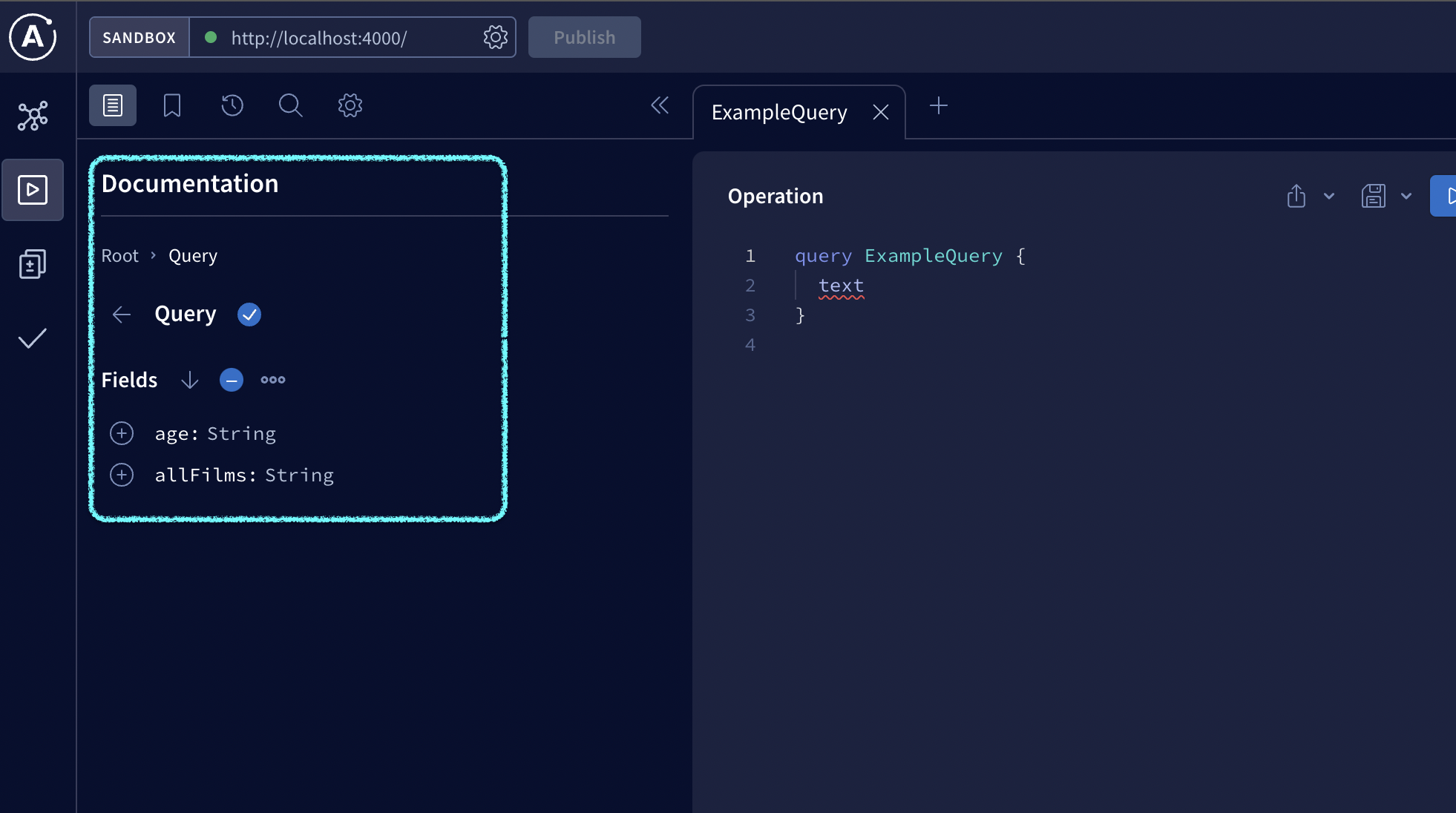
터미널에 작성된 주소를 따라가면 (http://localhost:4000/)
이곳으로 연결된다.
나의 graphql API를 보고 test할 수 있는 서버!
Documentation을 확인하면 Root안에 내가 만든 Query가 있다.

