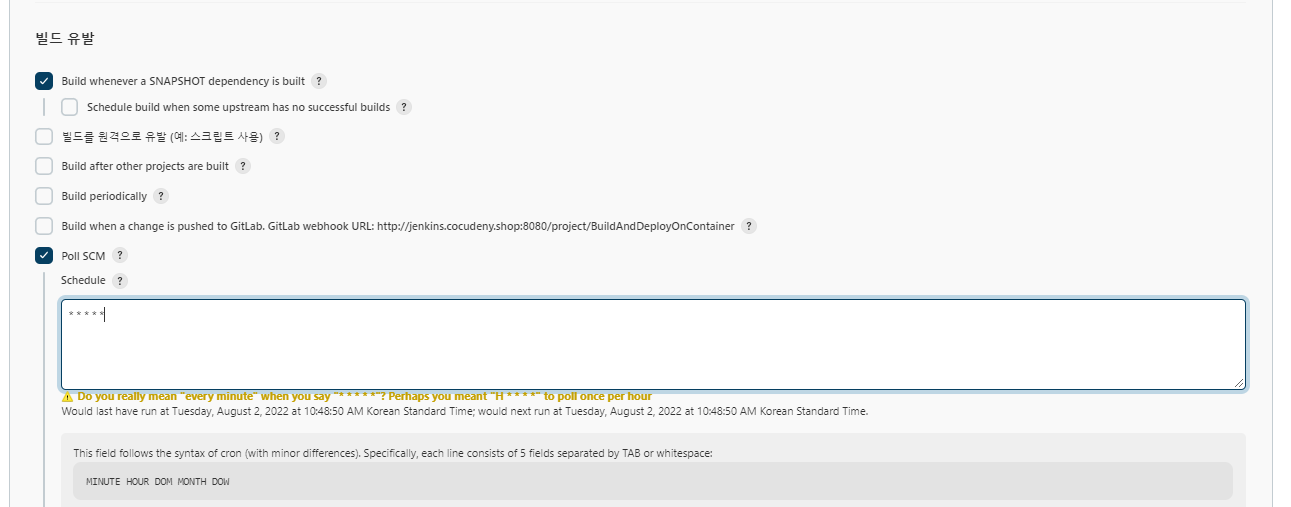
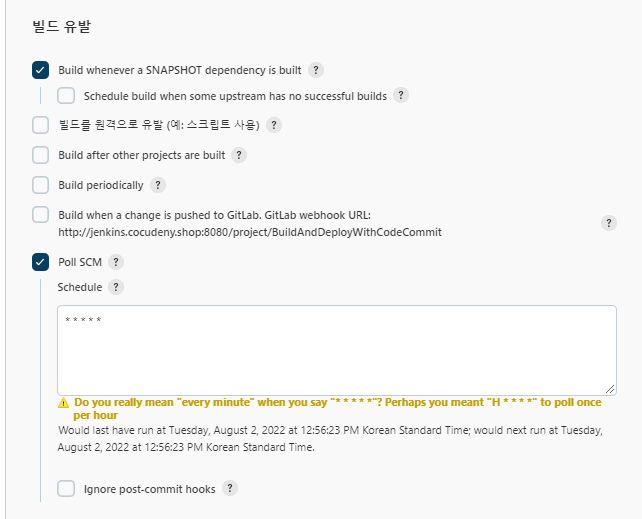
빌드유발

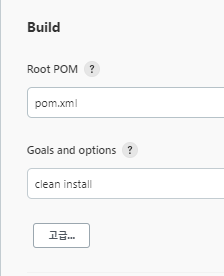
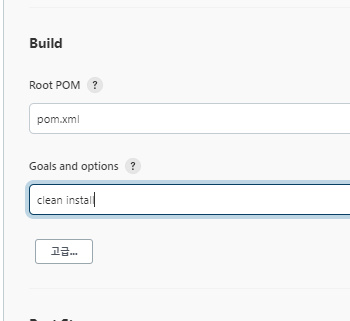
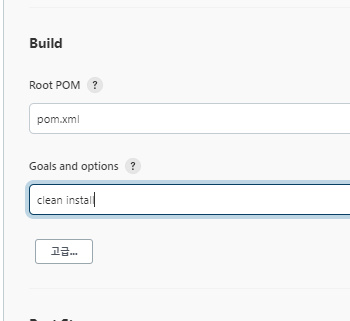
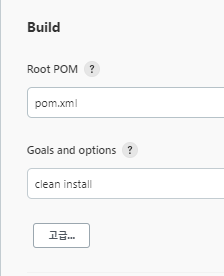
빌드

