
달력 라이브러리 react-datepicker
숙박 예약 페이지를 구현하기 위해서 Calendar Library는 필수로 사용했다. 물론 직접 구현할 수 있지만 시간이 부족했다. 수많은 Calendar Library 중에서 react-datepicker를 선택한 이유는 매우 직관적인 설명과 다양한 기능 제공이었다. 코드 작성에 전혀 어려움이 없었다. 다만 스타일링 과정에서 의문점이 생기긴 했지만 그 외에는 모두 대만족한다.
⛳ 공식 문서에 모든 답이 있다.

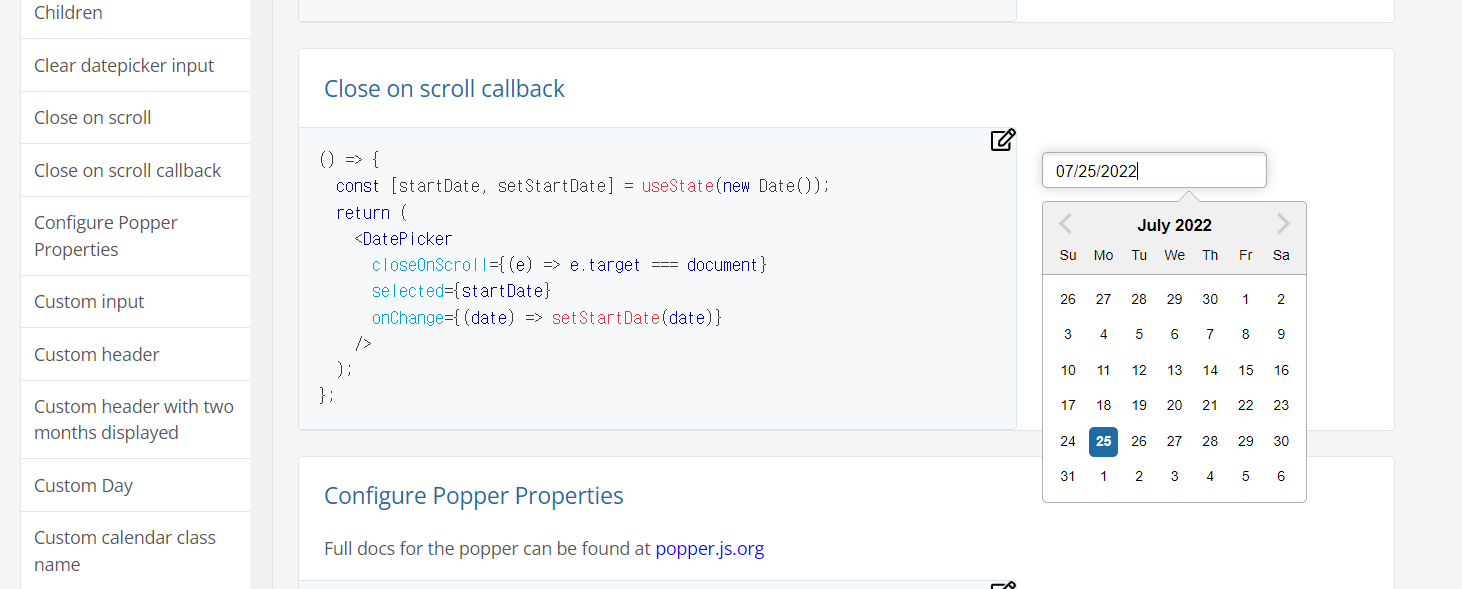
공식문서 사이트
해당 문서를 읽고 사용하고 싶은 속성의 코드를 복사 붙여넣기 하면 끝!
속성과 state만 골라 쓸 수 있으니 customizing에 용이하다.

⛳ react-datepicker 스타일링하기
import React from 'react';
import DatePicker from 'react-datepicker';
import { ko } from 'date-fns/locale';
import 'react-datepicker/dist/react-datepicker.css';
import '../../../Calendar/Calendar.css';
import styled from 'styled-components';
const SelectDate = ({ onChange, startDate, endDate, closeWhenModal }) => {
return (
<>
<ModalOutside onClick={closeWhenModal} />
<SelectWrapper onClick={e => e.stopPropagation()}>
<DatePicker
selected={startDate}
onChange={onChange}
startDate={startDate}
endDate={endDate}
selectsRange
minDate={new Date()} //현재시점의 이전 달 비활성화
locale={ko} //한국말 (import 해야함)
isClearable={true}
monthsShown={2}
showPopperArrow={false} //디폴트 스타일로 있는 뾰족한 화살표 없애기
dateFormat="yyyy/MM/dd"
/>
</SelectWrapper>
</>
);
};react-datepicker의 속성을 사용하기 위해서는 endDate, startDate 등 라이브러리에서 작성해준 state를 작성해야 한다.
모달창의 모달이기 때문에 우선 모든 state는 최상위 컴포넌트인 Nav.js에 정의했다. 따라서 props로 받아온다.
Styled-Components를 사용했던 이번 프로젝트에서 라이브러리를 커스텀 스타일링 하기 위해 단순히
const CustomMap = styled(Datepicker)'
스타일링
`;위의 코드와 같이 작성하면 될 줄 알았다. 마치 react-icon 사용하듯..
