차세대 상태관리 라이브러리 'zustand'에 대해 알아보자.
왜 Zustand인가?
프론트 분야는 변화가 빠르게 성장한다. 그 중에서도 특히 상태관리는 다양한 툴들이 등장하고 발전해 나가고 있다. 가장 오래되고 유명한 상태관리를 떠올리면 단연 '리덕스'일 것이다.
하지만 요즘에는 여러가지 이유로 '리덕스'보다는 다른 도구를 선택하는 추세다.
리덕스의 단점
- 개념이나 사용법 등 러닝 커브가 높은 편이기 때문에 빠른 시일내에 도입해야 하는 프로젝트의 경우 좋은 선택이 아니다.
- 보일러 플레이트 코드(액션 타입, 액션 생성함수, 리듀서)가 많다.
- 작은 기능이라도 리덕스를 구현하는 순간 몇 개의 파일들을 준비해야 한다.
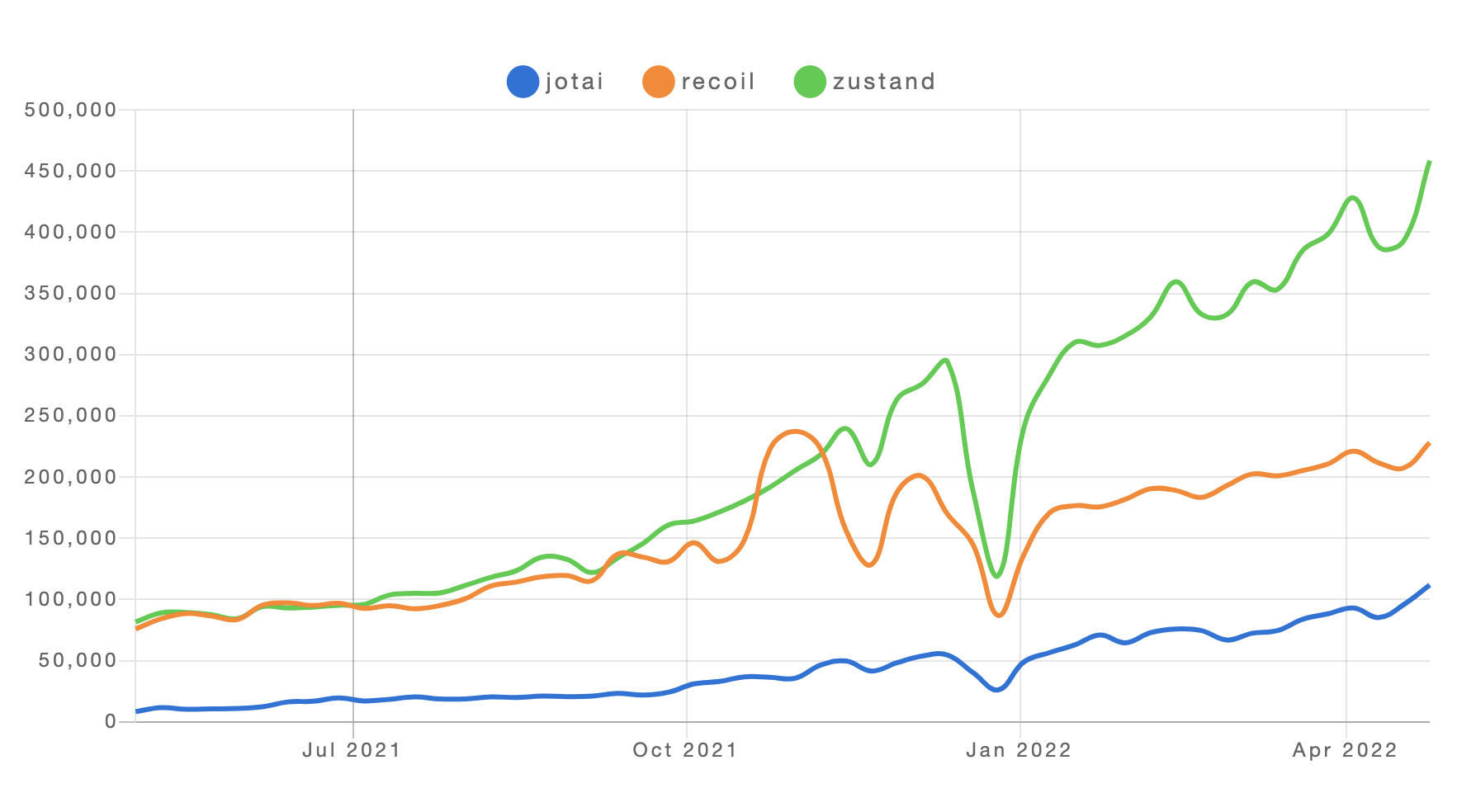
npm trend

주목받고 있는 라이브러리로 'jotai','zustand','recoil'이 있다.
그 중 zustand가 가장 사용량이 높다. recoil은 페이스북 개발진이 만들었다는 신뢰성이 있지만 zustand에 비해 버전 업데이트가 매우 느리다.
-> recoil: v0.7.2 zustand: v4.0.0 zotai: v1.6.5
recoil, jotai, zustand 비교하기
recoil
- javascript로 작성
- bottom-up 방식 : atom 단위로 상태관리
- 최소 단위 Atom을 만들기 위해 key가 필요함
- provider 필요
jotai
- typescript로 작성
- recoil에 영향을 받아 만들어짐
- bottom-up 방식 : atom 단위로 상태관리
- Atom key가 필요없음(코드가 미세하게 줄어듬)
- 리액트 state 함수인 useState 와 유사한 인터페이스
- provider 일반적으로 필요
zustand
- typescript로 작성
- 리덕스를 축소화시킨 느낌으로 리덕스와 유사함
- 스토어 형태
- provider 필요없음 -> 앱을 래핑하지 않아도 되기 때문에 불필요한 리렌더링 최소화
Zustand 사용법
설치
npm install zustandstore 생성
// store.js
import create from "zustand";
const useStore = create((set) => ({
count: 0,
increase: () => set((state) => ({count: state.count + 1 }))
}));
export default useStore;zustand에서 create함수를 꺼내온다.
useStore 저장소는 상태에 관한 변수들을 저장할 수 있는 곳이다.
store 값 사용하기
import useStore from "store";
function App() {
const { count } = useStore();
return(
<div className="App">
<p>{count}</p>
</div>
)
}셀렉터 함수를 전달하지 않으면 스토어 전체가 반환된다.
state 변경하기
// store.js
const useStore = create((set) => ({
count: 0,
increase: () => set((state) => ({count: state.count + 1 }))
}));
function App() {
const { count, increase } = useStore();
return(
<div className="App">
<p>{count}</p>
<button onClick={()=>{increase()}>증가</button>
</div>
)
}set함수는 상태를 변경하는 함수로 create 함수에 Set을 변수로 넣어 원하는 함수를 정의할 수 있다.
상태변수가 너무 많아서 관리하기 힘들 때에는 useStore를 나눠서 각 각 관리할 수도 있다.
const useStore1 = create((set) => ({
...
}));
const useStore2 = create((set) => ({
...
}));이외에도 ajax요청, 디버깅, 미들웨어도 가능하다.
