AWS EC2 우분투 서버로 배포
참고 문서
참고 블로그: ssh 삭제하고 git bash에 다시 설치하는 방법
이번 프로젝트에서 가장 어려웠던 부분이 배포였다.
백엔드에게는 배포가 강조되지만 프론트에게는 세션 이후 아무도 언급하지 않았다. 해보면 좋다... 이렇게 넘어갔던거 같다. 정적인 배포는 Netlify를 통해 한 경험이 있어 뭐 그렇게 어렵겠나 싶었던 과거의 나를.....ㅎㅎ
당시 프로젝트에 정신 없어 배포를 전혀 신경쓰지 못했는데 기업협업에서 테그 리드분이 배포는 당연한 과정으로 생각하고 계셔 발등에 불똥 튀듯 급하게 세션 영상을 다시 듣고 폭풍 검색을 시작했다.
이렇게 해서 갑자기 될 리가 없지.. 배포만 일주일이 걸렸다. 오로지 배포만...
⛳ EC2 인스턴스 생성
참고 영상
위의 참고 영상을 보고 그대로 따라하면 된다.
내가 진행하는 프로젝트와 참고영상은 살짝 다르니 아래의 내용은 나의 프로젝트 위주로 작성할 예정
-
AWS에 회원가입
-
AWS 콘솔 페이지로 이동하기
-
지역 선택 서울로 설정 (사이트가 주로 사용될 곳으로 설정하기)
-
EC2 검색 및 클릭
-
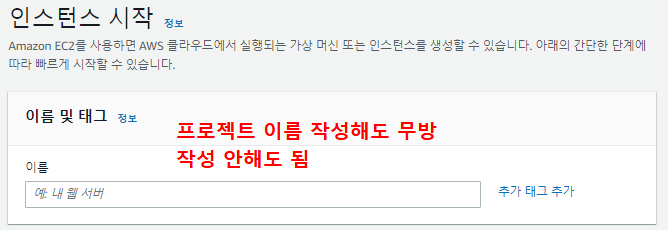
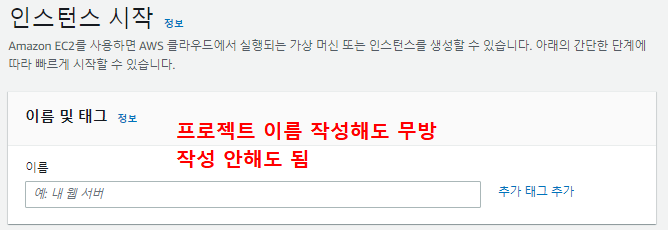
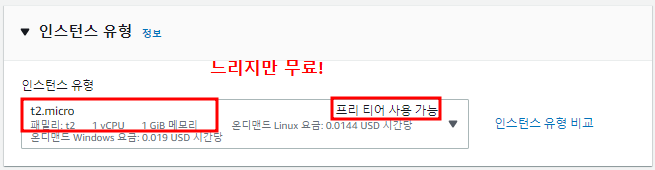
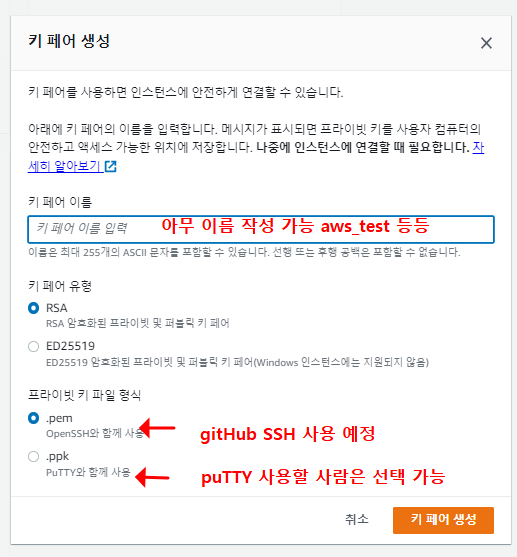
인스턴스 시작 버튼 클릭






- 규칙 추가 클릭하기(optional)
- 위치 무관, 8000포트(서버랑 상의)
네트워크 설정 부분은 프로젝트에 따라 다르다. 서버가 어떤 포트를 열어놨는지 알아야 하며 http 또는 https 여부에 따라 체크를 해야 한다.
해당 부분은 구글링하면 자료가 많기 때문에 참고하기!
보안 그룹 규칙 추가 부분에 의해서 추후 접근이 안될 수도 있기 때문에 숙지하고 넘어가기!