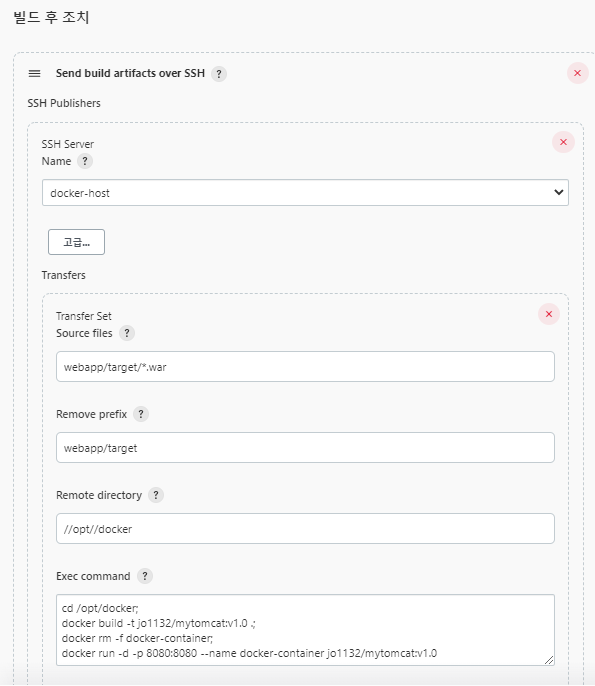
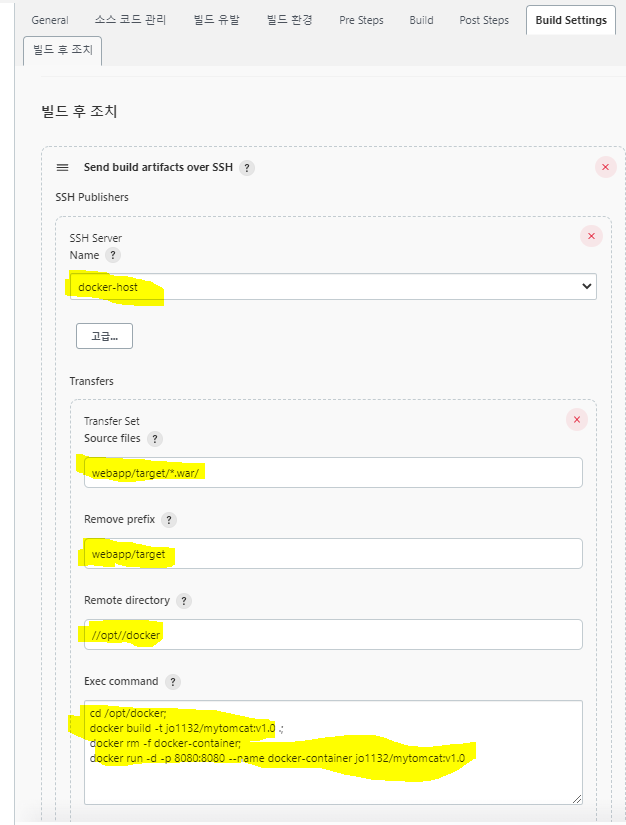
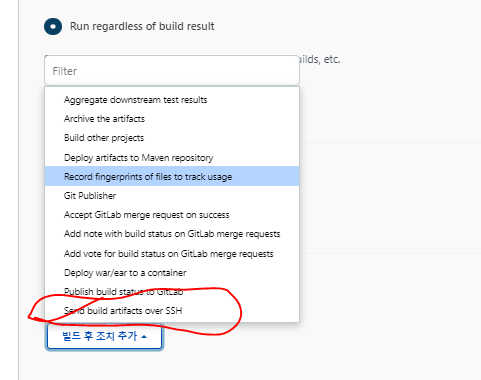
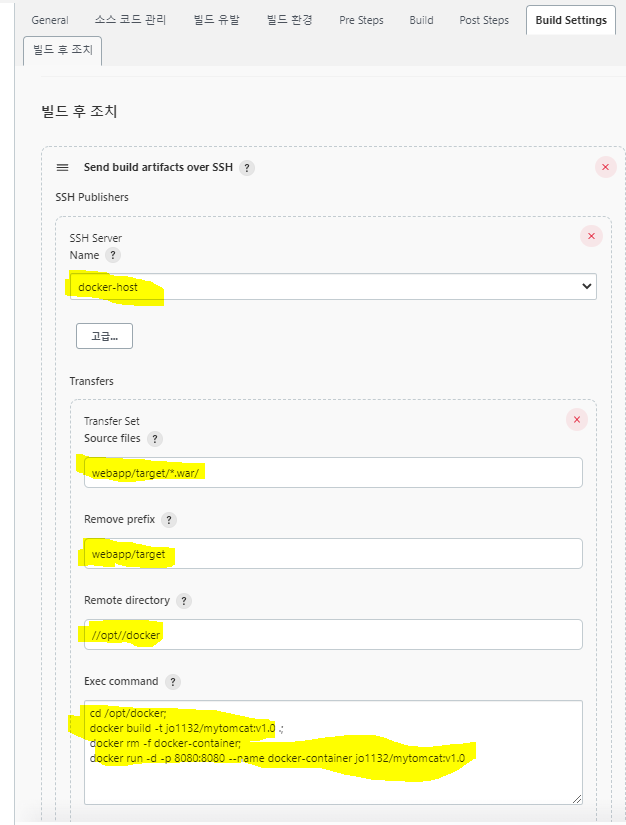
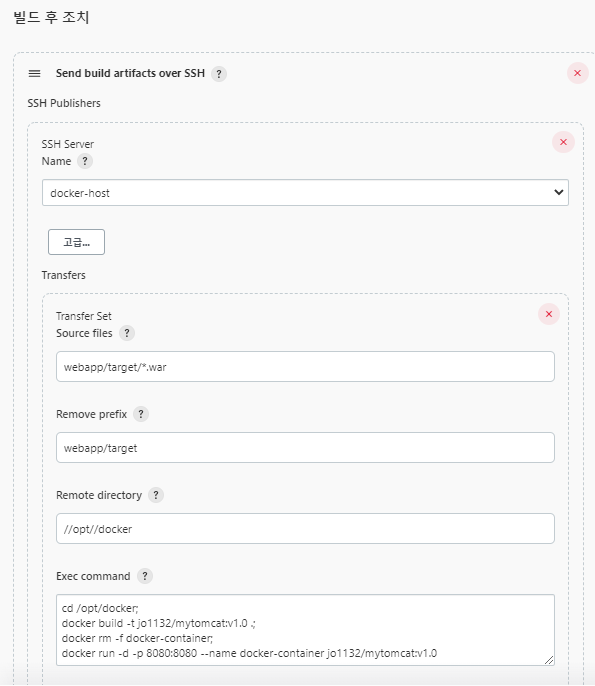
빌드 후 조치


SSH Server
결과 확인

Gitbash로 gitlab 코드 수정하기
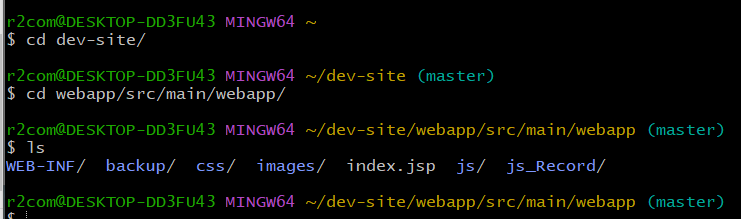
Git clone
- Gitbash를 켜준다.
cd ~ 초기 폴더로 이동rm -rf dev-sitegit clone -b master http://gitlab.cocudeny.shop/cocudeny/dev-site.git
- git clone해서 작업공간을 가져온다.
- 여기서
-b옵션으로 master branch로 가져와준다.
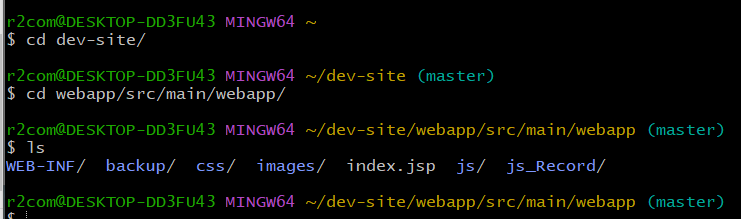
파일 확인