import { ApolloServer, gql } from "apollo-server";
const typeDefs = gql`
type Query {
allFilms: String
age: String
}
`;
const server = new ApolloServer({ typeDefs });
server.listen().then(({ url }) => {
console.log(`running on ${url}`);
});작성한 allFilms, age가 모두 Query의 Fields에 담겨있는 것을 볼 수 있다.
따라서 GraphQL은 어떤 query를 가지고 있는지 알게 되었다!
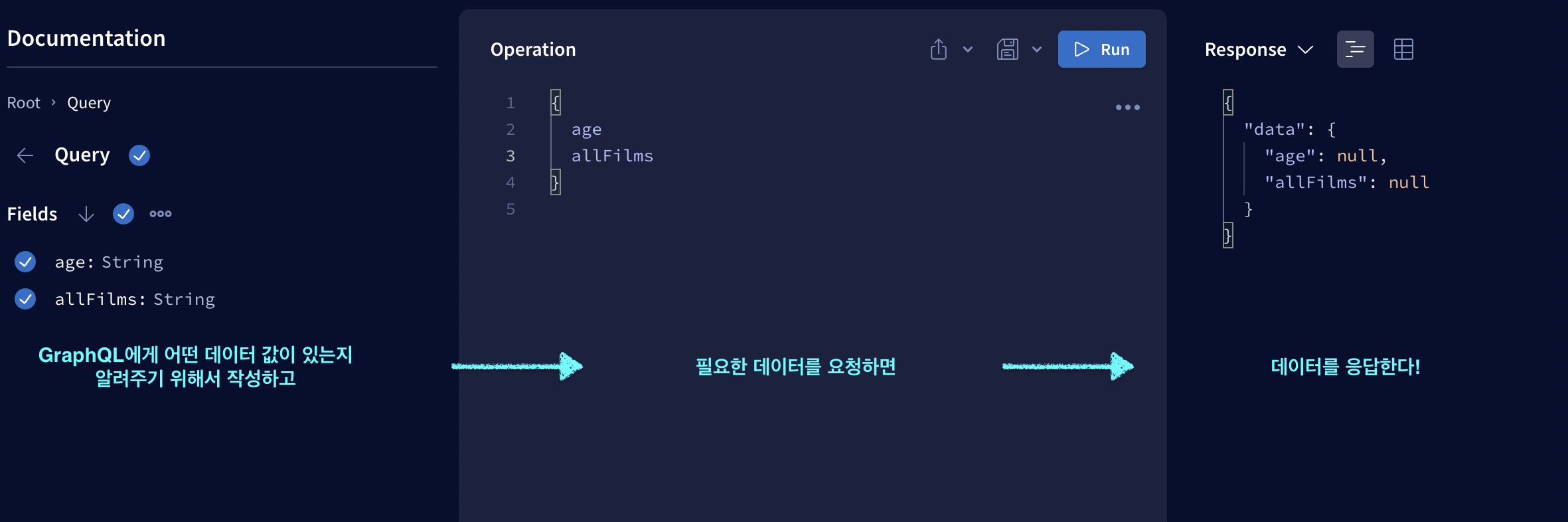
🙏🏼 데이터를 요청하기 위해서 Query를 작성해보자!

왜 null을 반환했는지는 아직 모른다.
원래라면 String을 반환하는게 맞다.
우선
1. API의 생김새에 대해서 GraphQL에게 설명해야 한다.
2. 사용자가 원하는 data를 만들어낼 수 있도록 실제 코드를 작성해야 한다.
🏝 API의 생김새에 대해 GraphQL에게 설명하기
🛼 Scalar Type
스칼라 타입은 GraphQL에 내장되어 있는 타입이며 아래의 스칼라 타입은 기본 제공되는 타입이다.
-
String → 문자열
-
Int → 정수
-
Boolean → 불린
-
ID → id 값임을 명시적으로 표현하기 위해 사용. 내부적으로는 String 형태와 동일
-
Float → 실수
인스타그램의 모든 Feeds를 가져오고 싶다면?
const typeDefs = gql`
type Query {
allFeeds: ?
}
`;-
모든 Feeds를 가져오기 때문에 Scalar Type은 사용할 수 없다.