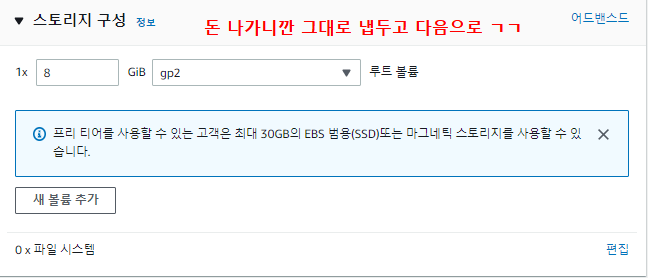
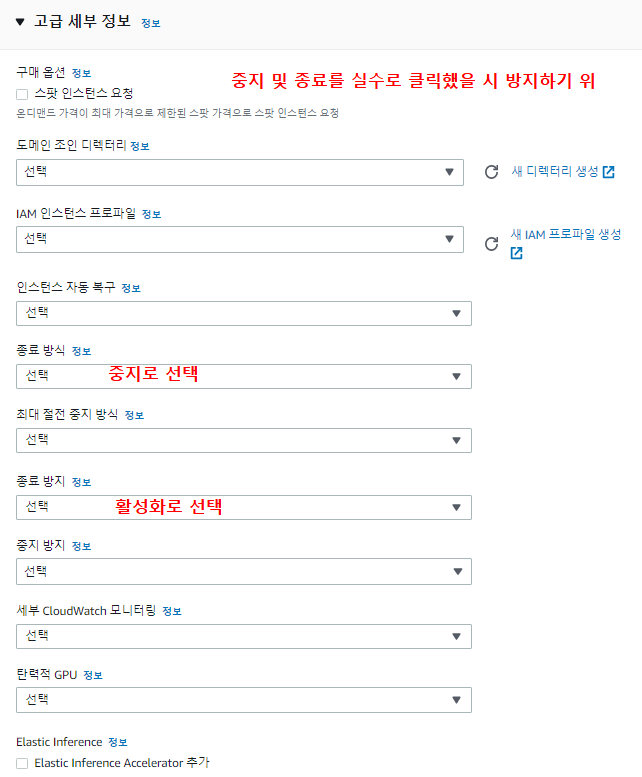
- 인스턴스 시작 버튼 클릭(돈돈돈 때문에 잠시 중지시킴, 원래는 몇 분 후 실행 중이 뜨는게 맞음)

여기까지가 겨우 인스턴스 생성 완료....
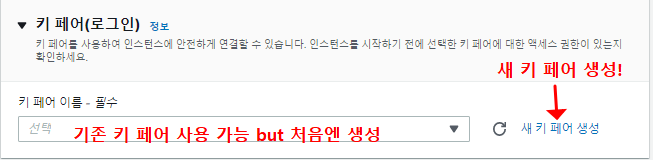
⛳ .pem 파일은 어떻게? key pair 권한 설정하기
윈도우 기준
pem파일은 권한이 관리자에게만 부여되어야 한다.
key pair의 권한 설정
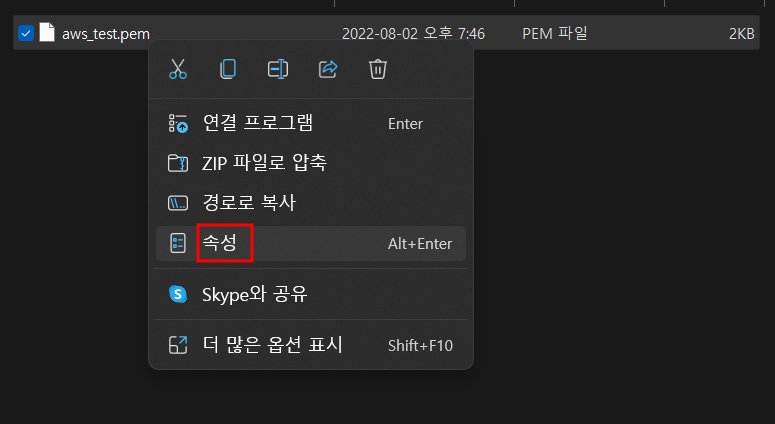
로컬 디스크에 파일을 따로 생성하여 .pem 파일을 저장한다.


속성 ▶️ 보안 ▶️ 고급 ▶️ 상속 사용 안 함 ▶️ 상속된 사용 권한을 이 개체에 대한 명시적 사용 권한으로 변환합니다 ▶️ User 제거 ▶️ Authenticated Users 제거 ▶️ 확인 클릭
이렇게 관리자만 key pair를 사용할 수 있도록 처리 완료!
⛳ 우분투 서버에 접속하기
-
git bash 열기
(cmd에서 관리자 권한으로 실행해도 됨 git bash 추천) -
cd /c/awskeypair
(주소 복사할 수 있음 key pair 있는 곳 디렉토리 복사) -
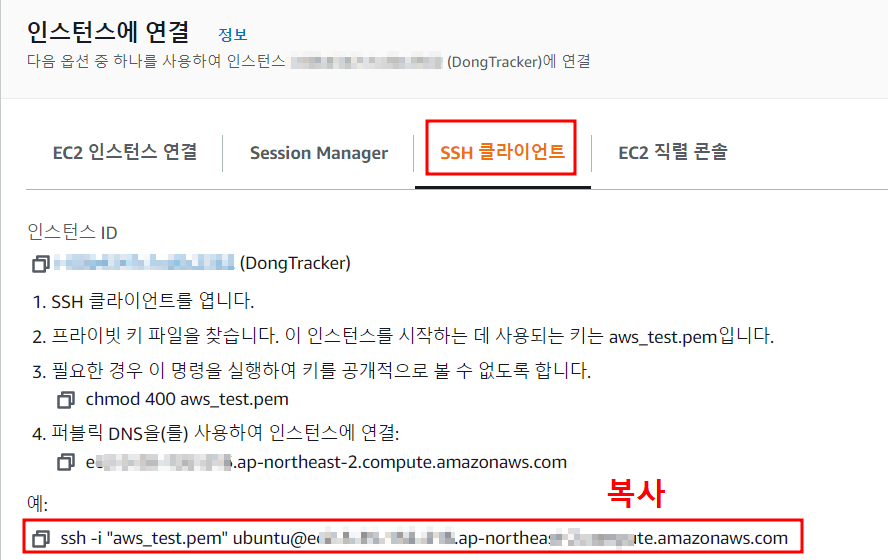
ssh -i로 시작하는 인스턴스 제공한 것 복붙하기