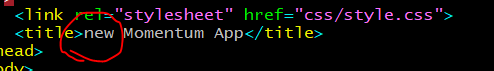
파일 수정

- 간단하게 수정을 알아볼 수 있게 수정해준다.
- new를 추가해줬다.

git add .git commit -m "[Message]"git push -uf origin master
- origin repository의 master브랜치에 push해준다.
-uf는 강제 업로드의 의미이다.
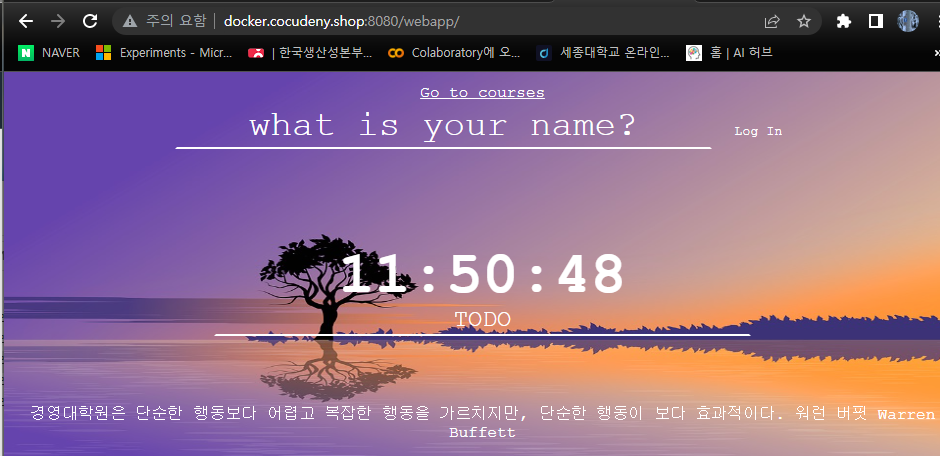
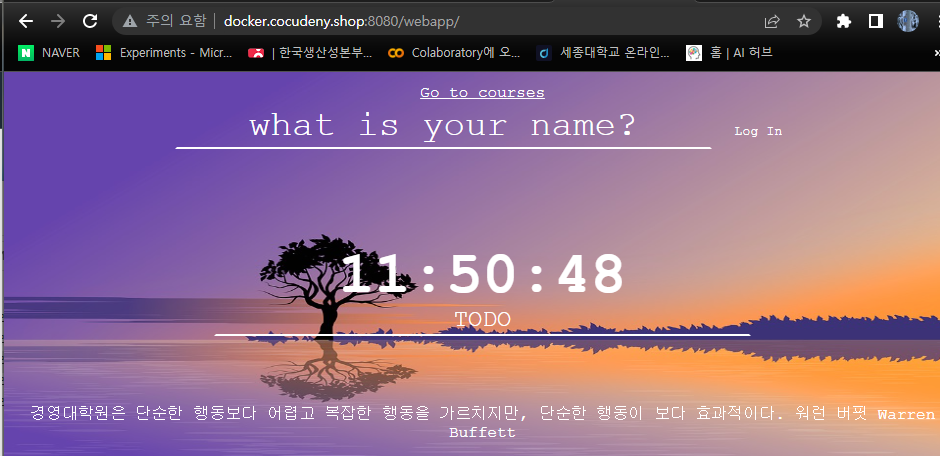
웹 페이지 확인

