
text-align: center;
'요소를 가운데(가로) 정렬을 위해 사용되는 속성'
검은색 상자 안에 Hello World 내용을 가지는
<div>를 작성한다.
<div class="black">
<div class="hey">Hello World</div>
</div>
<style>
.black {
background-color: black;
width: 300px;
height: 250px;
}
.hey {
color: white;
}
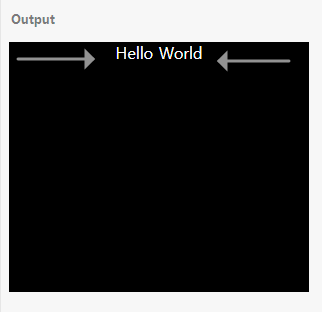
</style>해당 요소를 가운데(가로) 정렬하기 위해서
text-align: center;를 부여한다.
<style>
.black {
background-color: black;
width: 300px;
height: 250px;
}
.hey {
color: white;
text-align: center;
list-style: none;
}
</style>
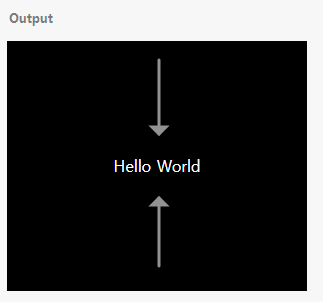
요소를 검은 상자의 중앙에 배치하고 싶다면?
'line-height값을 부모요소의 height 값과 동일하게 부여한다.'
현재 검은 박스의
height값은 250px이다. Hello World에line-height값을 적용하자.
<style>
.black {
background-color: black;
width: 300px;
height: 250px;
}
.hey {
color: white;
text-align: center;
line-height: 250px;
}
</style>
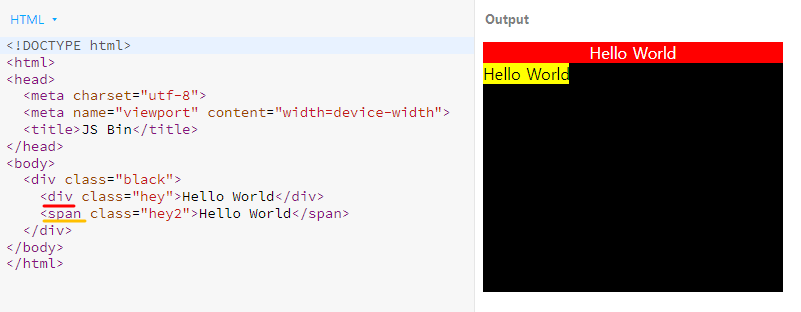
📢제한점
-
text-align:center;는 `인라인 요소에는 적용할 수 없다.Hello World가
div인 블럭 요소이기 때문에text-align: center값이 적용된다.
만약span과 같이 인라인 요소라면 가로 길이를 내용의 크기로 가지기 때문에 검은 박스의 가운데로 정렬이 되지 않는다.

-
line-height: 부모요소의 height 값해당 속성은 요소가 하나 일 때 가능하다.
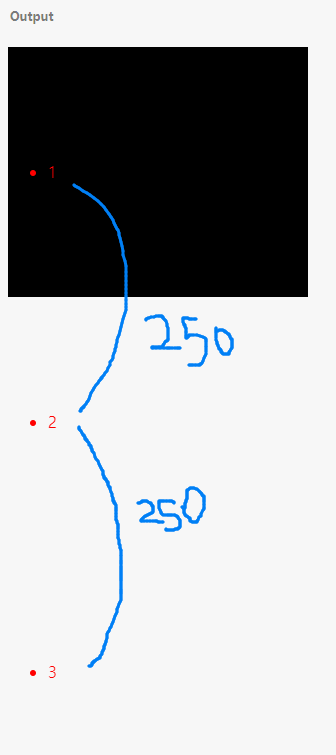
즉,<ul>태그로 감싸진<li>태그 중 여러 항목이 있다면 '줄 간격'을 의미하는line-height에 부모의 높이 값을 설정하면 가장 상단의 요소 외의 다른 요소들은 부모 요소 밖으로 나가버린다. 줄 간격이 부모 요소의 높이 값과 일치하기 때문이다.

위의 상태에서line-height: 250px;값을 부여하면 가장 첫 번째 항목인 1을 제외하고 모두 검은 상자 밖으로 표시된다.

따라서 요소가 한 줄을 차지하고 블럭 요소 일 때,text-align: center;와line-height: 부모 요소의 height값을 사용하여 부모 요소의 정중앙에 배치될 수 있다.