-
String, Int, Boolean 등 모두 적합하지 않은 타입이기 때문이다.
그렇다면 type을 custom하여 정의하자!
const typeDefs = gql`
type Feed {
id: ID
text: String
}
type Query {
allFeeds: [Feed]
}
`;-
Feed에서 받아오고 싶은 data를 정의하여 Feed의 id와 내용인 text를 가져오자
-
누군가 allFeeds를 요청한다면 allFeeds의 field Feed의 list type을 return하도록 한다.
따라서 어떤 타입이든 지정할 수 있고, 원하는대로 연결할 수 있다.
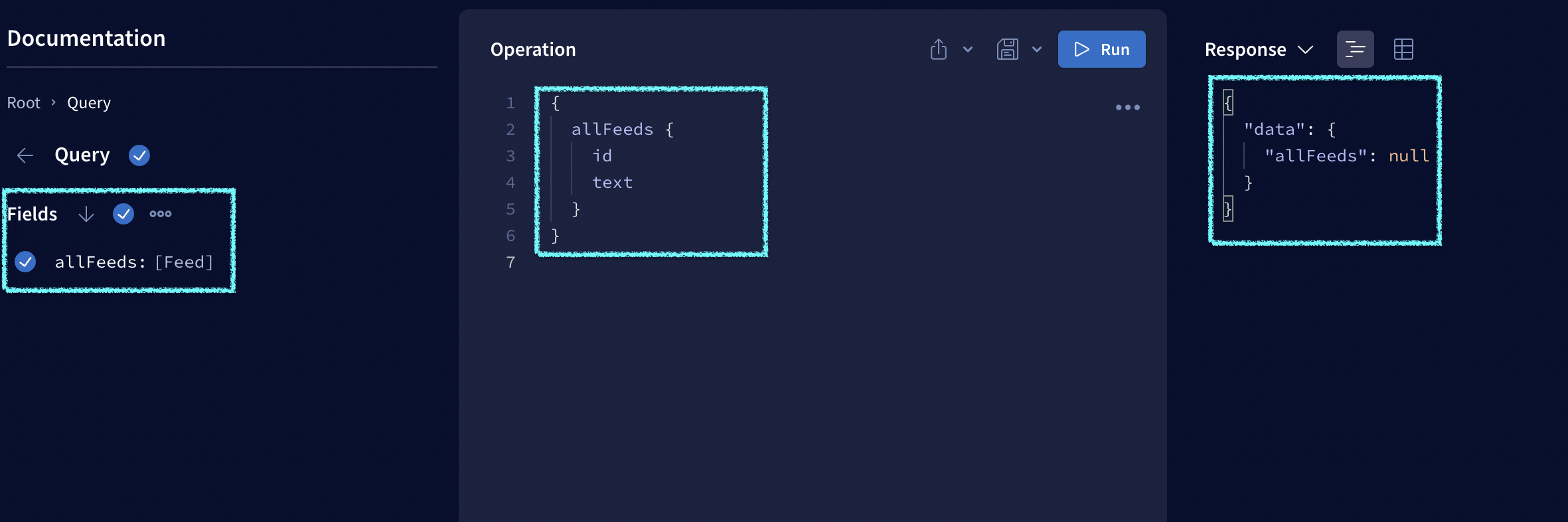
다시 Studio로 돌아가보면
작성한 코드대로 field가 업데이트 되었다.
이제 GraphQL은 Query안에 allFeeds라는 field를 request할 수 있다는 것을 알게 되었다!
그럼 allFeeds는 Feed의 list를 줄 수 있다.