Code Commit
- CodeCommit은 AWS의 GitHub라고 생각할 수 있따.
- 리포지토리에 Git을 저장할 수 있다.
- CodeBuild(빌드)
- 빌드는 Maven의 역할을 한다고 생각할 수 있다.
- CodeDeloy(배포)
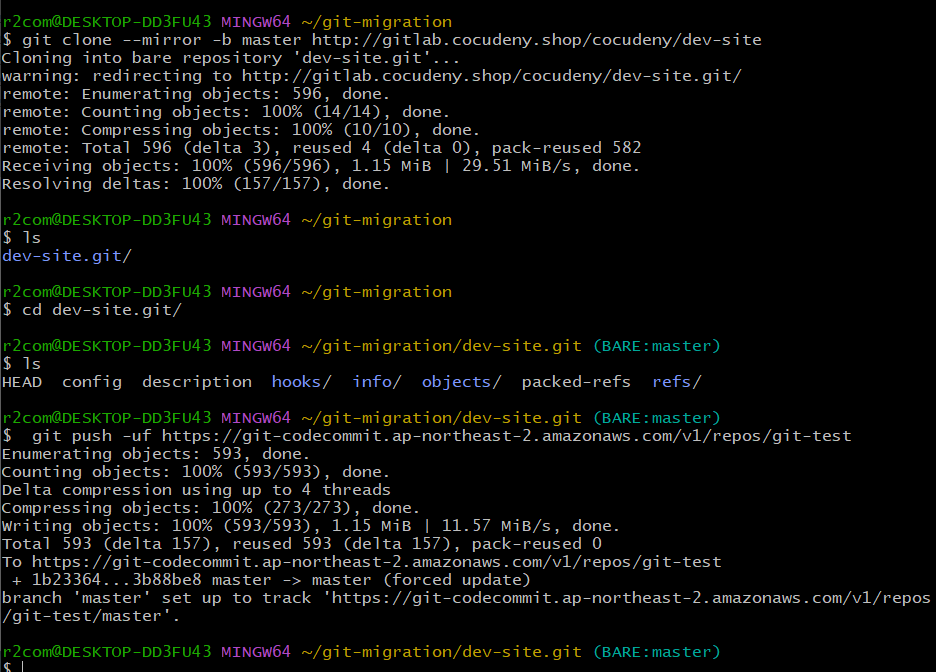
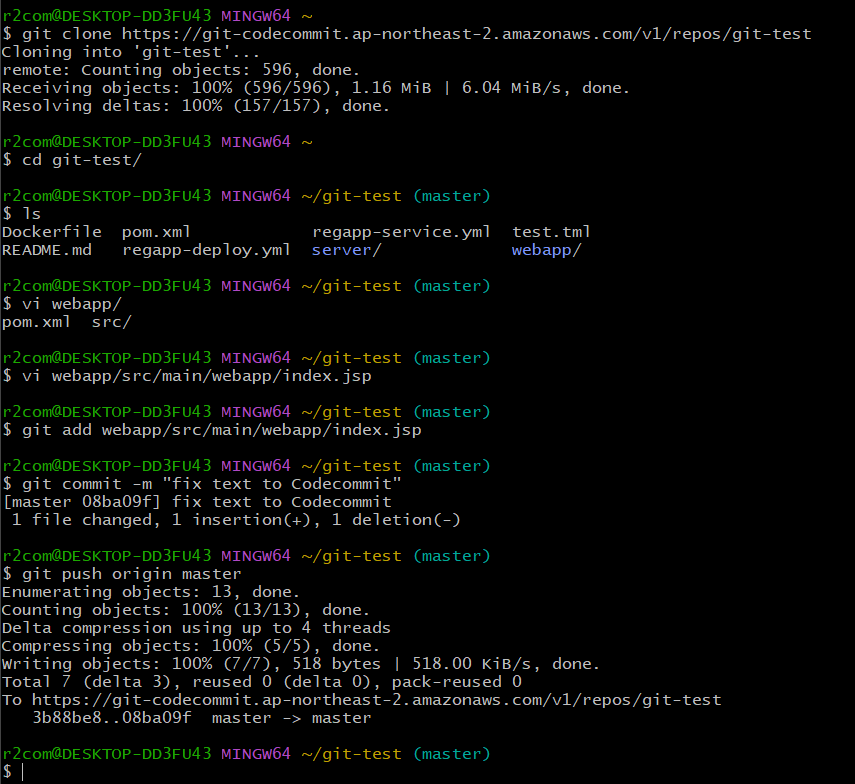
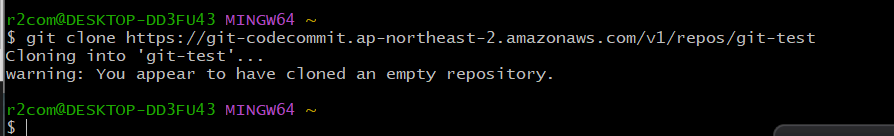
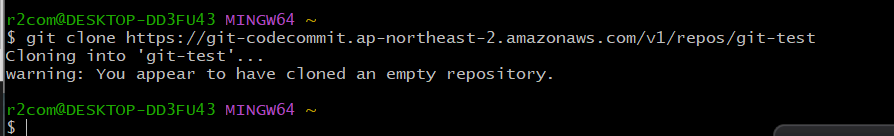
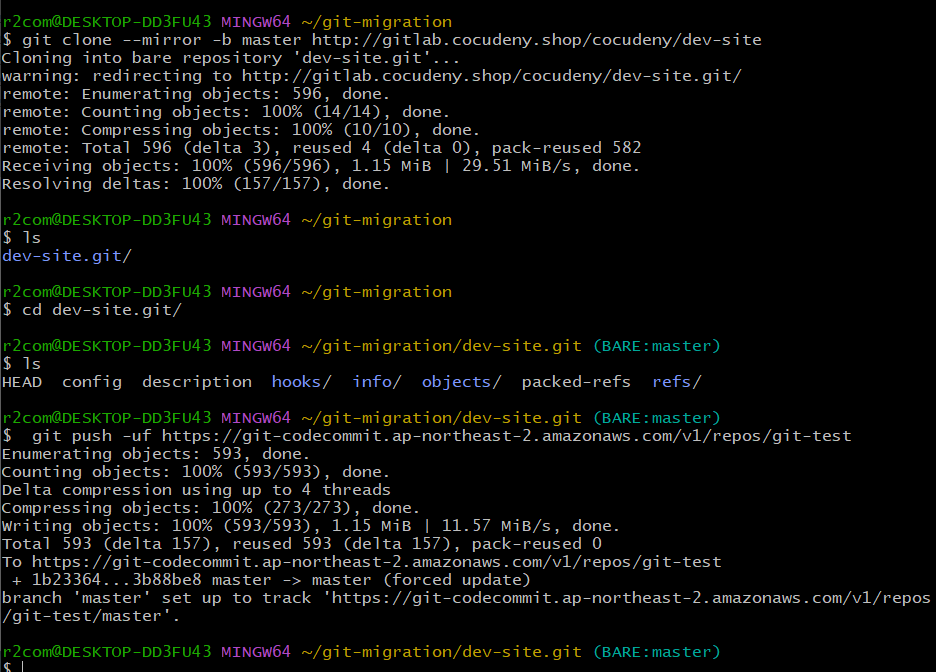
git clone

cd ~ rm -rf git-test
- 기존에 git-test라는 이름으로 작업했던 파일이 있다면 정리해준다.

- git clone [repository address]
- clone 해준다.

