프론트엔드의 꽃인 리액트의 개념에 대해 알아보자.
리액트의 탄생
리액트는 2011년 페이스북에 의해 만들어진 현재 가장 인기있는 자바스크립트기반 라이브러리이다.
기존의 방식으로는 복잡한 동적 웹페이지를 구현하는데 어려움이 있었다. 예를들면 각 페이지마다 번거롭게 관리해야하고, 사용자의 응답에 따라 인터페이스가 지속적으로 변해야하는 등의 문제가 있다. 하지만 리액트의 탄생으로 사용자와의 인터렉션을 UI(user interface: 사용자와 컴퓨터를 잇는 가상적 매개체)로 쉽게 구현하고, 대규모의 웹페이지를 관리할 수 있게되었다.
리액트의 3가지 특징
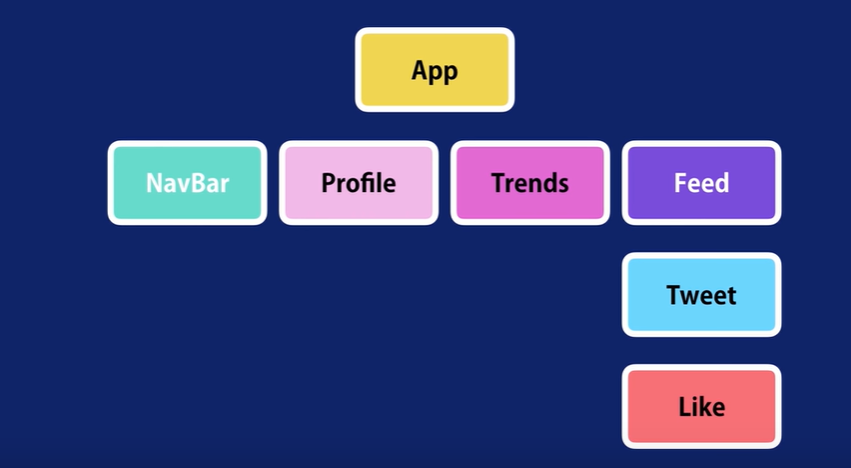
component
컴포넌트는 UI를 구성하는 개별 단위로, 리액트의 가장 큰 특징이다.
컴포넌트들은 분리할수도 있고, complex UIS를 만들기 위해서 합칠수도 있다. 하나의 페이지는 많은 컴퍼넌트블럭들로 쌓아만든 레고성과 같다. 컴포넌트 구조를 사용하면 중복되는 코드가 적어지며 전체 코드를 파악하기 상대적으로 쉬워서 관리, 유지, 보수 등을 하는데 있어서 굉장히 편리하다.

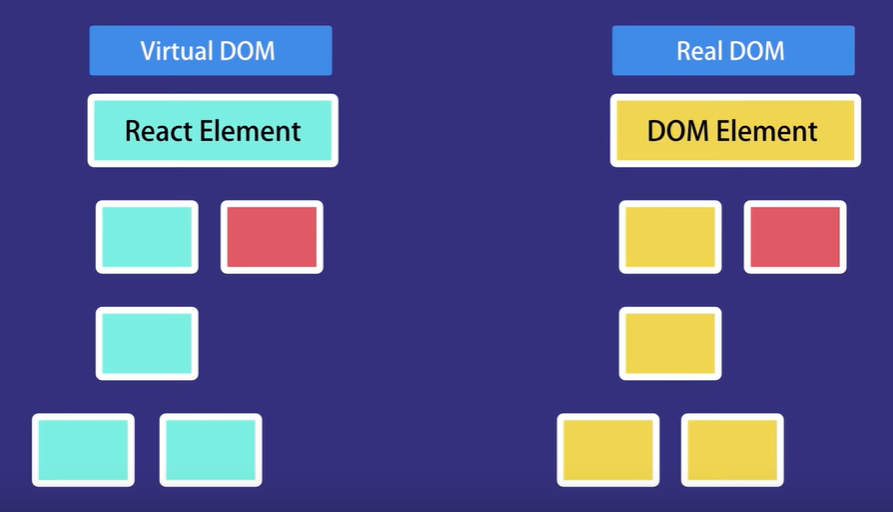
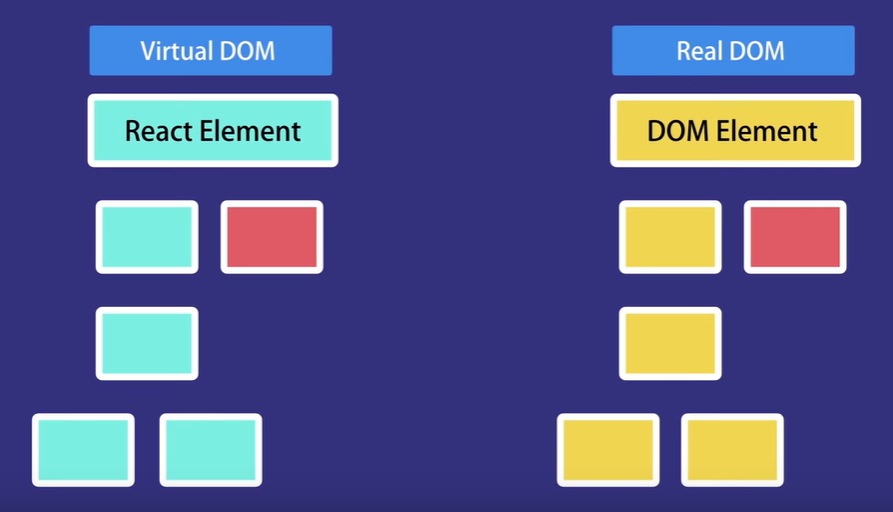
Virtual DOM
가상 돔은 가상의 Document Object Model을 말한다.
기존의 방식이 DOM 객체의 변화를 감지하여 DOM을 다시 그리는 방식이라면, 가상의 DOM은 HTML DOM을 추상화하여 실제 DOM과 비교하고 변화된 부분만 업데이트하는 방식이다. 이렇게 하면 브라우저의 리소스를 사용하지 않아 효율적으로 DOM을 업데이트할 수 있다.

단방향 데이터 흐름
React는 단방향 데이터 흐름의 특징을 가진다. 데이터를 전달할 때 부모에서 자식에게로만 데이터 전달이 가능하다. 단방향 데이터 흐름은 양방향보다 데이터를 감지하는데 부담이 적고, 단순한 데이터 흐름으로 이해하기 쉽다.
setup
1.npm설치: sudo npm install -g create-react-app
2.설치가 잘됐는지 확인하기 위해서 'create-react-app -V(대문자)'을 통해 버전을 확인해준다.
3.개발환경을 설치하는 단계로 임의의 폴더를 생성한다. 터미널에서 cd를 입력하고, 폴더를 드래그하여 경로를 자동으로 입력해준다.
4.'create-react-app .'입력. 완료 후, 디렉토리에 많은 파일이 생성된 것을 확인할 수 있다.



저는 감성돔과 돌돔 매운탕을 좋아 한답니다. 리액트 가상돔도 궁금했는데 많이 배우고 갑니다 !