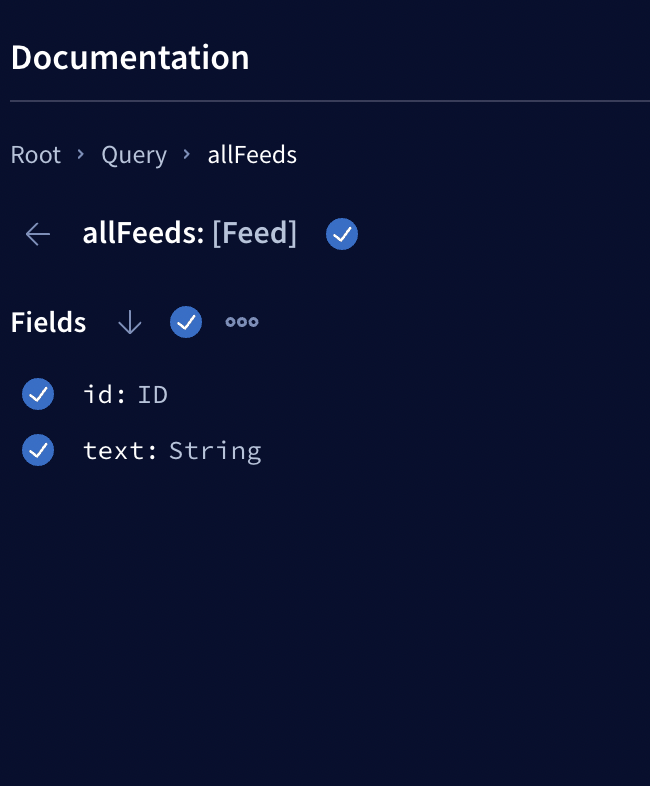
allFeeds:[Feed]를 클릭하면 해당 fields가 id와 text를 가지고 있다는 것을 확인할 수 있다.

- operation에 allFeeds만 입력해도 id와 text가 자동완성 되는 것을 볼 수 있다.
Feed가 어떤 User에 의해 만들어졌다고 가정하자
const typeDefs = gql`
type User {
id: ID
username: String
}
type Feed {
id: ID
text: String
creator: User
}
type Query {
allFeeds: [Feed]
}
`;-
"Feed가 어떤 User에 의해 create 되었다."고 명시할 수 있다.
-
이것은 database의 관계에 따라 결정된다.
-
Feed는 한 명의creator를 가지게 되고 -