-
sudo su
root 즉 관리자 권한으로 진행 그래야 ssh 키를 AWS에서 사용 가능(git bash 기준) -
cd ~/.ssh
.ssh를 생성하기 위해 폴더 생성 -
~/.ssh에 들어온 상태에서
ssh-keygen -
엔터엔터엔터 계속 누르기
-
ls
id_rsaid_rsa.pubauthorized_keys있는지 확인하기 -
cat id_rsa.pub
ssh키 발급받기 -
ssh-rsa 블라블라
key 값 복사하여 본인 깃헙 레파지토리에 SSH AND GPG KEY 생성하는 곳에 NEW SSH key 생성하기 이름은 아무거나. -
cd ../
ssh에서 나가기 -
git clone 배포할 레포 주소 -
cdproject 안에 들어가서 아래 명령어 복붙 -
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash - -
apt-get update -
sudo apt-get update -
sudo apt-get install nodejs -
npm install -
vi server.js
편집하기 여기서 i를 누르면 insert 다 수정했으면 esc 나가기는 :wq 그리고 엔터
//server.js에 작성하는 내용
const http = require("http");
const express = require("express");
const path = require("path");
const app = express();
const port = 80;
//여기 port는 AWS EC2 인스턴스 생성할 때 보안그룹에서 인바운드 보안 그룹에서
//작성한 HTTP 포트의 번호 나는 80이었음
app.get("/ping", (req, res) => {
res.send("pong");
});
app.use(express.static(path.join(__dirname, "build")));
app.get("/*", (req, res) => {
res.set({
"Cache-Control": "no-cache, no-store, must-revalidate",
Pragma: "no-cache",
Date: Date.now()
});
res.sendFile(path.join(__dirname, "build", "index.html"));
});
http.createServer(app).listen(port, () => {
console.log(`app listening at ${port}`);
});npm run buildnode server.js
하면 끝 뒤에 & 붙이면 우분투 서버 꺼도 배포 진행중 근데 & 취소를 모름....이거 때문에 고생함
만약 그 사이에 코드를 수정했다면?
나의 경우에는 서버 주소가 바뀌어 버림...
그럼 서버에서 바꿔보자
cd src 계속 들어가서 fetch 함수가 적힌 파일을 편집한다.
vi Main.js 그리고 편집할 부분 편집하기
CICD를 하지 않은 상태라서 코드를 수정하고 push 했다면 git clone 다시 하고 npm run build
⛳ Long Story Short
배포하는 과정은 진짜 long story이다...
정말 많은 블로그의 도움을 받았다. 특히 위코드 선배기수가 작성한 블로그를 토대로 배포를 진행했다.
배포하는 과정에서 맥북으로 갈아타고 싶다는 생각을 많이 했다. 다행이 git bash로 잘 돌아간다.
프론트 동기들 중 배포 경험이 있는 동기가 없었다. 물어볼 사람도 없고 팀원들이랑 끙끙대면서 진행했다.
배포 경험이 현업에서 중요하다고 해본 것과 안해본 것의 차이가 크다고 들었다. 직접 경험하니 배포 전에 배포에 관련된 지식과 이후의 지식은 다르긴 하다.
하지만 배포 과정을 처음부터 끝까지 모두 이해하고 있는 상태는 아니다. AWS 수업을 따로 신청하고 싶다.
사람마다 배포 과정이 다 다르기 때문에 그 부분이 가장 어려웠다. 뭔가 답지 처럼 딱딱 나와있는게 아니라 상황마다 다른 배포 과정에서 어떤 코드가 우리의 프로젝트에 알맞는 것인지 찾아가는 과정이 오래 걸렸던거 같다.
그래도 구름에 우리의 프로젝트가 있다는 것에 신기하다. 테크 리드분께서 너무 험난한 과제를 주신거 아닌가 생각했는데 오히려 감사하다! 정말 중요한 경험을 하게 되었다.