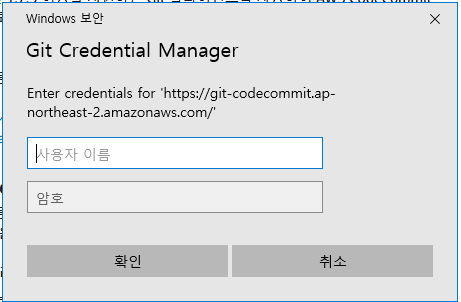
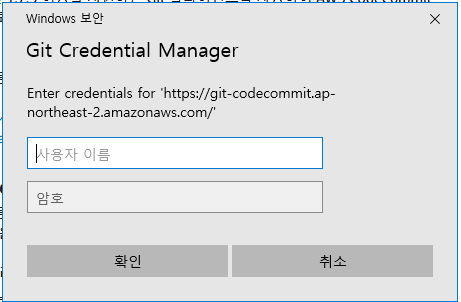
- 계정을 묻는 창이 나온다.
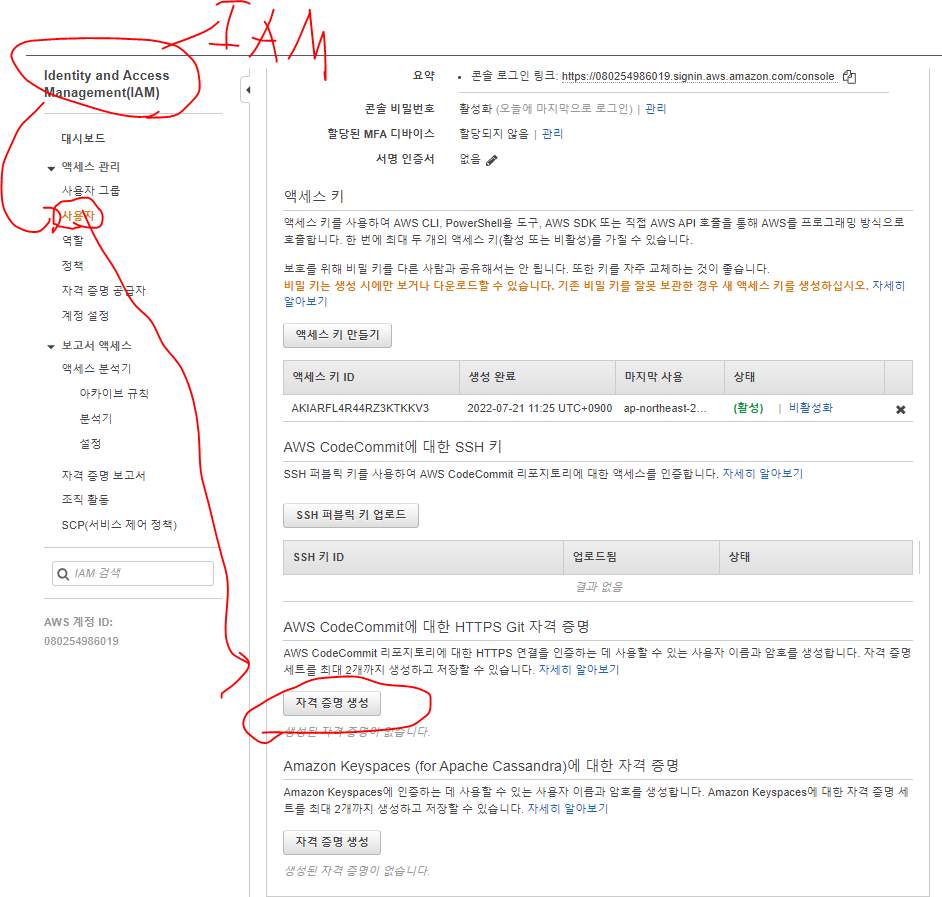
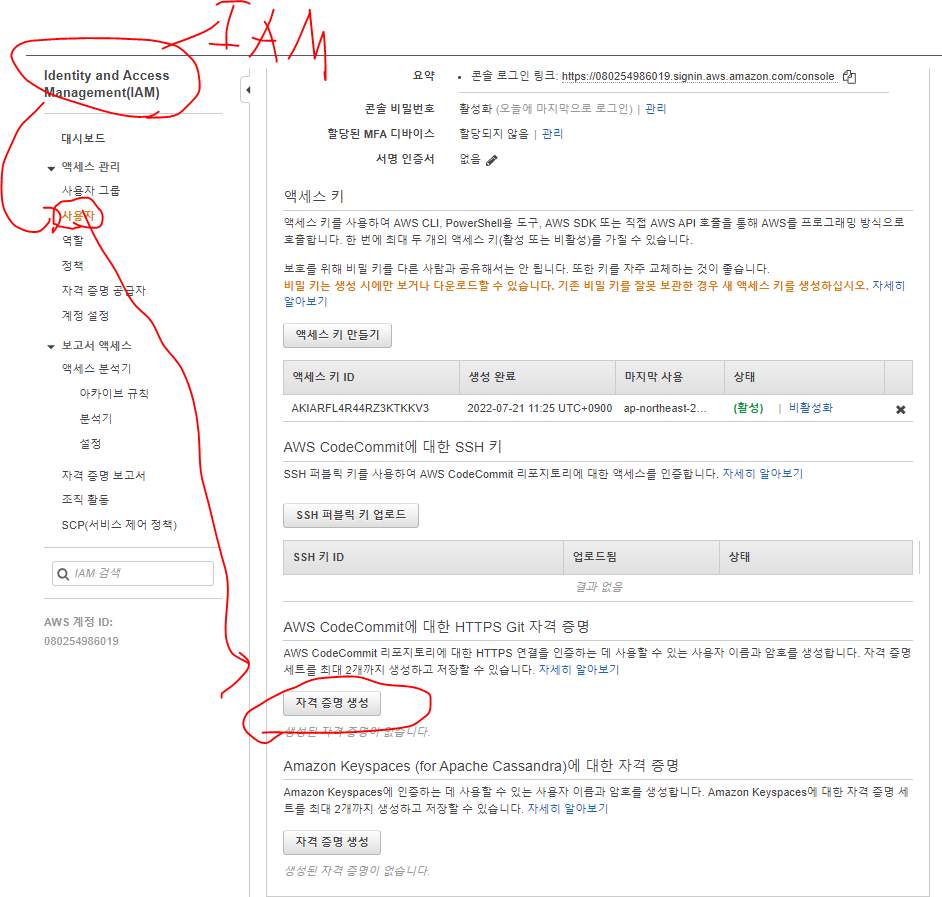
IAM 자격증명

- IAM -> 사용자 -> docker -> AWS CodeCommit에 대한 HTTPS Git 자격 증명
- 자격증명 다운로드해서 다운로드 해준다.
- 액셀 파일을 다운받고, Gitbash에서 로그인