allFeeds는 여러개의Feed를 준다는 말이다.

-
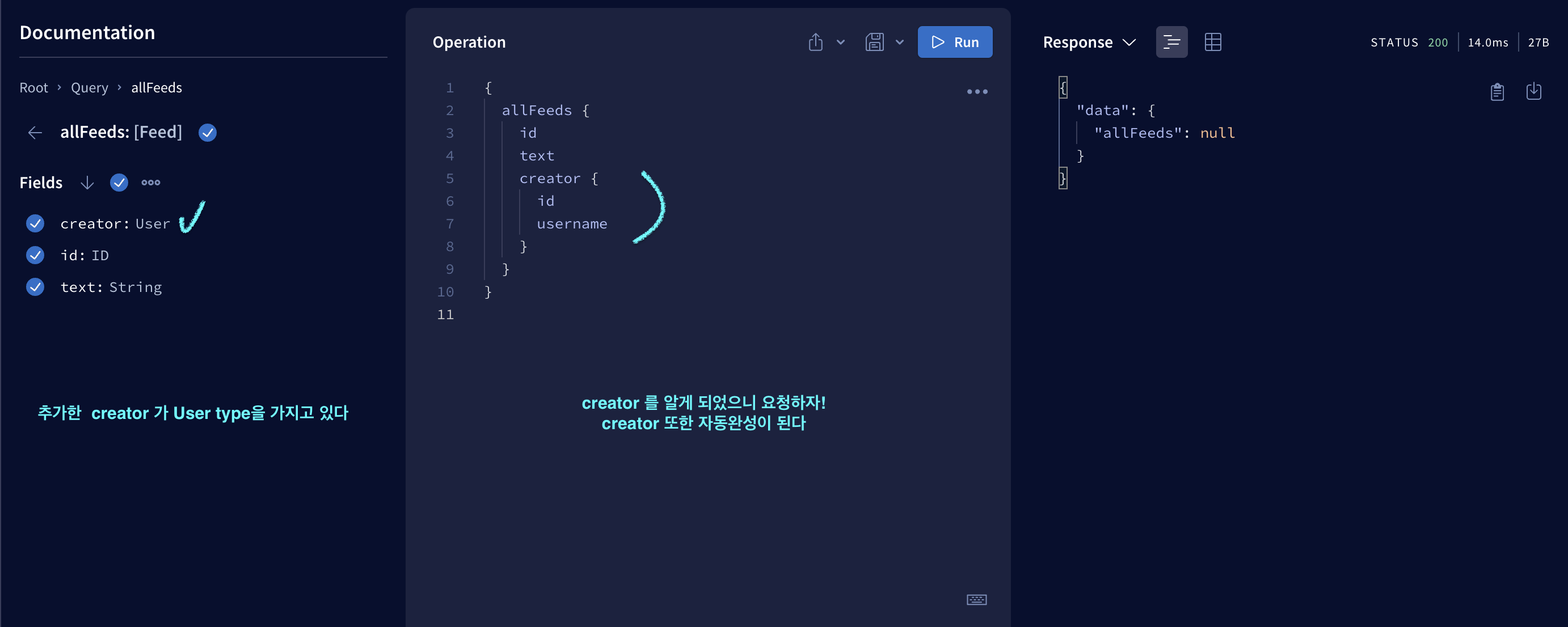
studio에 가면 다시 fields가 업데이트 되어있고
-
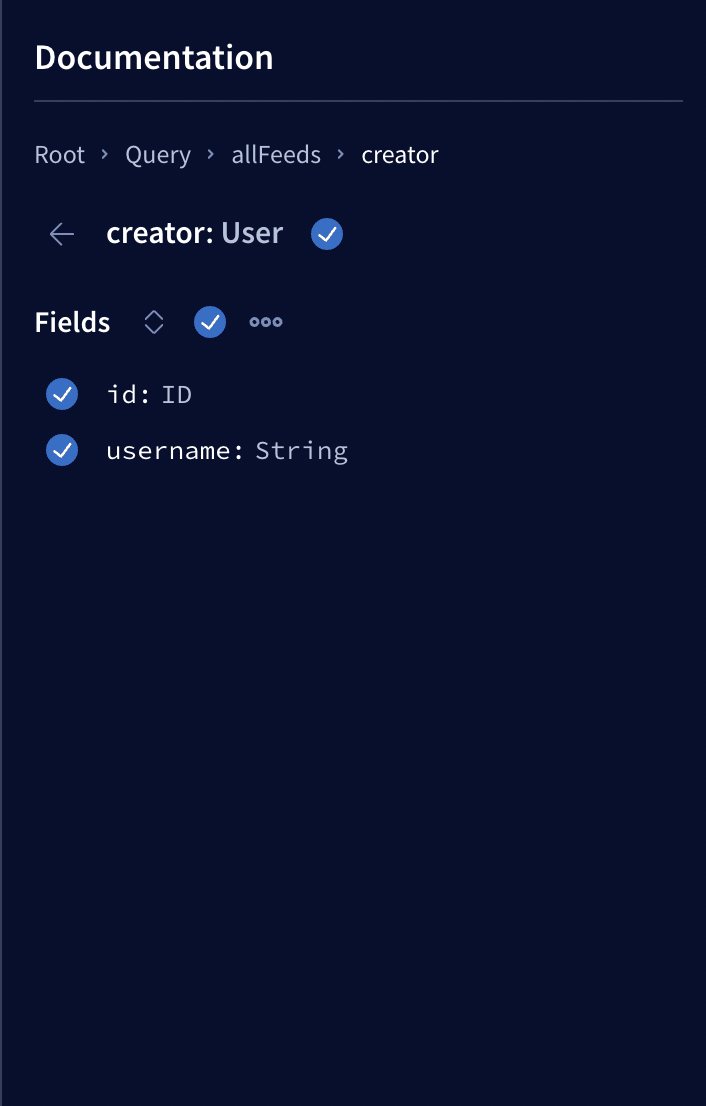
creator: User를 클릭하면 id와 username이 담겨있는 것을 볼 수 있다.

하나의 Feed를 가져와보자!
const typeDefs = gql`
type User {
id: ID
username: String
}
type Feed {
id: ID
text: String
creator: User
}
type Query {
allFeeds: [Feed]
feed: Feed
}
`;🚫 여기서 문제가 발생한다!
하나의 feed를 가져와야 하는데 어떤 feed를 가져와야 하는지 모르는 상태이다. 즉, feed를 요청하는 요청자가 어떤 feed를 원하는지 모른다.
