Primitive Type
원시형 자료로 객체와 배열이 아니며 메모리에 실제 값을 저장한다.
- boolean
- number
- string
- null
- undefined
- symbol
Primitive Type은 내장 함수를 사용할 수 있다
let name = "Joah"
name.toString();
//자바스크립트 처러 방식 덕분에 toString이라는 내장함수 사용 가능Type Casing
타입스크립트에서 원시형 데이터를 나타날때 모두 소문자로 작성한다.
대문자로 작성하게 되면 new 생성자 객체를 의미하는 것으로 원시형 데이터가 아니게 된다.
function reverse(s: String): String{
return s.split("").reverse().join("")
}
reverse("hello world")
//원시형 타입을 대문자로 지정하는 것은 지양되며 잘못된 타이핑이다.
function reverse(s: string): string{
return s.split("").reverse().join("")
}
reverse("hello world")
//소문자로 작성되는 것을 권장하며 바른 타이핑이다.🏕 원시형 데이터 예시로 이해하기
boolean
let isDone: boolean = false;
isDone = true;
console.log(typeof isDone); //boolean
let isOkay: Boolean = true;
console.log(typeof isOkay); //boolean
let isNotOkay: boolean = new Boolean(true) //error대문자 Boolean에 원시형 데이터의 리터럴 형태로 true를 할당하는 것은 가능하나 생성자 키워드 new를 사용하여 객체 데이터를 할당하는 것은 원시형 데이터가 아니기 때문에 잘못되었다.
number
let decimal: number = 6; //10진수 리터럴
let hex: number = 0xf00d; //16진수 리터럴
let binary: number = 0b1010; //2진수 리터럴
let octal: number = 0o744; //8진수 리터럴
let notANumber: number = NaN;
let underScoreNum: number = 1_000_000; //숫자 만 표현자바스크립트와 같이 타입스크립트도 모든 숫자는 부동 소수점 값이다.
위의 모든 숫자 형태가 number가 될 수 있어 사용가능하다.
string
자바스크립트 스트링과 똑같다
let myName: string = "Joah";
let sentence: string = `Hi, my name is ${myName}.`
//템플릿 스트링도 가능하다.symbol
new Symbol을 사용할 수 없으며 Symbol 함수로 symbol 타입을 만들어낼 수 있다.
console.log(Symbol("foo") === Symbol("foo"));
//false원시 타입의 값을 담아서 사용한다.
고유하고 수정불가능한 겂으로 만들어준다.
주로 접근을 제어하는데 쓰는 경우에 사용한다.
const sym = Symbol();
const obj = {
[sym]: "value"
};
obj[sym]null & undefined
null 과 undefined는 다른 타입들의 하위 타입으로 사용될 수 있다.
number에 null을 할당할 수 있고 undefined도 할당할 수 있다.
하지만 컴파일 옵션에서 --strictNullChecks를 사용하면 null과 undefined는 다른 데이터 타입의 하위 타입이 될 수 없다. 따라서 다른 데이터 타입에 이 둘을 할당할 수 없다는 것이다.
이 경우, null과 undefined를 할당할 수 있게 하려면 union tpye을 이용한다.

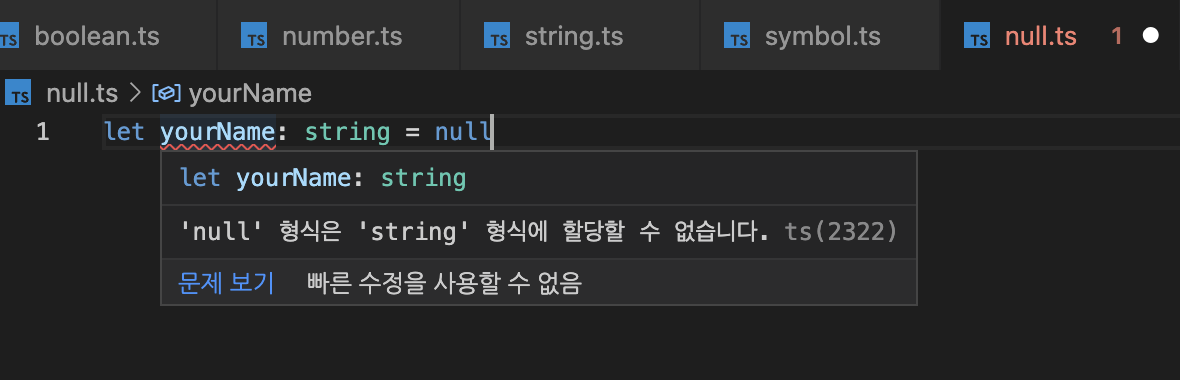
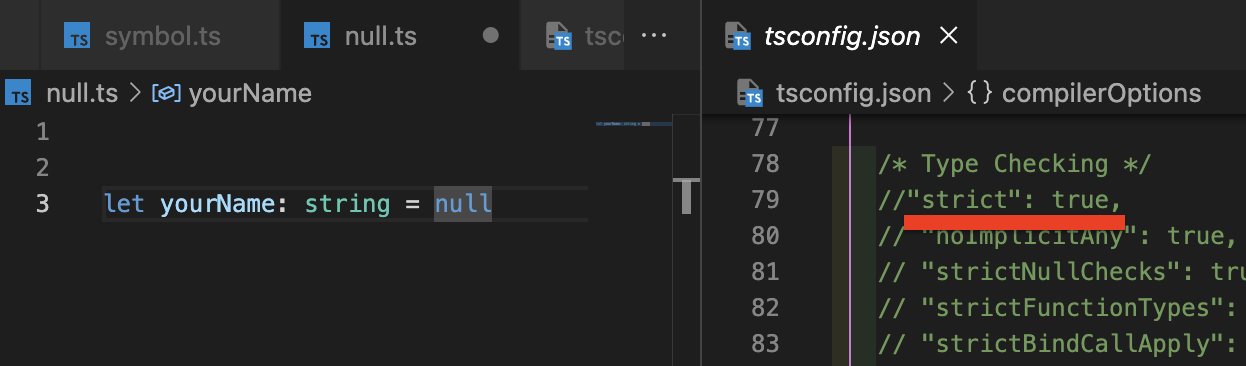
어....? 정말 안되네? tsconfig.json에서 strict: true를 주석해보자!

된다! 하지만 strict를 끄게되면 타입스크립트 사용하는 의미가 없다.
평소에는 켜놓자
let yourName: string = null //error
let u: undefined = undefined
let n: null = null
let un: undefined = null //error
let nu: null = undefined //error
let v: void = undefined //void에는 undefined만 가능
let vn: void = null //error
let union: string | null = null
union = "Eleven"
//null과 string 타입 모두 사용할 수 있게 | 를 작성하고 이걸 유니온 타입이라 한다.
//처음 할당 시 null을 할당하고 재할당시 string을 할당해도 에러는 없다.
//유니온은 문자열도 올 수 있고 null도 올 수 있다.