- 에러 없이 로그인에 성공했다.
- 또, 경고가 나왔지만, empty repository를 클론했다는 경고이다.
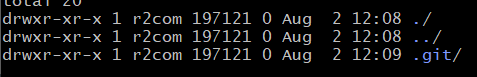
Git init

ls -al명령어로 모든파일을 확인해보면, .git 디렉토리가 존재한다. - 즉, init과 유저 정보 정의가 이미 되어있다는 뜻이다.
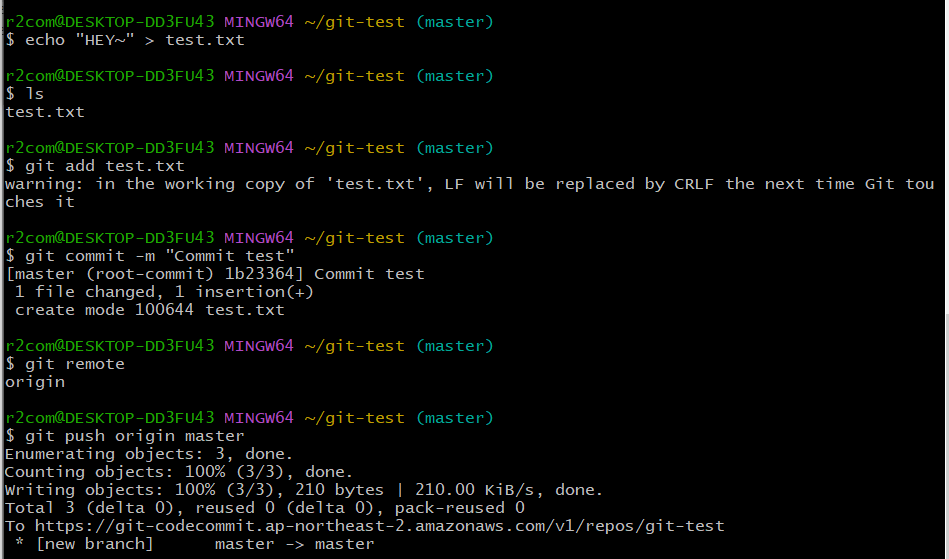
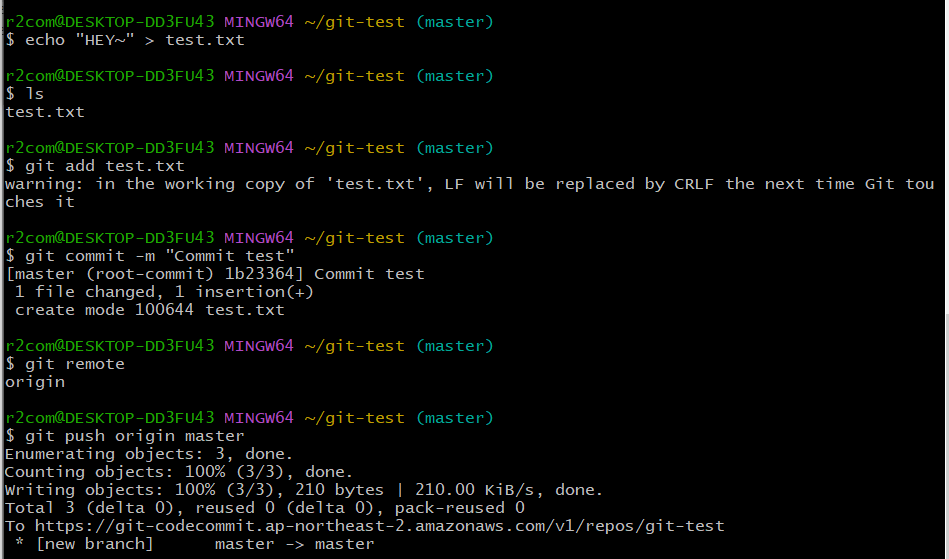
Git 사용하기

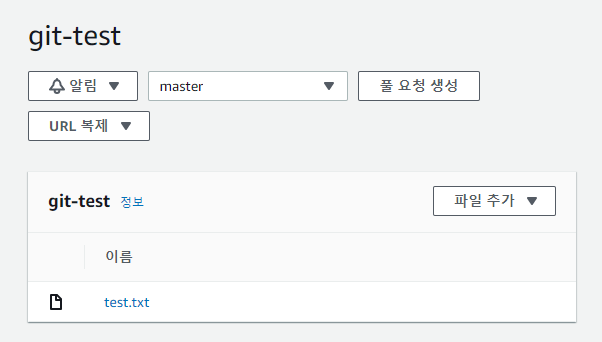
- 테스트로 test.txt를 만들어서 repository에 푸시해본다.
git remote
- 현재 remote가 어떤 repository가 잡혀있는지 확인한다.
- origin이 잡혀있고, 여기에 push하면된다.
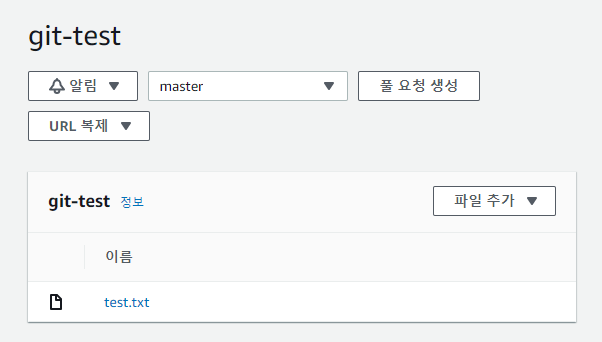
git push origin master