구글링의 결과, 따로 CSS 파일을 만들고 import 해야했다.
그럼 className을 또 작성해야 하나? 각각의 요소들이 어떤 className을 가지고 있는지 확인하기 위해서는 브라우저에서 개발자 도구를 통해 확인할 수 있다.
이미 라이브러리에서 각각의 요소에 대한 className 값을 가지고 있기 때문에 참고하여 스타일링 하면된다.
.react-datepicker {
position: fixed;
top: 160px;
left: 0px;
width: 680px;
height: 385px;
border: transparent;
border-radius: 15px;
}
.react-datepicker__input-container > input {
position: absolute;
text-align: center;
color: transparent;
font-size: 13px;
left: 50%;
top: 70px;
transform: translateX(-50%);
width: 200px;
height: 57px;
border: transparent;
border-radius: 35px;
background-color: transparent;
}
.react-datepicker__input-container > input:focus {
outline: white;
}
.react-datepicker__header {
margin-top: 20px;
margin-left: 20px;
background-color: transparent;
border: transparent;
}
.react-datepicker__close-icon::after {
position: fixed;
right: 870px;
top: 110px;
width: 10px;
height: 10px;
font-size: 10px;
background-color: #a3a2a2;
}ClassName을 개발자 도구에서 찾은 후 스타일링을 직접하고 CSS 파일을 SelectData.js에 import 하면된다.
생각보다 간단한 datapicker 라이브러리!
문제점
같은 라이브러리를 검색바에서 사용하고 상세 페이지 안에서도 사용한다. 서로 다른 개발자가 개발을 했다. 하지만 라이브러리의 className이 동일하기 때문에 스타일링이 겹치게 된다. 그 어떤 달력도 정상적으로 구현되지 않는다.
다수의 개발자가 같은 라이브러리를 사용하고 스타일링을 부여해야 하는데 각각 다른 스타일링의 부여하기 위해서는 어떻게 할 수 있을까?
참고로 className은 라이브러이에서 제공하기 때문에 우리가 바꿀 수 없다.
⛳ Long Story Short
사실 달력 라이브러리 자체의 난이도는 쉬운편이다.
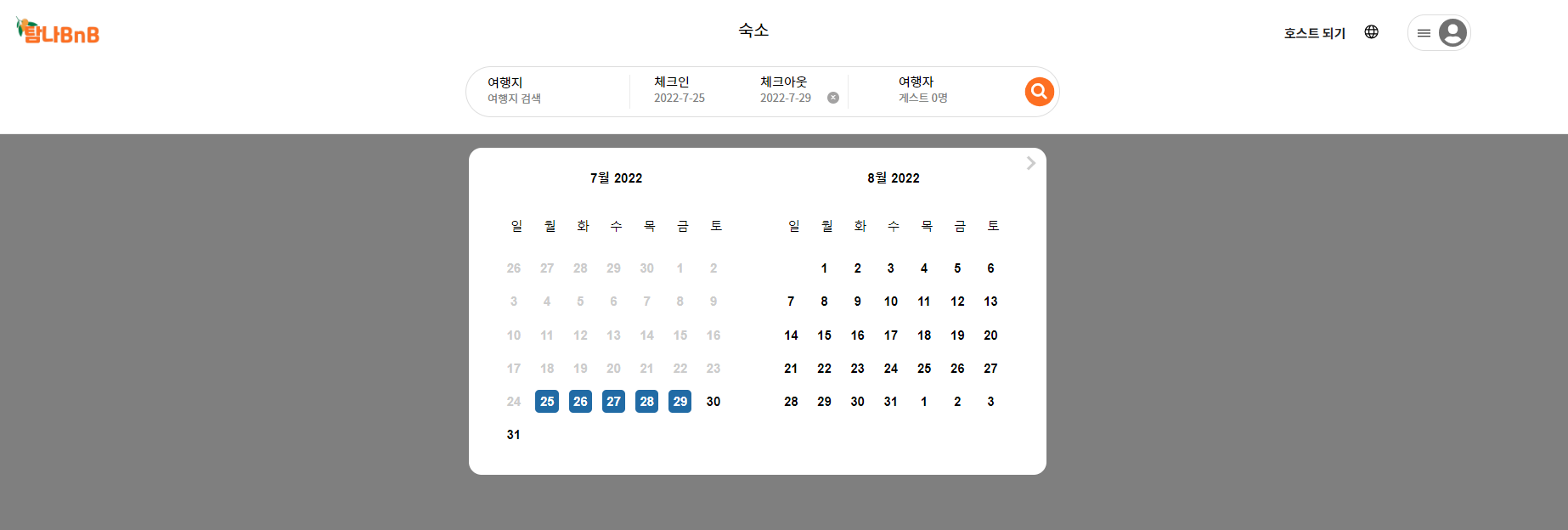
달력에서 선택된 날짜를 어디에 나타내는지, 날짜값을 서버에서 원하는 형식으로 수정하여 넘겨주기 등 또한 어렵지 않았다.
다만 상세페이지를 구현하는 팀원의 달력과 나의 달력을 어떻게 구분해서 스타일링을 적용할지가 가장 어려웠다. 아직까지 해결법을 찾지 못했지만 포기하지 않고 구글링으로 만들어보자!