REST API에서 이런 느낌이다,
api/instagram/feeds/:id
여기서 :id라고 명시하면 어떤 id값을 가지고 있는지 모르기 때문에 지정해줘야 한다.
🌈 feed의 id를 받으려면 argument를 사용하라!
const typeDefs = gql`
type User {
id: ID
username: String
}
type Feed {
id: ID
text: String
creator: User
}
type Query {
allFeeds: [Feed]
feed(id: ID): Feed
}
`;- feed의 id를 명시해줌으로 feed에 대한 request를 할 때 feed의 id를 함께 받는다.
위의 코드는 아직 완벽한 코드가 아니다.
단순히 이럴 경우에 argument를 사용해야 한다는 설명일 뿐이다.
위의 코드를 구동하기 위해서는 더 많은 로직이 필요하다.
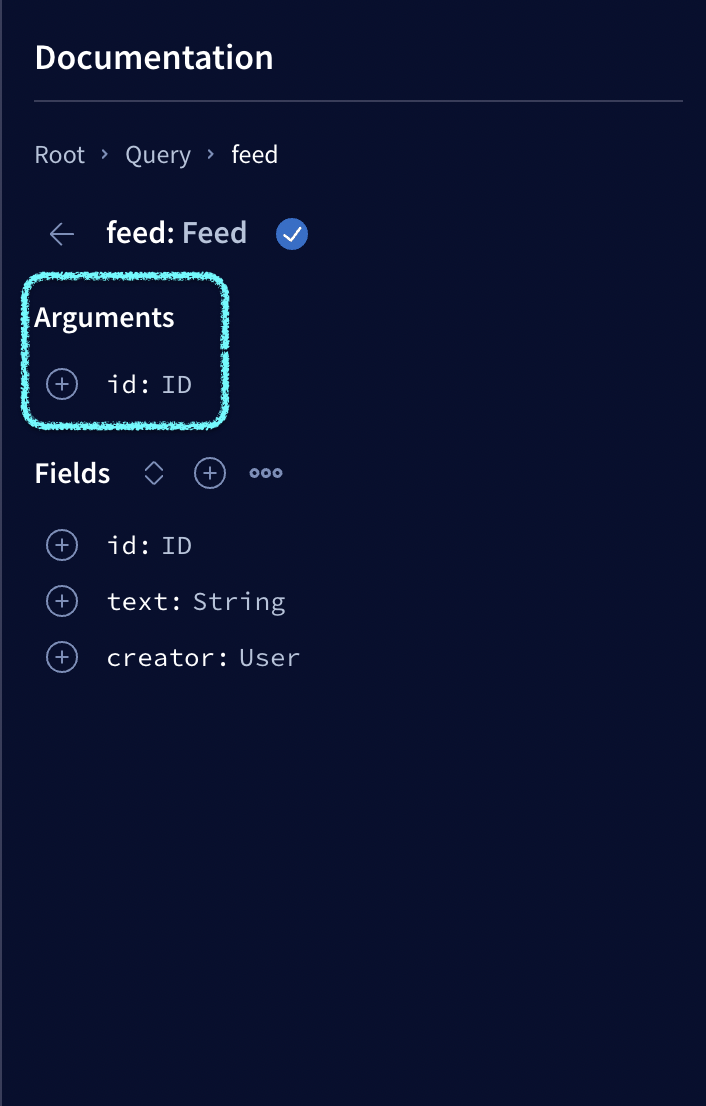
다시 studio에 가보면!

argument가 생성되어 있는 것을 볼 수 있다.
결과적으로 하나의 feed를 가져오고 싶다면 해당 feed의 id를 알아야하며 그러기 위해서는 argument를 작성해야 한다.
☄️ 정리
const typeDefs = gql`
type User {
id: ID
username: String
}
type Feed {
id: ID
text: String
creator: User
}
type Query {
allFeeds: [Feed]
// GET /api/v1/feeds
feed(id: ID): Feeds
// GET /api/v1/feed/:id
}
`;type Query 에 작성된 field는 사용자에 의해 request될 수 있다.
query가 argument를 받음으로 사용자가 특정한 feed를 가지고 올 수 있도록 한다. 그 argument가 id이다.