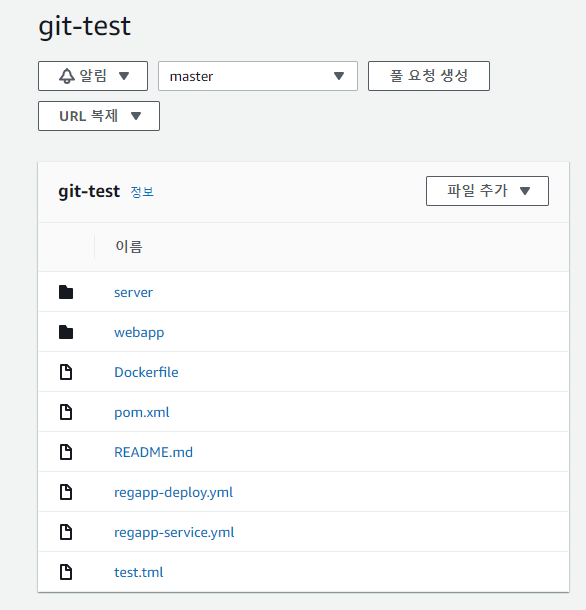
- 잘 Push되어 업로드 되어있는 것을 확인할 수 있다.
원격 저장소 마이그레이션 (Gitlab에서 AWS CodeCommit으로 마이그레이션)

Jenkins에서 CodeCommit 사용해보기
- 이름: BuildAndDeployWithCodeCommit
- MavenProject를 사용한다.
General

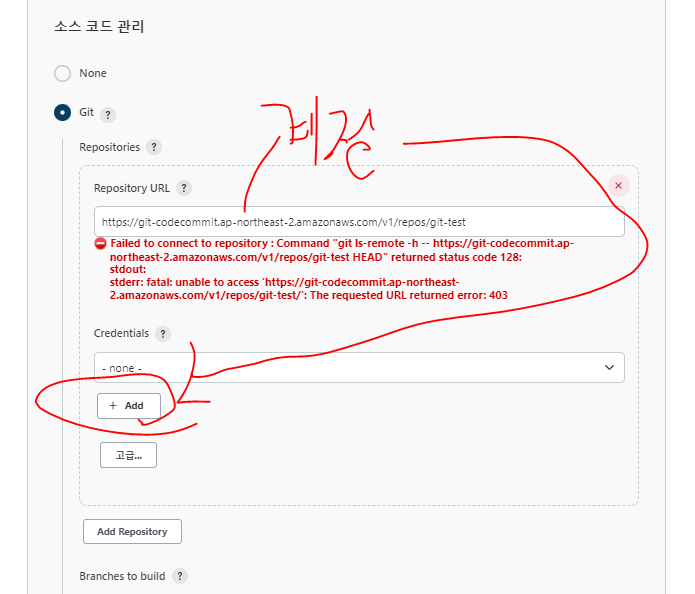
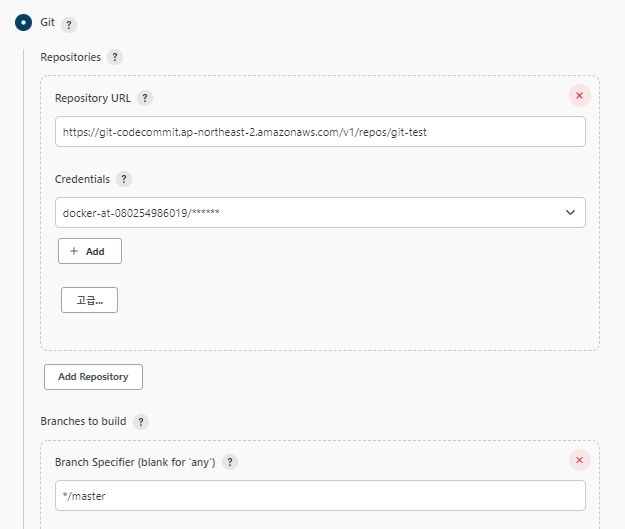
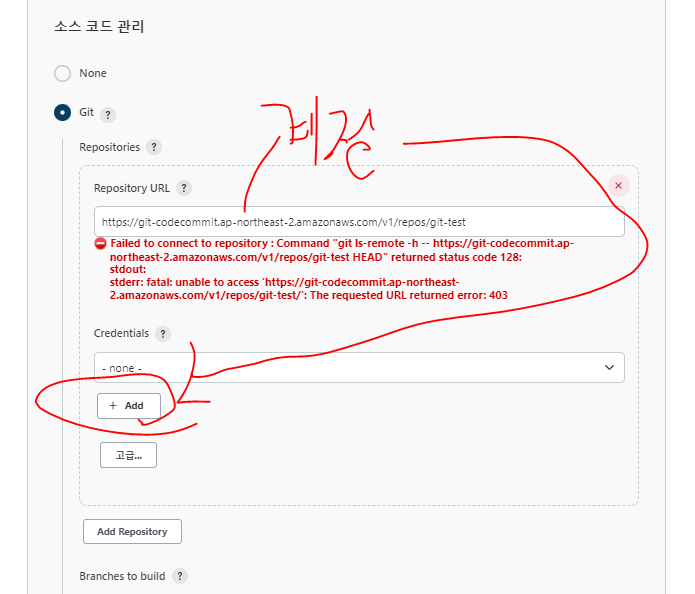
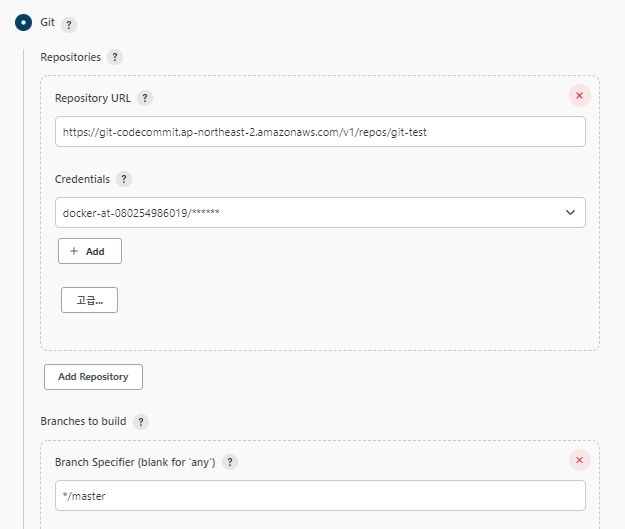
소스 코드 관리

- Credential이 없기 때문에 에러가난다.
- 아래 Add해서 계정을 추가해준다.
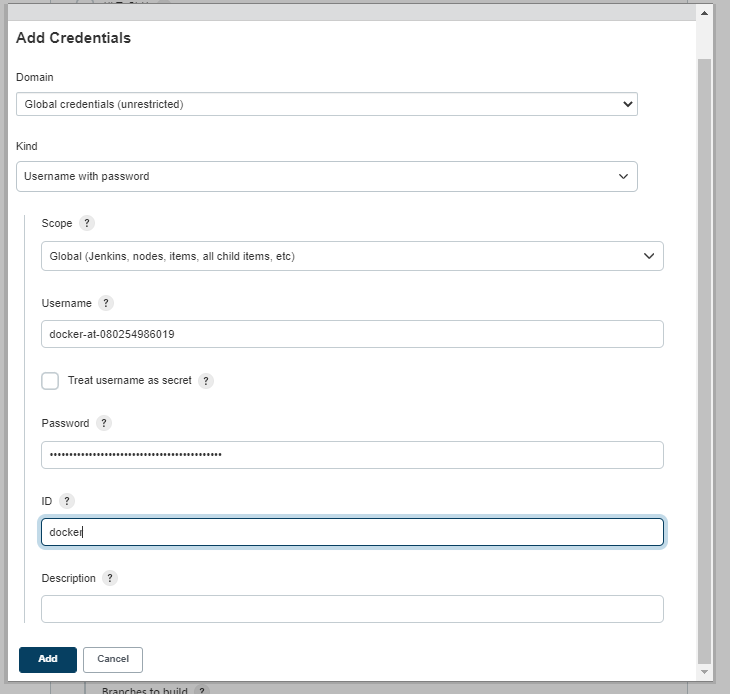
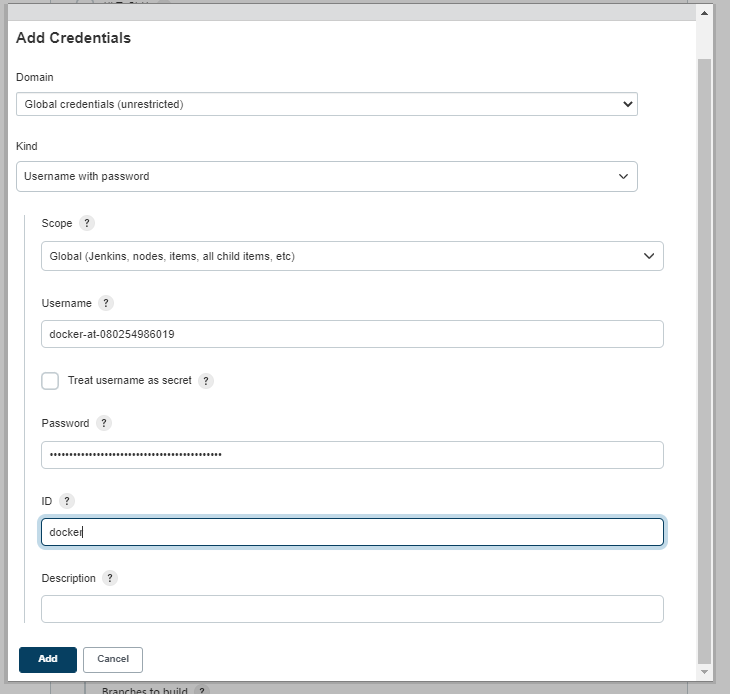
계정추가

- 아까 생성했던 자격증명을 이용해서 계정을 만들어준다.
- 다른 과정은 위에서 프로젝트를 만들었던 내용을 그대로 하면된다.




--- Jenkins WEBUI
webapp/target/*.war
webapp/target
//opt//docker
>
cd /opt/docker;
docker build -t jo1132/mytomcat:v1.0 .;
docker rm -f docker-container;
docker run -d -p 8080:8080 --name docker-container jo1132/mytomcat:v1.0
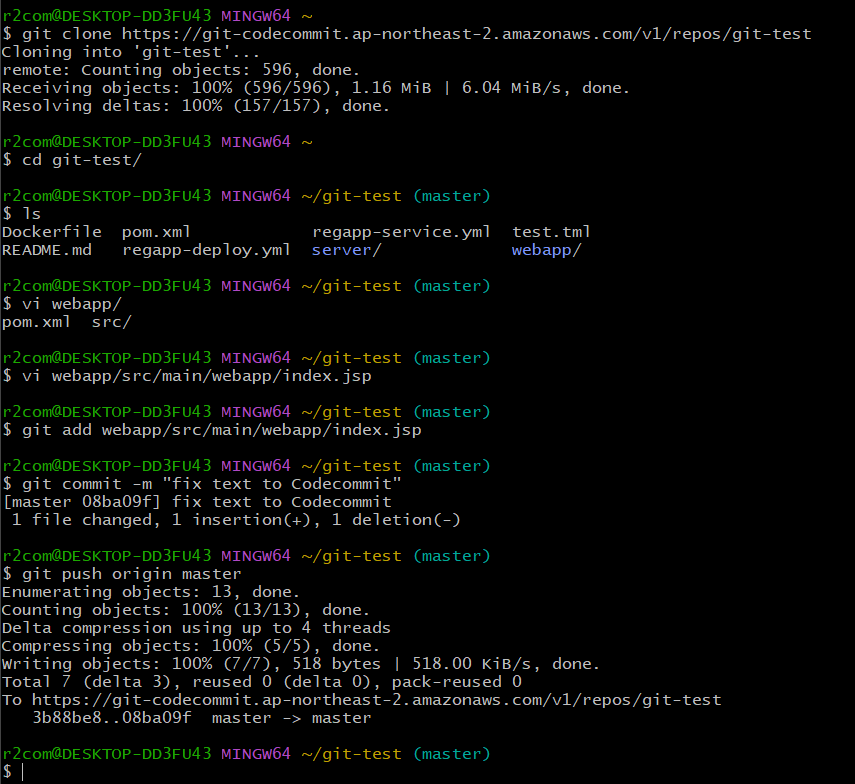
index.jsp 수정

- git clone하고, 수정후 다시 push해준다.
정리
- CodeCommit 삭제
- GCP, EC2 인스턴스 중지